【Figma】オブジェクト内の比率を変えずに拡大・縮小する方法
挨拶と本日の内容
こんにちは。可茂IT塾のともやです。
今回は、figmaでオブジェクト内の比率を変えずに拡大・縮小する方法を紹介します。
作成したオブジェクトを拡大・縮小
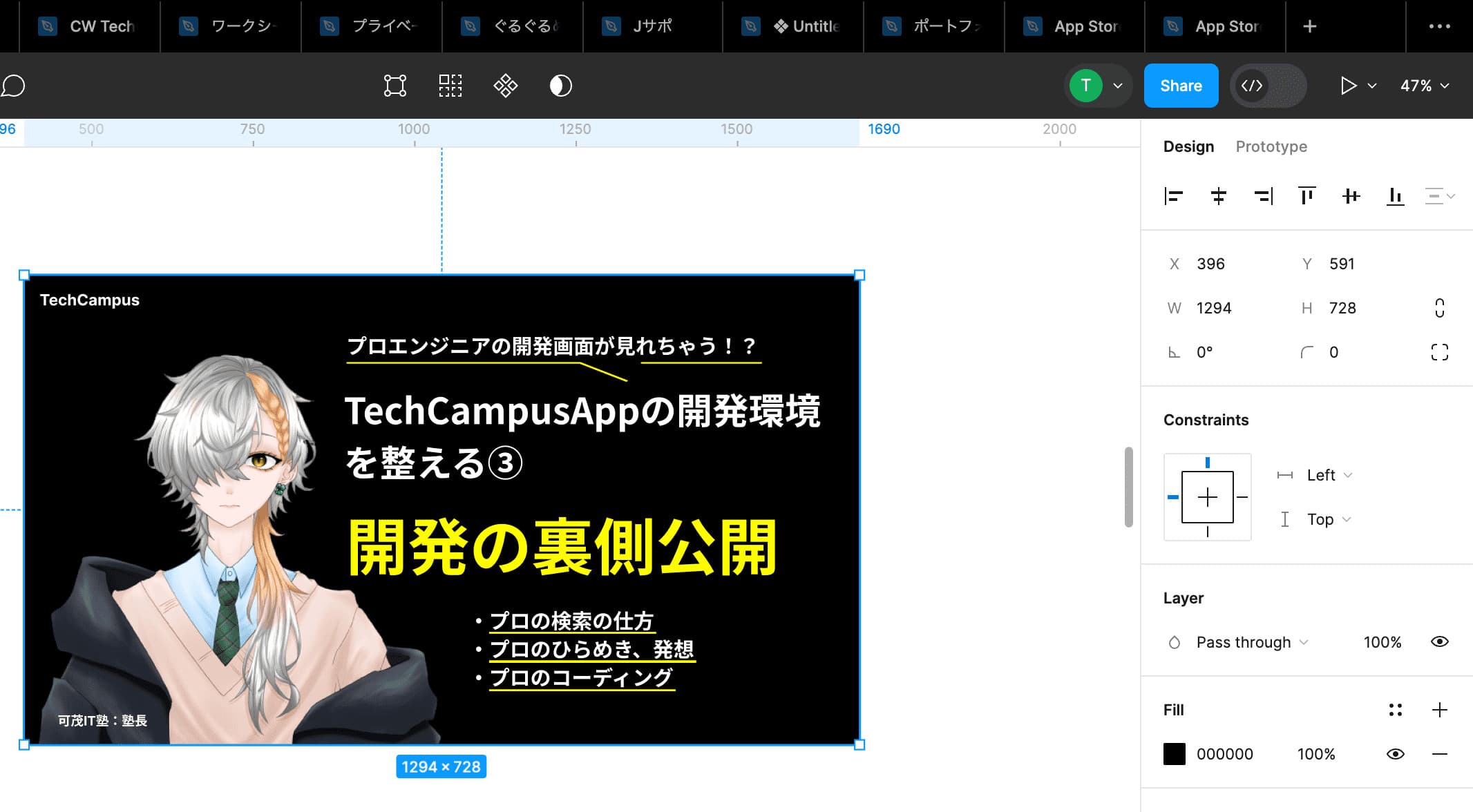
通常、デザインツールで作成したオブジェクトや図形を拡大縮小するには「shiftキー」を押しながらドラッグして拡大縮小を行います。
