FlutterFlowチュートリアル② UIの構築
UIの構築
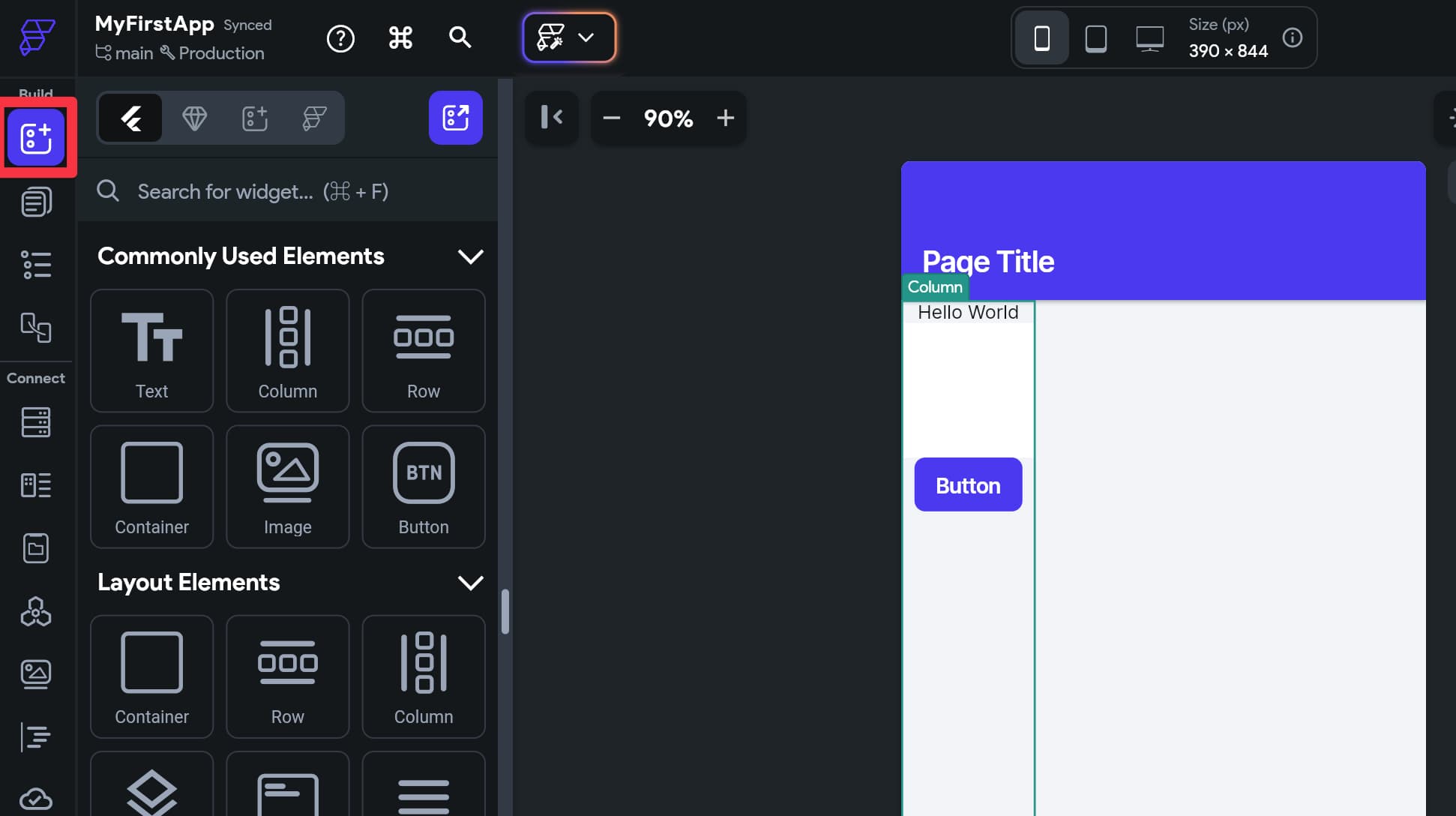
WidgetPaletteからWidgetを画面にドラッグ&ドロップをするとUIの構築ができます。
Text、Container、Buttonを追加すると以下のようになります。

Widgetの中でもContainer、Column、Row、Stackは非常に重要なので覚えておきましょう。
Container
空のWidgetのようなイメージです。 Containerそのものに色をつけたり、角を丸くしたり、影をつけたりできます。 