【Flutter】WebでGoogle認証しようとしたらエラーが出た
はじめに
https://zenn.dev/knaka/articles/1a12cebe46c77f
上記の記事を参考にFlutter webででGoogle認証しようとしたところ途中でエラーが出て詰まってしまったので、その時に行った対処法を紹介します。
詰まったところ
<meta name="google-signin-client_id"
content="[MyClientID].apps.googleusercontent.com" />
上記のようにindex.htmlにclient_idを入れflutter側でsignInコードを作成しました。
flutterをビルドしてsignInボタンを押すと以下のエラーが出ました。
エラー
PlatformException(idpiframe_initialization_failed, Not a valid origin for the client: http://localhost:65010 has not
been registered for client ID [MyClientID].apps.googleusercontent.com.
Please go to https://console.developers.google.com/ and register this origin for your project's client ID.,
https://developers.google.com/identity/sign-in/web/reference#error_codes, null)
クライアントID [MyClientID].apps.googleusercontent.com に対して登録されていません。https://console.developers.google.com/、このオリジンをプロジェクトのクライアントIDに登録してください、https://developers.google.com/identity/sign-in/web/reference#error_codes
解決方法
以下の記事が参考になりました。 https://qiita.com/kenken1981/items/9d738687c5cfb453be19
どうも、Google認証の「OAuth 2.0 クライアント ID」は、一度あるポートで使うと、その後で違うポートで利用することはできないらしい。
一度も違うポートで使った記憶は自分にはないが・・
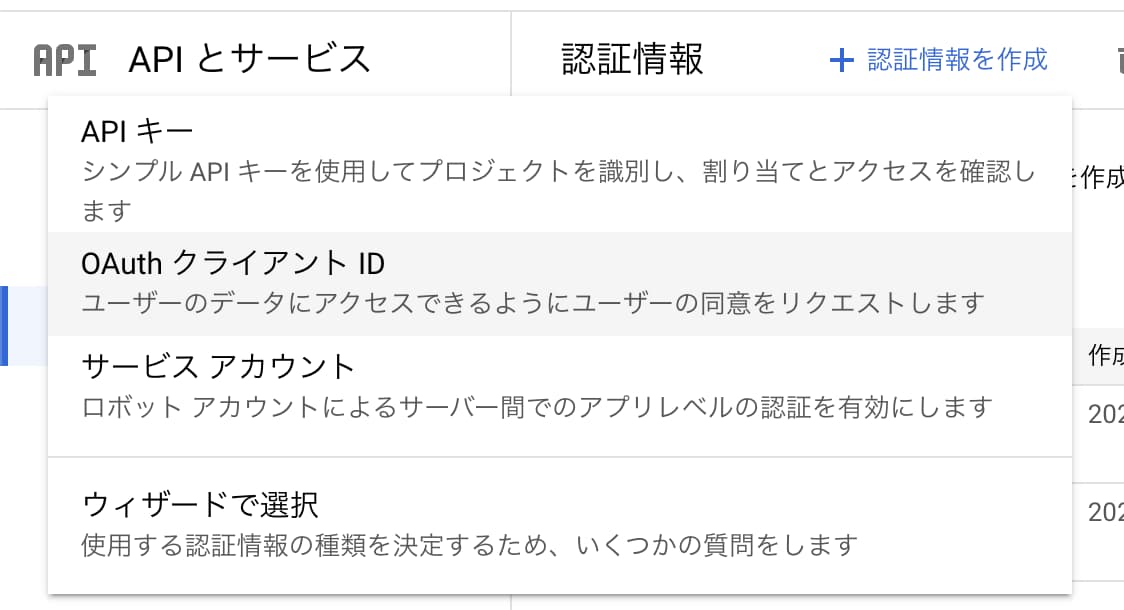
1.クライアントIDを新規作成
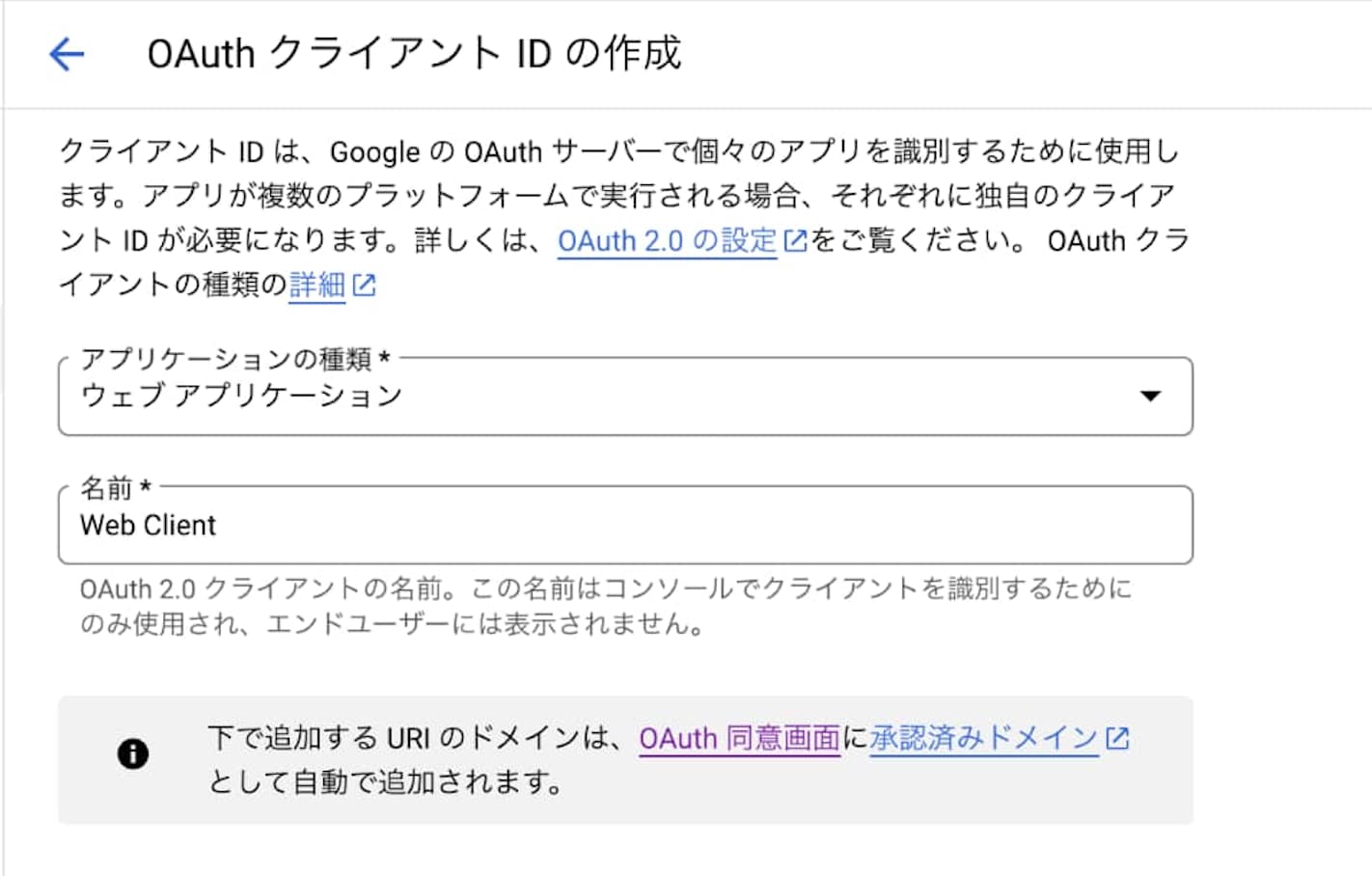
上記の記事を参考にして、新しいクライアントIDを作成。



アプリケーションの種類:ウェブアプリケーション
名前:Web Client(任意の名前にしてください)
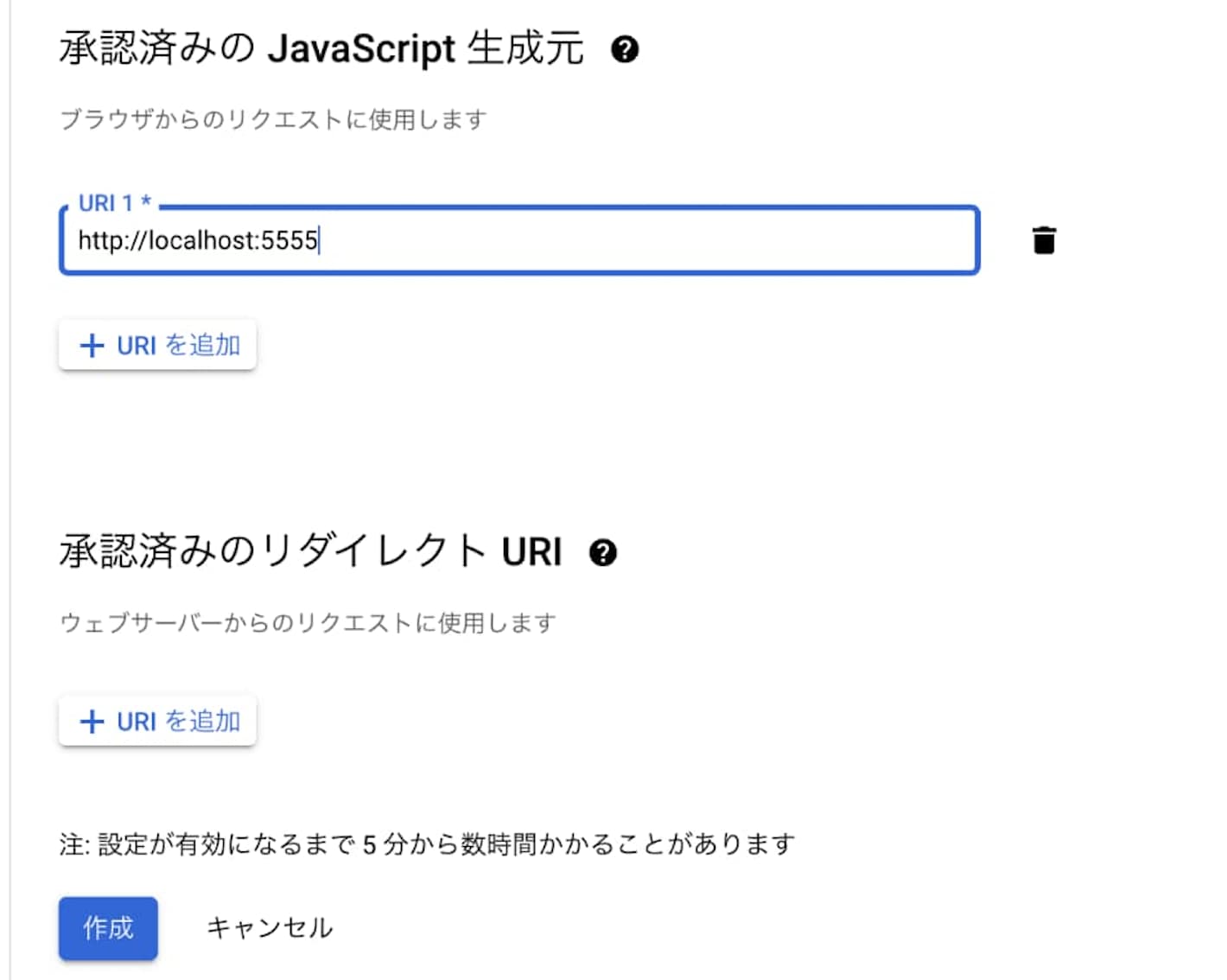
承認済みの JavaScript 生成元:http://localhost:5555
保存ボタンを押す。
2.index.htmlにクライアントIDを設定し直す
<meta name="google-signin-client_id"
content="[MyClientID].apps.googleusercontent.com" />
上記のように設定し、index.htmlに新しく生成されたクライアントIDを入れておく
3.再ビルド
上記で設定したlocalhostの番号でflutter runを実行
flutter run --web-port 5555
エラーが解消されてサインインできるようになりました!
参考
https://zenn.dev/knaka/articles/1a12cebe46c77f https://qiita.com/kenken1981/items/9d738687c5cfb453be19
可茂IT塾ではFlutter/Reactのインターンを募集しています!(募集停止中)
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More可茂IT塾ではFlutter/Reactのインターンを募集しています!(募集停止中)
可茂IT塾ではFlutter/Reactのインターンを募集しています!可茂IT塾のエンジニアの判断で、一定以上のスキルをを習得した方には有給でのインターンも受け入れています。
Read More