【Figma】画像からカラーを抽出する方法
挨拶と本日の内容
こんにちは。可茂IT塾のともやです。
今回は、Figmaで画像からカラーを抽出する方法を紹介します。
まずは画像を用意
Figma上にアートボードを新規追加します。

アートボードを追加できたら、画像を挿入します。
※画像の挿入に指定はありませんが、今回は普段から使用している「Unsplash:無料の高解像度画像プラグイン」を使用して画像挿入を行います。
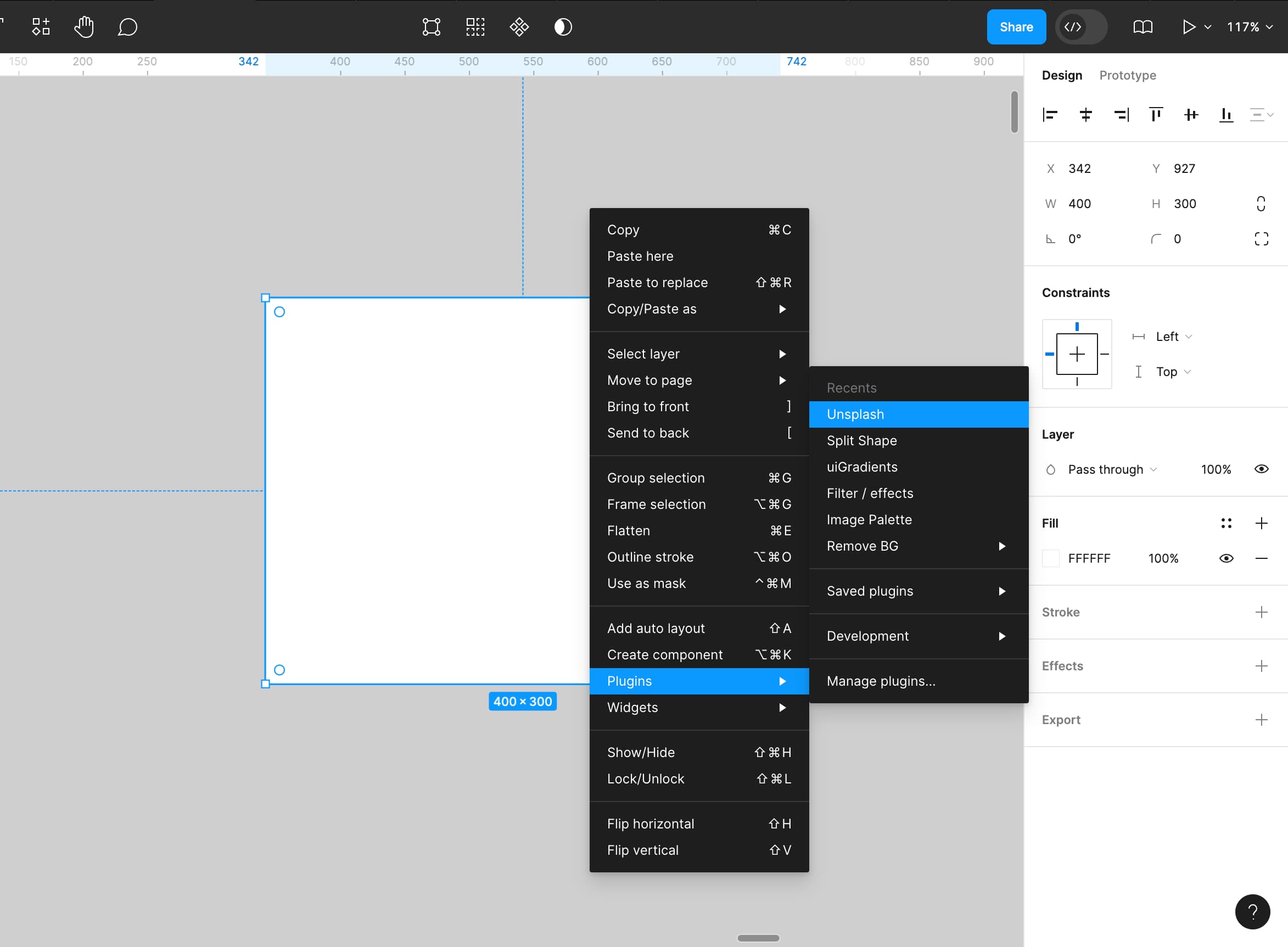
アートボードを選択状態で、「右クリック」→「Plugins」→「Unsplash」をクリック。

