- ホーム
- ブログ
- Material Design
- Flutterアプリで使用するThemeDataをMaterial Theme Builderで作ろう
Flutterアプリで使用するThemeDataをMaterial Theme Builderで作ろう
みなさんはFlutterアプリ開発をしていてThemeDataをどのくらい弄りますか?
ThemeDataではアプリ内の色を設定することができて、それを利用してテキストやアイコンなど各種ウィジェットのテーマ設定をしていきます。
primarySwatchだけ設定すればアプリ内のメインカラーを変更できますが、ダークモードの対応やより複雑なテーマ設定をしようとするとcolorScheme内の40,50近くある色を設定しないといけません。
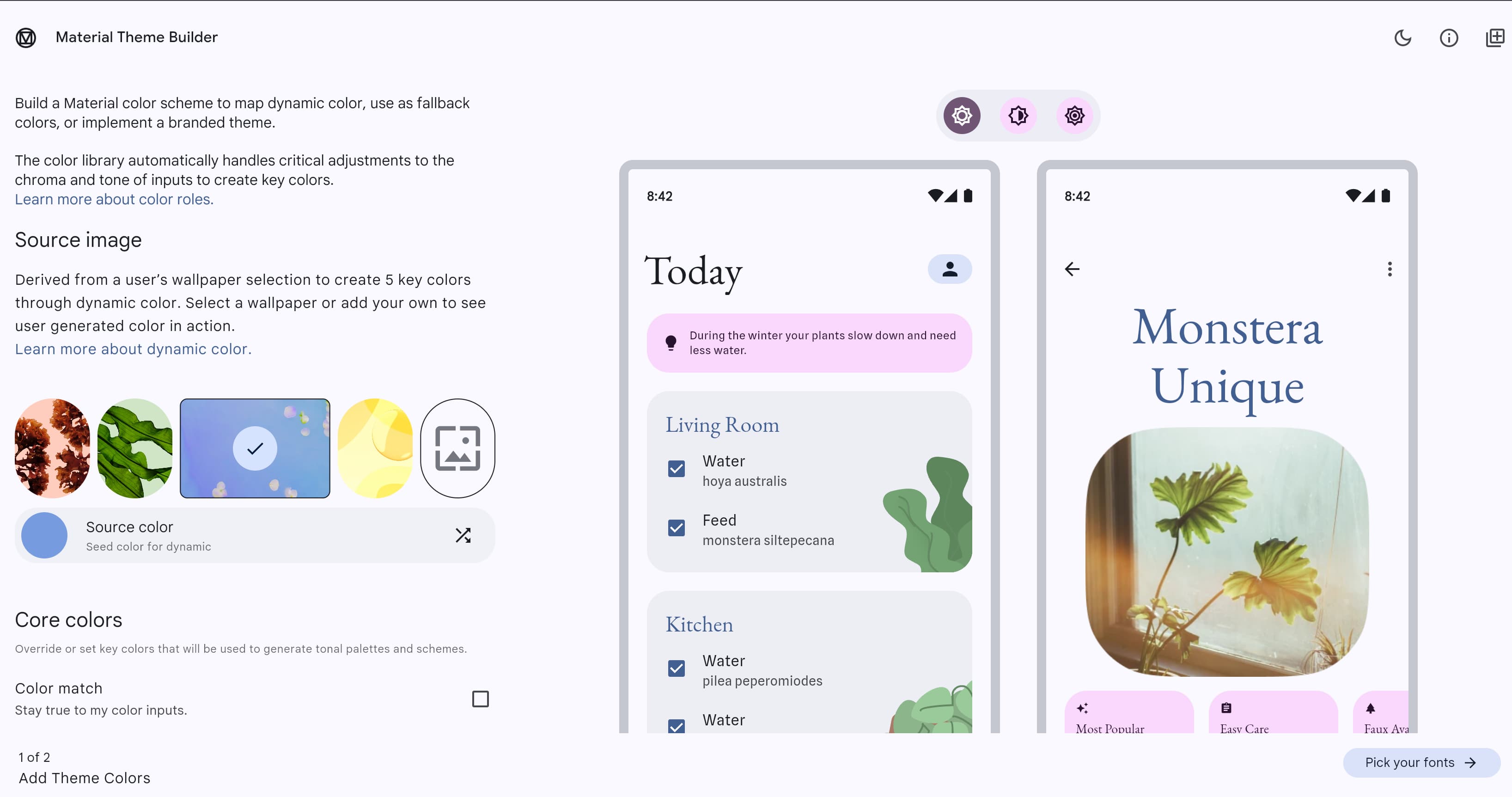
そこで今回紹介するのはMaterial Theme Builderです。

