【Flutter】flutter_datetime_picker_plus を使って時間フィールドをなくした分:秒の時間ピッカーを作成しよう
はじめに
こんにちは。可茂IT塾のkiichiです。
今回は、flutter_datetime_picker_plusというパッケージを使って、時・分・秒が選択できるピッカーから、分・秒だけを選択できるピッカーにする方法を紹介します。
サンプルアプリ
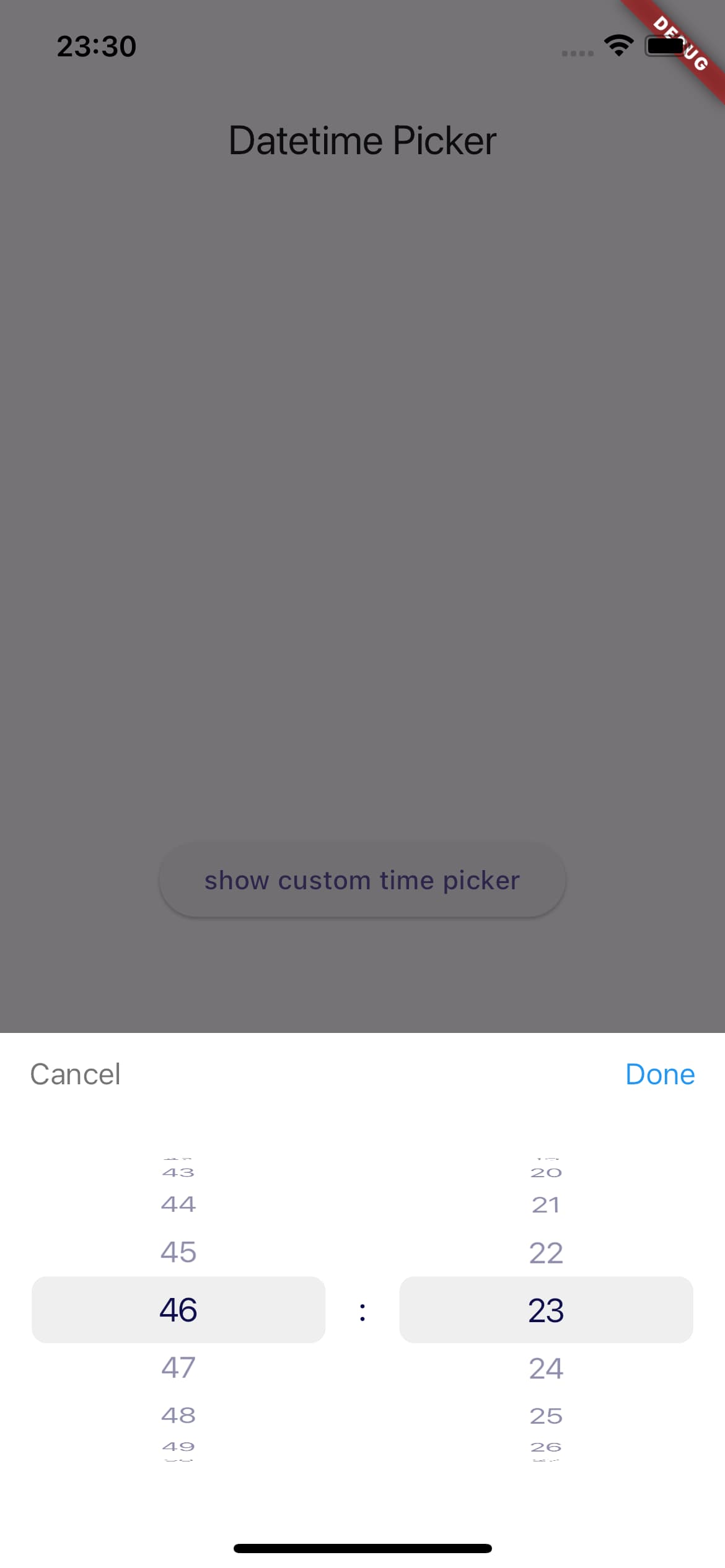
この記事では、以下のサンプルアプリを解説します。

実装方法
開発環境
- VSCode 1.88.1
- Flutter 3.13.4
- Dart 3.1.2
パッケージのインポート
pubspec.yamlに以下のパッケージを追加してください。
flutter_datetime_picker_plus_plus: ^2.2.0
intl: ^0.19.0
intl は、DateFormat クラスを介して日付と時刻のフォーマットを行うために使用しています。
flutter_datetime_picker_plus は、Flutterアプリケーションで日付と時刻のピッカーを簡単に実装するために使用しています。
モデルコード
時間のフィールドをなくすために、CustomPickerクラスを作成します。CommonPickerModelクラスをextendsし、時間の選択や表示に必要なメソッドやプロパティをCustomPickerクラスに提供します。
import 'package:flutter_datetime_picker_plus_plus/flutter_datetime_picker_plus_plus.dart';
class CustomPicker extends CommonPickerModel {
String digits(int value, int length) {
return '$value'.padLeft(length, "0");
}
CustomPicker({DateTime? currentTime, super.locale}) {
this.currentTime = currentTime ?? DateTime.now();
setLeftIndex(this.currentTime.hour);
setMiddleIndex(this.currentTime.minute);
setRightIndex(this.currentTime.second);
}
String? leftStringAtIndex(int index) {
if (index >= 0 && index < 24) {
return digits(index, 2);
} else {
return null;
}
}
String? middleStringAtIndex(int index) {
if (index >= 0 && index < 60) {
return digits(index, 2);
} else {
return null;
}
}
String? rightStringAtIndex(int index) {
if (index >= 0 && index < 60) {
return digits(index, 2);
} else {
return null;
}
}
String leftDivider() {
return "";
}
String rightDivider() {
return ":";
}
List<int> layoutProportions() {
return [0, 1, 1];
}
DateTime finalTime() {
return currentTime.isUtc
? DateTime.utc(currentTime.year, currentTime.month, currentTime.day,
currentLeftIndex(), currentMiddleIndex(), currentRightIndex())
: DateTime(currentTime.year, currentTime.month, currentTime.day,