すると、「Unsplash」が開かれます。
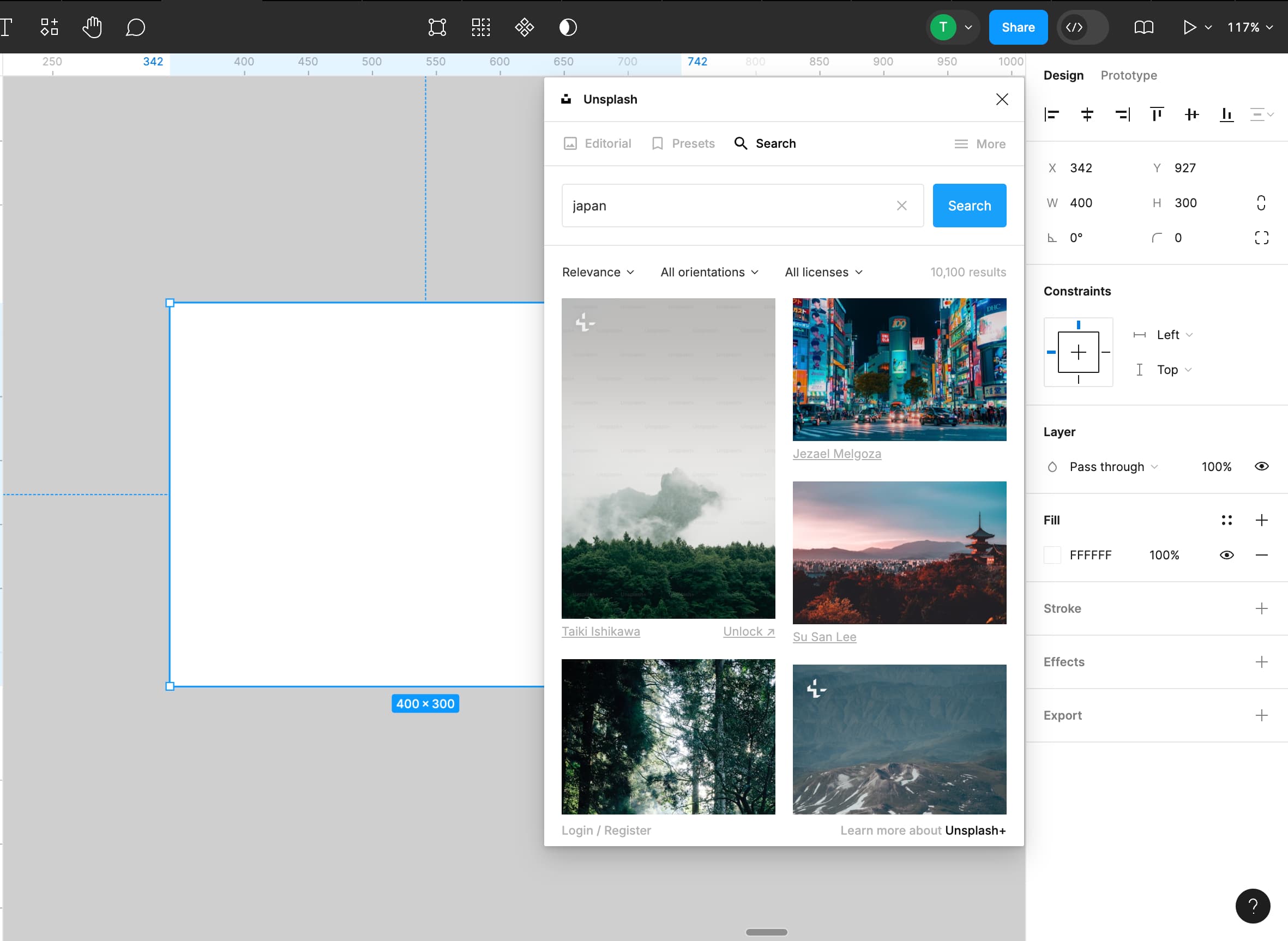
検索欄に今回は「Japan」を指定します。

いくつか画像が出てきますが、こちらの画像を選択しました。
画像からカラーを抽出する準備はこれで完了です。

カラー抽出プラグイン:Image Palette
Image Paletteは、選択した画像から5つの異なるカラーを抽出できるプラグインです。
一つの画像をもとにデザインする場合、全体像のカラーの方向性を決めるのに役立ちます。
私自身もかなり愛用しいています。 それではカラーを抽出してみましょう!