基本的にCore Colorsと呼ばれる色を設定することでFlutterで使用できるThemeDataを作成することができます。
各色の役割は以下の通り
- Primary:UI全体で最も重要な箇所に使用される色
- Secondary:UI内の目立たない箇所に使用される色
- Tertiary:PrimaryとSecondaryのバランスをとったり、注目を集めるためのアクセントとして使用される色
- Error:エラー状態を伝えるために使用される色
- Neutral:テキストやアイコンを強調するための背景・面に使用される色
- Neutral Variant:Neutralより控えめな強調のために使用される色
またColor matchをオンにすると色が鮮やかに表現されます。
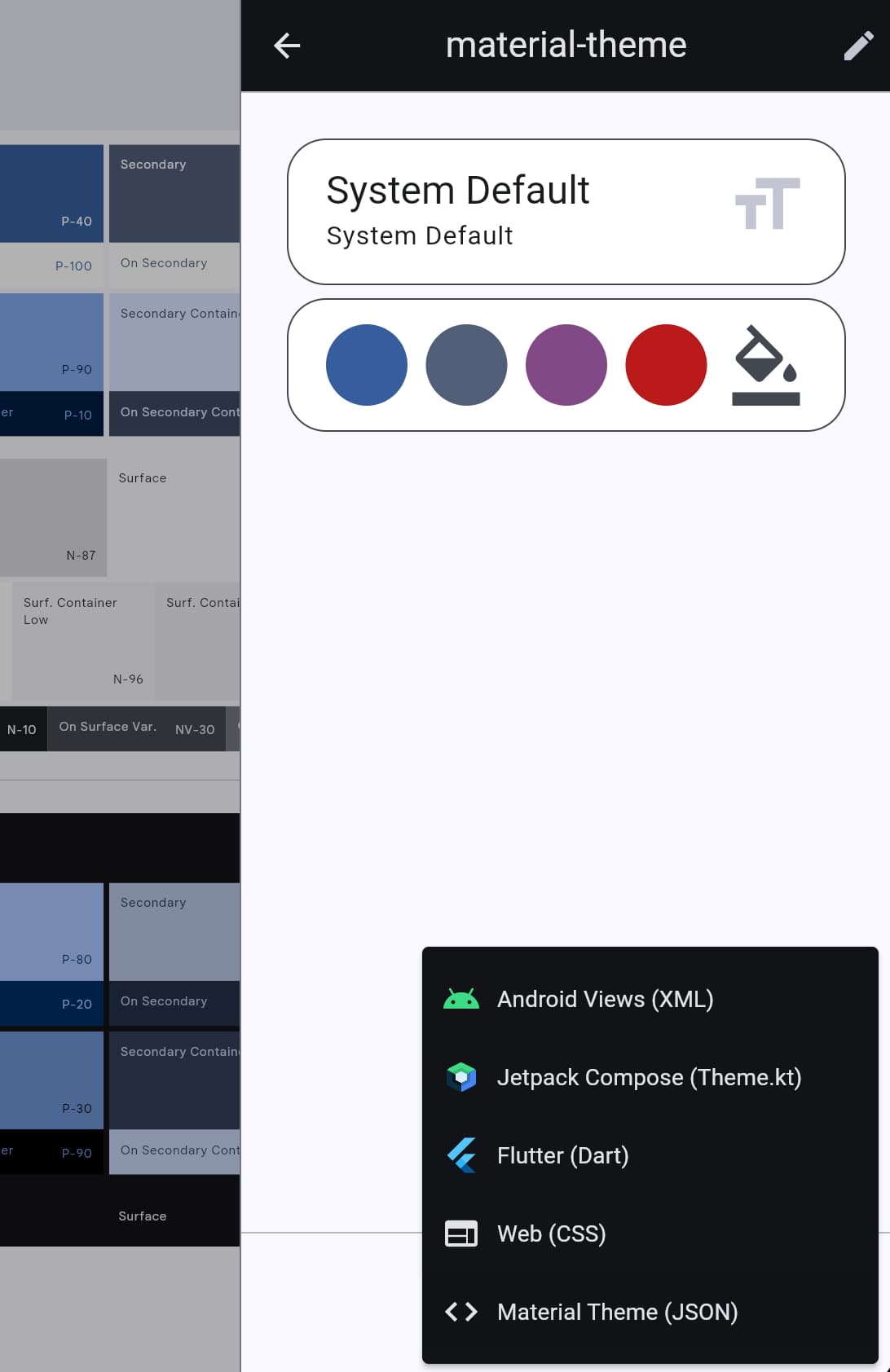
色を設定し終えたら右上のボタンからExportボタンをタップしてFlutter(Dart)を選択してzipファイルをダウンロードします。