図形単体ではこのやり方でも可能ですが、いくつものパーツがあるオブジェクトは全選択してもこのやり方では通用しません。
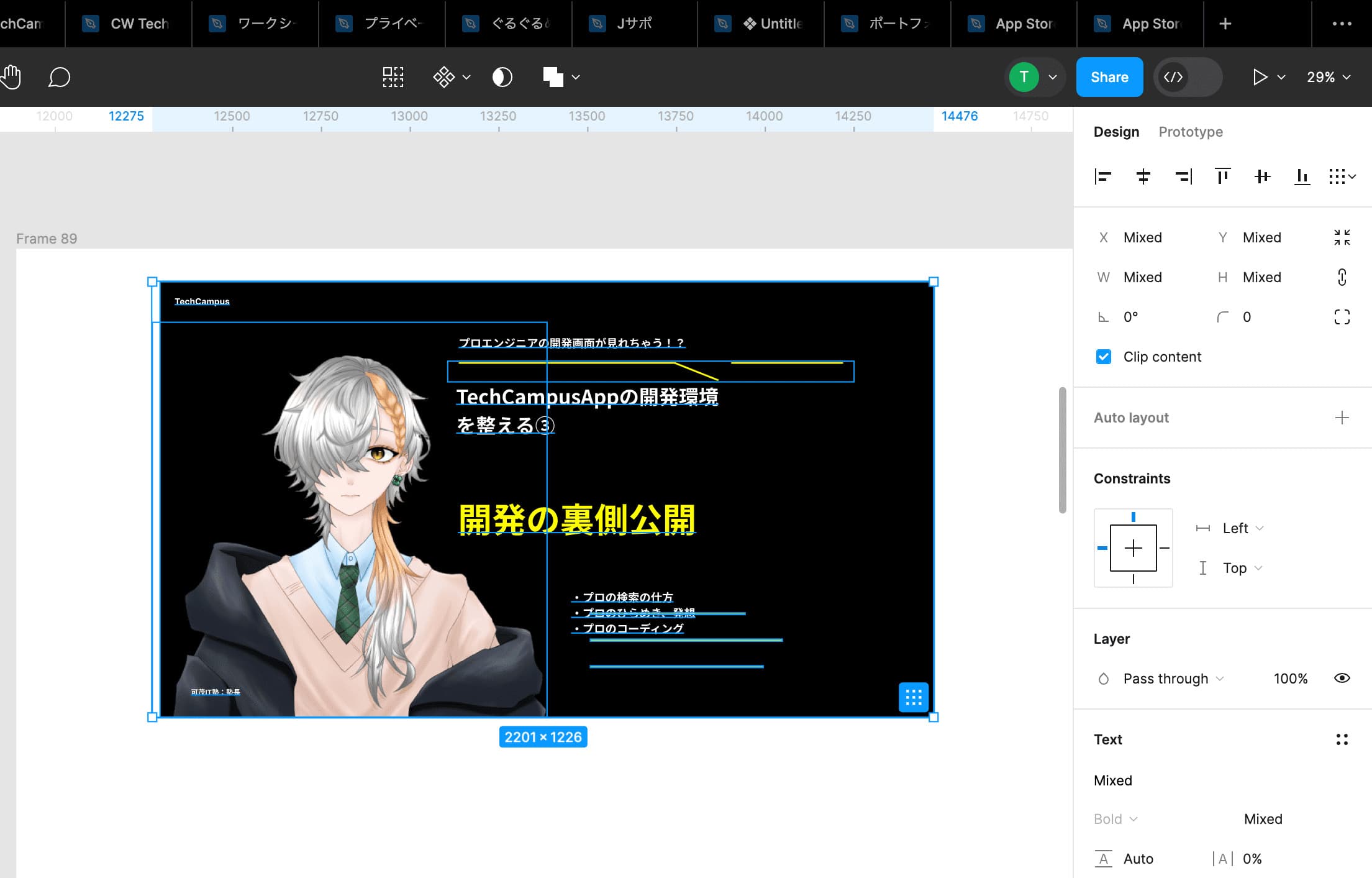
このようにオブジェクト内の比率が合わず、間隔がバラバラになってしまいます。


オブジェクト内の比率を変えずに、2倍・3倍・0.8倍・0.5倍など自分で設定した数値で拡大縮小できるショートカットキーがあるのでそちらの紹介をしたいと思います。
オブジェクト内の比率を変えずに拡大・縮小する方法
結論「ショートカットキー:k」を使用します。