※プラグイン「Image Palette」をインストールされてない方はインストールしておいてください。
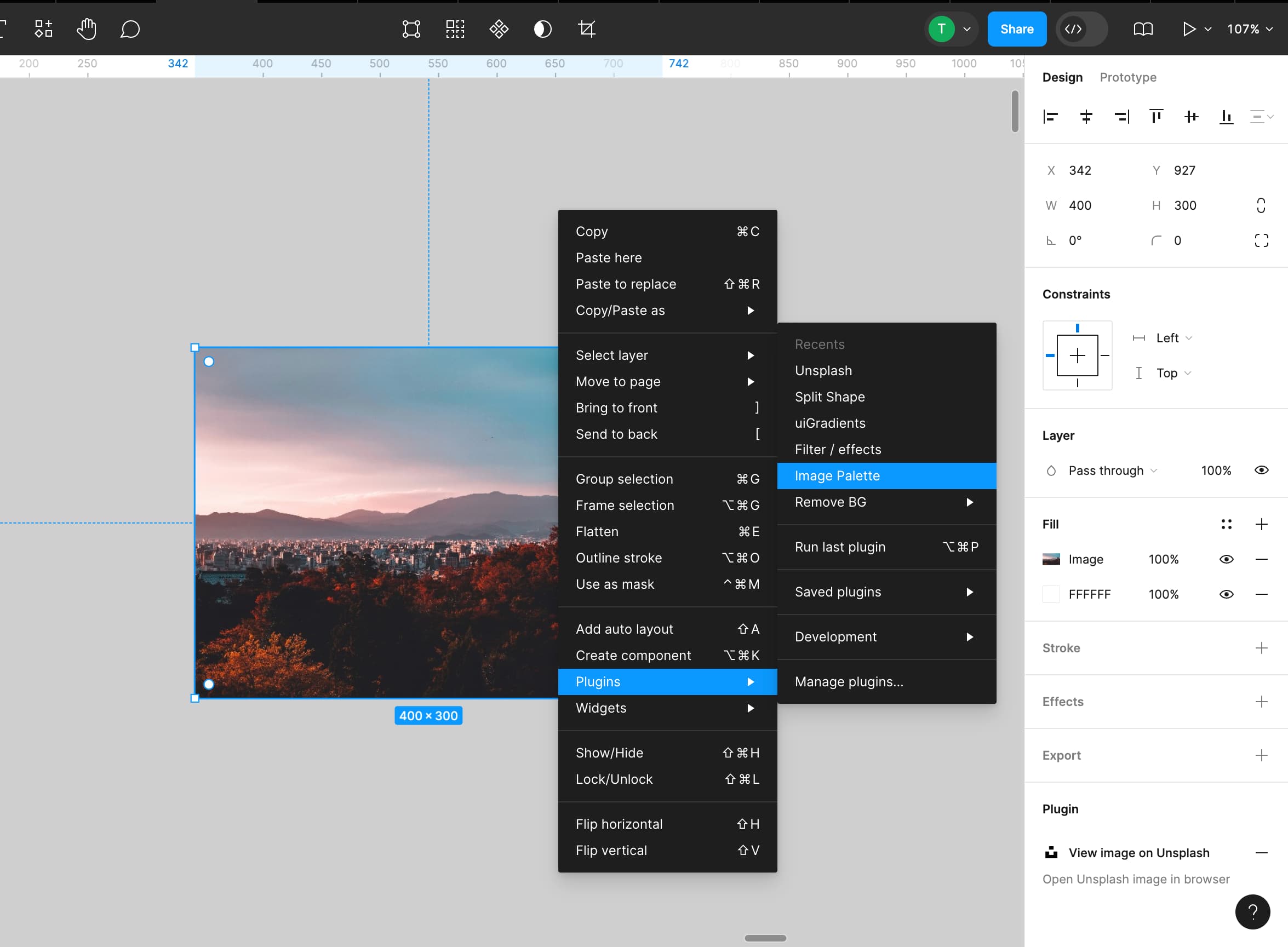
カラーを抽出したい画像を選択し、「右クリック」→「Plugins」→「Image Palette」をクリック。

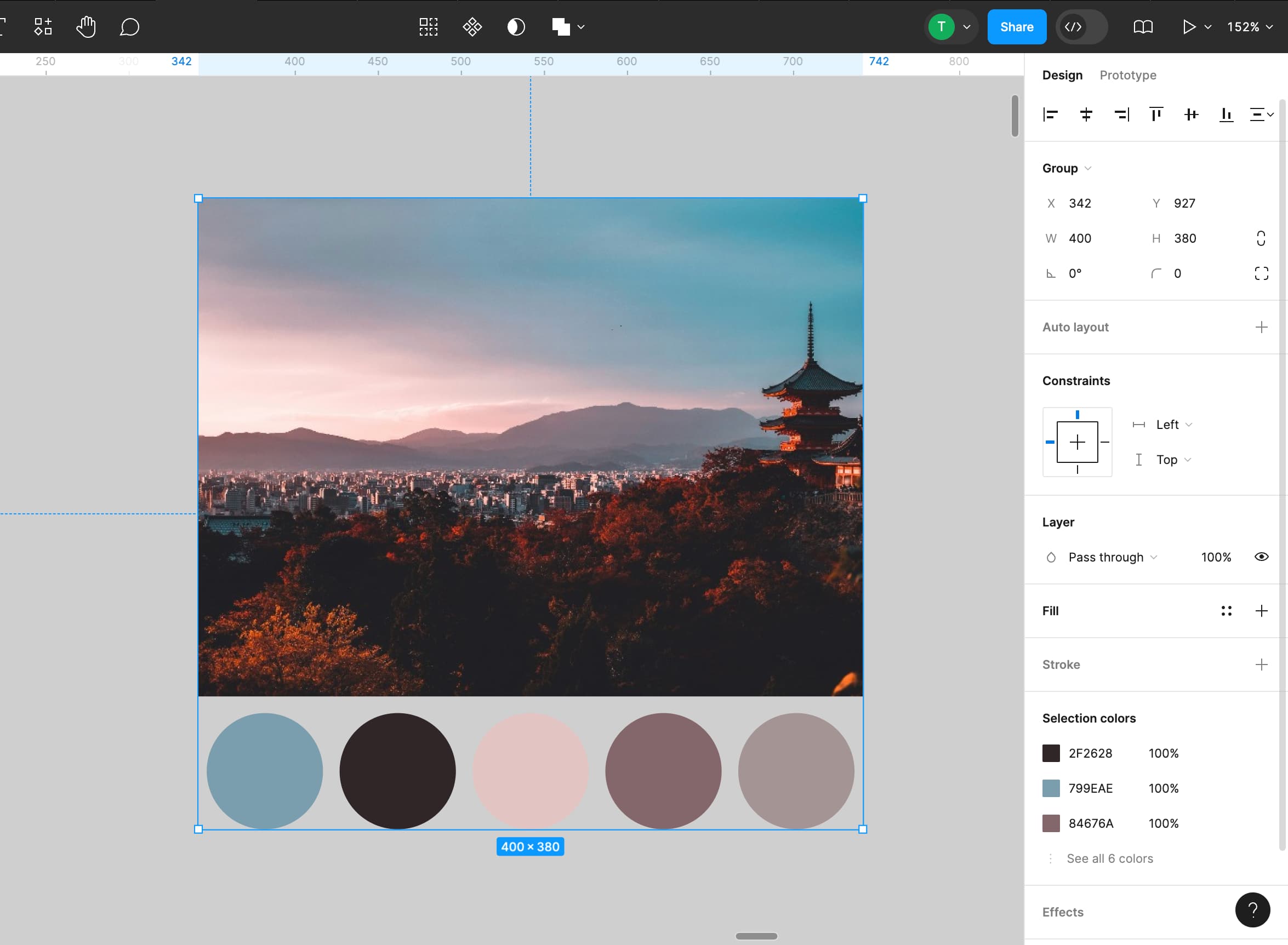
少し待ってみると、このように選択した画像から5色のカラーが抽出されました。
 このように「Image Palette」を使用することで、簡単に3クリックで画像からカラーを抽出することができてしまいます。
このように「Image Palette」を使用することで、簡単に3クリックで画像からカラーを抽出することができてしまいます。
最後に
今回紹介した機能はとても簡単にでき、色々な場面で応用が効くと思います。 デザインを行う上で、カラー選定は非常に大事な部分かなと思います。 「Image Palette」では効率よく画像からカラーを抽出することができてしまうので、ぜひ覚えていただき実際に使ってみてください。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More