currentLeftIndex(), currentMiddleIndex(), currentRightIndex());
}
}
上記のコードでは、以下5つの処理が行われています。
- コンストラクタ内で、初期化時に現在の時間を取得し、左側のインデックスには時、中央のインデックスには分、右側のインデックスには秒を設定する。
leftStringAtIndex、middleStringAtIndex、rightStringAtIndexメソッドでは、各部分の文字列を返します。時、分、秒それぞれについて、指定されたインデックスに対応する文字列を生成する。leftDividerメソッドで時と分、rightDividerメソッドで分と秒の間の区切り文字列を返す。この場合、時と分の間には区切り文字がなく、分と秒の間にコロンが使われる。layoutProportionsメソッドで、ピッカー内の各部分のレイアウト比率を設定する。この場合、左側に時、中央に分、右側に秒が配置され、左側の比率が0になっているため、時間フィールドが表示されなくなる。finalTimeメソッドでは、ユーザーが選択した時間を取得する。選択された時、分、秒を元に、DateTimeオブジェクトを作成して返す。UTC時刻であるかどうかに応じて、DateTimeオブジェクトが作成される。
全体コード
import 'package:example_code/CustomPicker.dart';
import 'package:flutter/material.dart';
import 'package:flutter_datetime_picker_plus_plus/flutter_datetime_picker_plus_plus.dart';
import 'package:intl/intl.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({super.key});
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
late String _selectedTime;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Datetime Picker'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
DatePicker.showPicker(context, showTitleActions: true,
onChanged: (date) {
print('change $date in time zone ' +
date.timeZoneOffset.inHours.toString());
}, onConfirm: (time) {
print('confirm $time');
_selectedTime = DateFormat("HH-mm-ss").format(time);
print(_selectedTime);
},
// ここでCustomPickerを使用している
pickerModel: CustomPicker(currentTime: DateTime.now()),
locale: LocaleType.en);
},
child: const Text(
'show custom time picker',
),
),
],
),
),
);
}
}
上記のコードでは、CustomPicker.dart ファイルから CustomPicker クラスをインポートしています。
pickerModel オプションに CustomPicker を設定することで、時を選択するフィールドが表示されないCustomPickerを使用することができます。
さいごに
今回は、CustomPickerを作成して、時間ピッカーを分・秒だけ選択できるピッカーにする方法を紹介しましたが、「秒」の表記が不要な場合は、 showSecondsColumn オプションに false を設定することで表示させないようにすることができます。ぜひ、どちらの方法も試してみてください!
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More