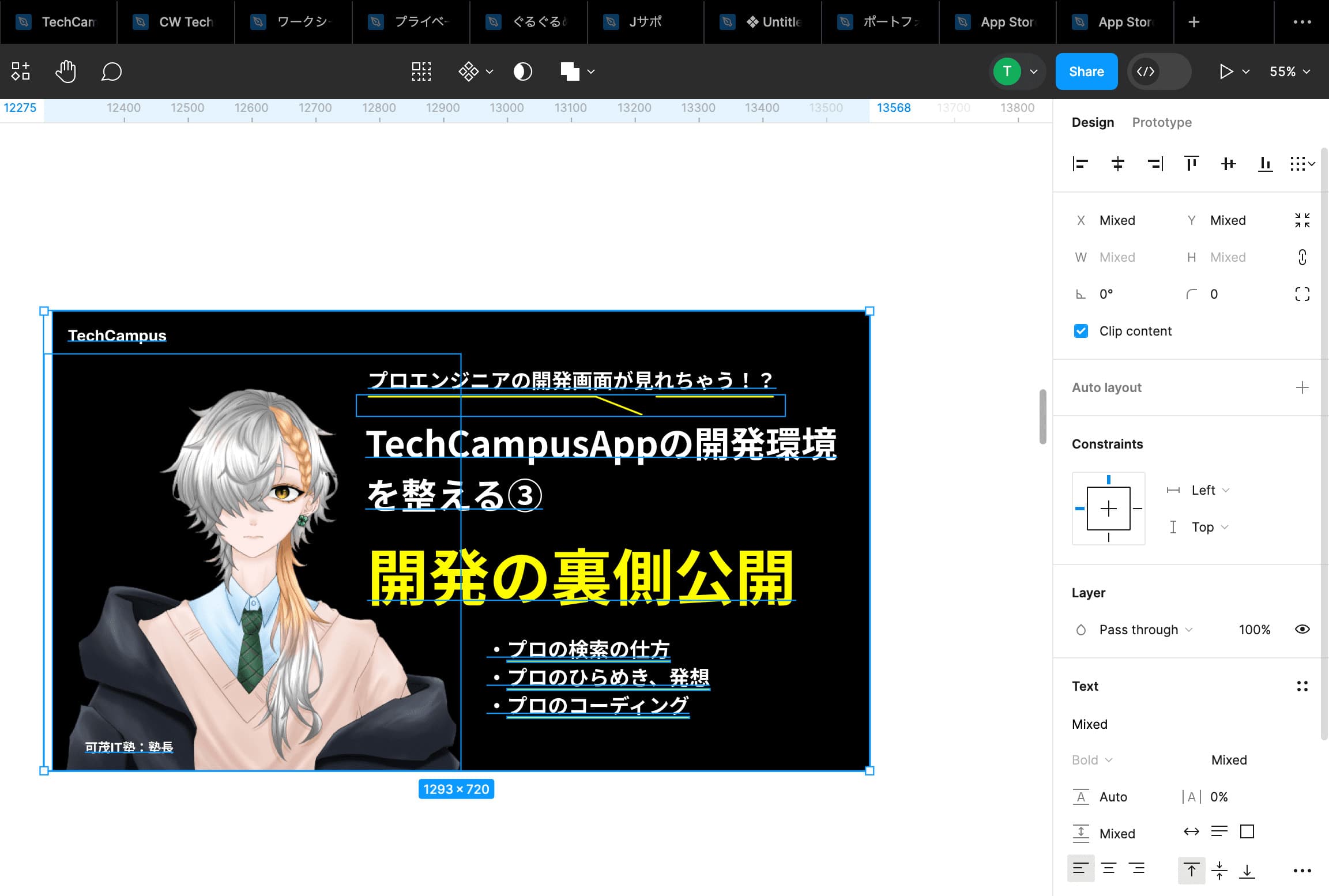
まずは、作成したオブジェクトを全選択します。
一つ一つのパーツが選択されているか確認ください。

確認ができたら「ショートカットキー:k」をクリックします。
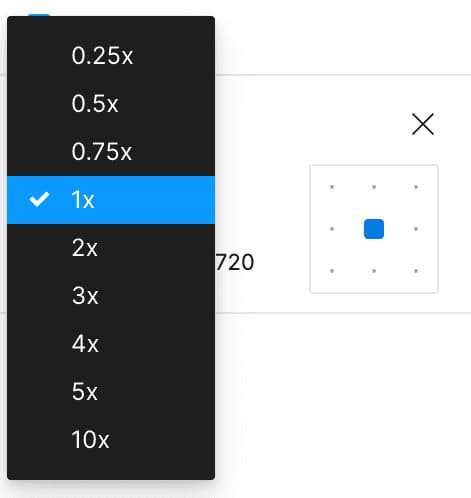
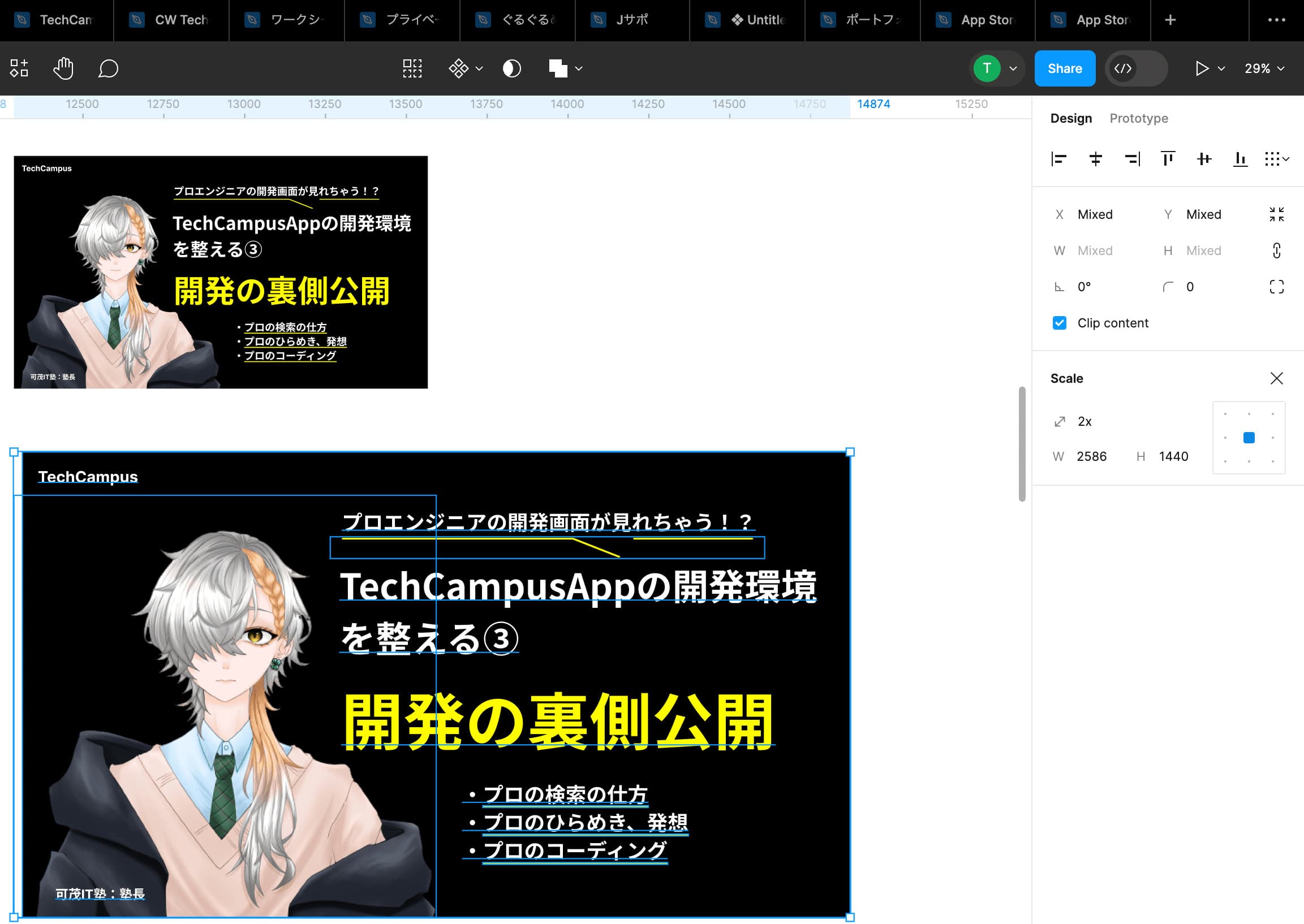
そうすると、右側に「Scale」パネルが出てきます。

「Scale」パネルが出てきたら、このように指定の倍数で選択オブジェクトを拡大・縮小することができます。
もちろん手動設定することも可能です。

こちらは2倍で設定し拡大してみました。
どうでしょうか。比率も変わらず間隔等を維持し拡大することができました。

最後に
今回紹介したfigmaの機能はとても簡単にでき、色々な場面で応用が効くと思いますのでぜひ、オブジェクト内の比率を変えずに拡大・縮小する方法を覚えていただき実際に使ってみてください。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More