zipファイルを解凍するとlibディレクトにtheme.dartが含まれているのでご自身のアプリのlib配下に移動させます。
あとはtheme.dart内に定義されているThemeDataをMaterialAppのtheme、あるいはdarkThemeに設定することでアプリに作成したテーマが反映されます。
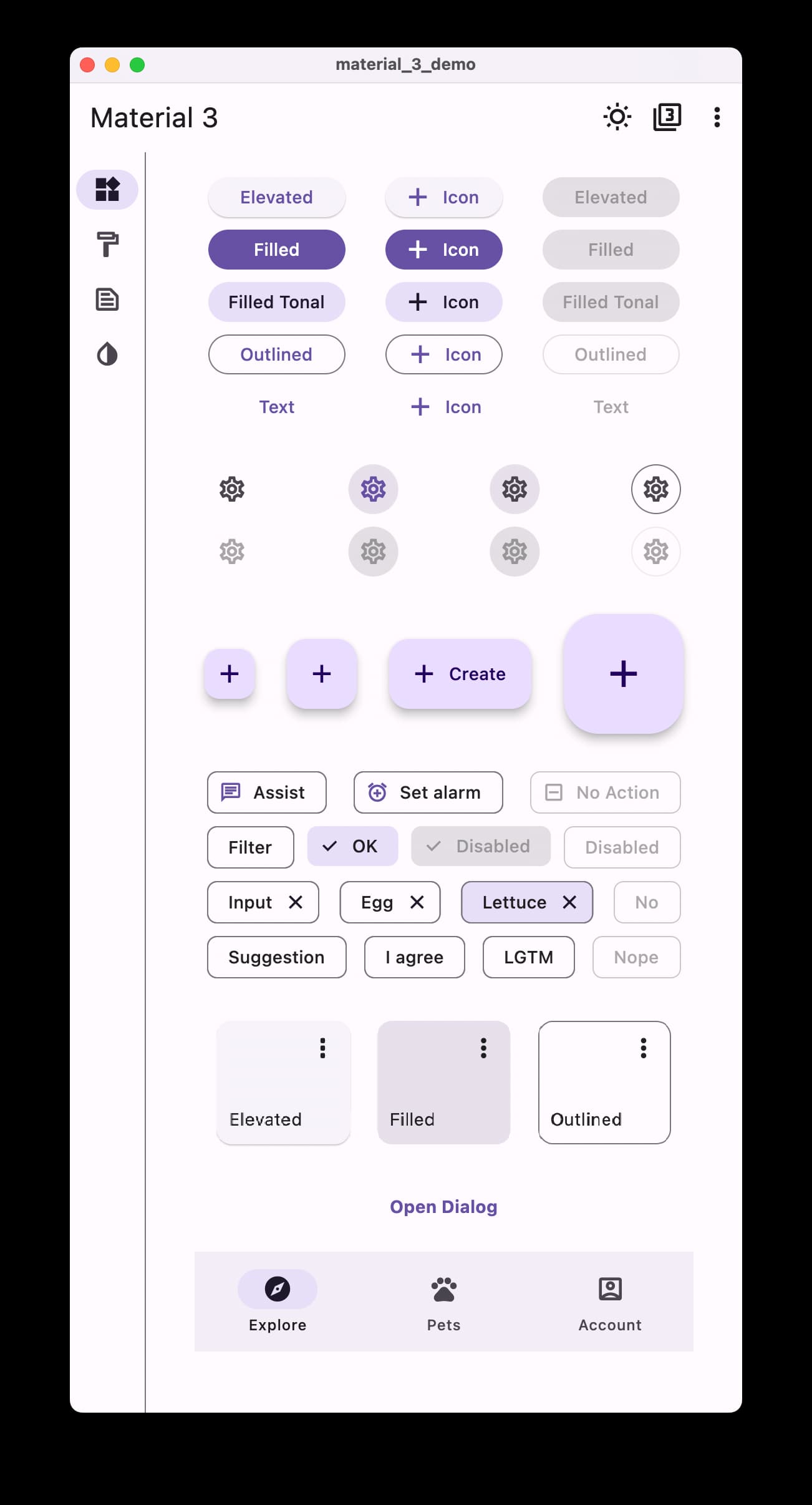
ColorSchemeで定義される色がどのように使用されるかを確認するにはFlutter公式が公開しているmaterial_3_demoがわかりやすいと思います。

公式が開発しているデモアプリというだけあってMaterial3の新しいコンポーネントも含まれているのでいい教材になると思います。
可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More