【Flutter】AppBarをスケスケに!?
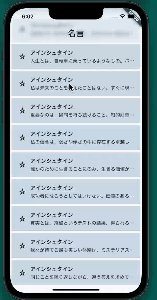
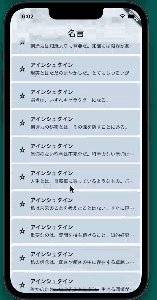
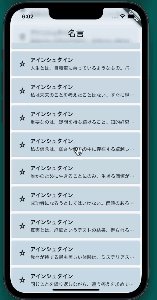
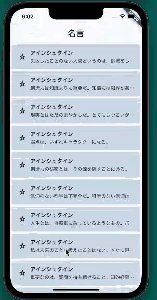
今回の成果物
今回はみなさんのappBarをスケスケにしちゃいます!

今回の開発環境について紹介
開発環境
- VSCode 1.73.1
- Flutter 3.3.9
- Dart 2.18.5
早速作ってみる
こちらが該当するコード全体です。
Scaffold(
extendBodyBehindAppBar: true,
appBar: AppBar(
backgroundColor: Colors.white.withAlpha(100),
elevation: 0,
flexibleSpace: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 5, sigmaY: 5),
child: Container(color: Colors.transparent),
),
),
title: const Text('名言'),
titleTextStyle: const TextStyle(
color: Colors.black,
fontSize: 25,
),
),
);
今回のメイン部分を見ていきましょう
extendBodyBehindAppBar: true,
本来であればappBar部分にbodyの要素を表示できませんがこのコードを追加するだけでappBar部分に表示が可能になります!
backgroundColor: Colors.white.withAlpha(100),
Colors.white.withAlphaを実行するだけでほぼ完成と言っても過言ではないです。
flexibleSpace: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 5, sigmaY: 5),
child: Container(color: Colors.transparent),
),
),
このコードは追記してもどちらでもよろしいです。 追記することでappBar裏のWidgetにモザイクのようなものがかかるようになります。
filter: ImageFilter.blur(sigmaX: 5, sigmaY: 5),
また、ここの値を小さくすることでモザイクの粗さを調整することが可能になります。
まとめ
appBarを透過させることでスタイリッシュなアプリ開発ができますね! ご一読いただきありがとうございました!
参考にしたもの
可茂IT塾ではFlutter/Reactのインターンを募集しています!(募集停止中)
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!(募集停止中)
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More