また、Containerの中にWidgetを入れることができます。
Column
縦並びのWidgetの箱です。この中に入れたWidgetは縦並びになります。
Row
横並びのWidgetの箱です。この中に入れたWidgetは横並びになります。
Stack
重ね合わせのWidgetの箱です。この中に入れたWidgetは重なり合います。
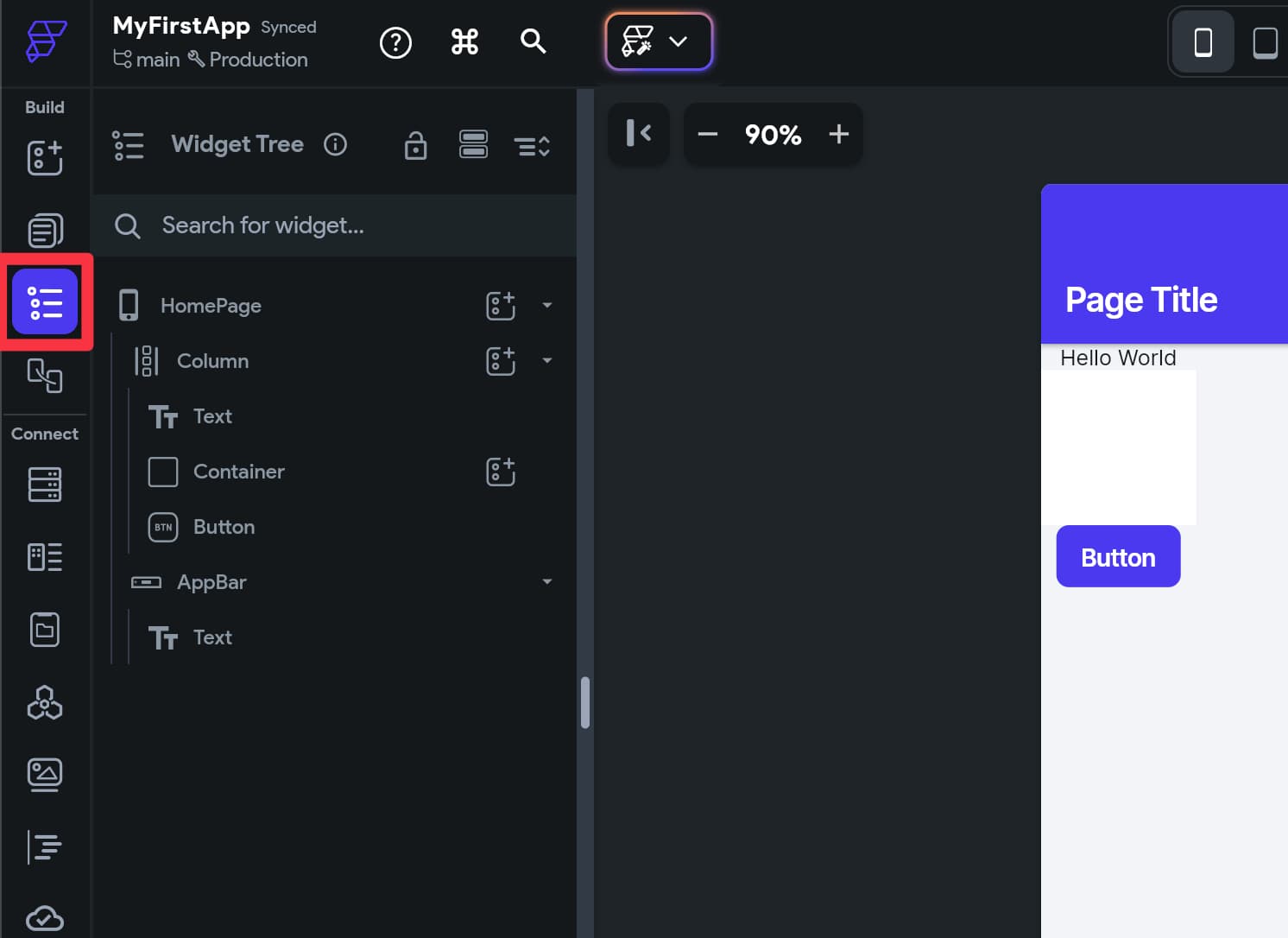
WidgetTree
WidgetTreeでは、現在のUIの構築状況を確認できます。

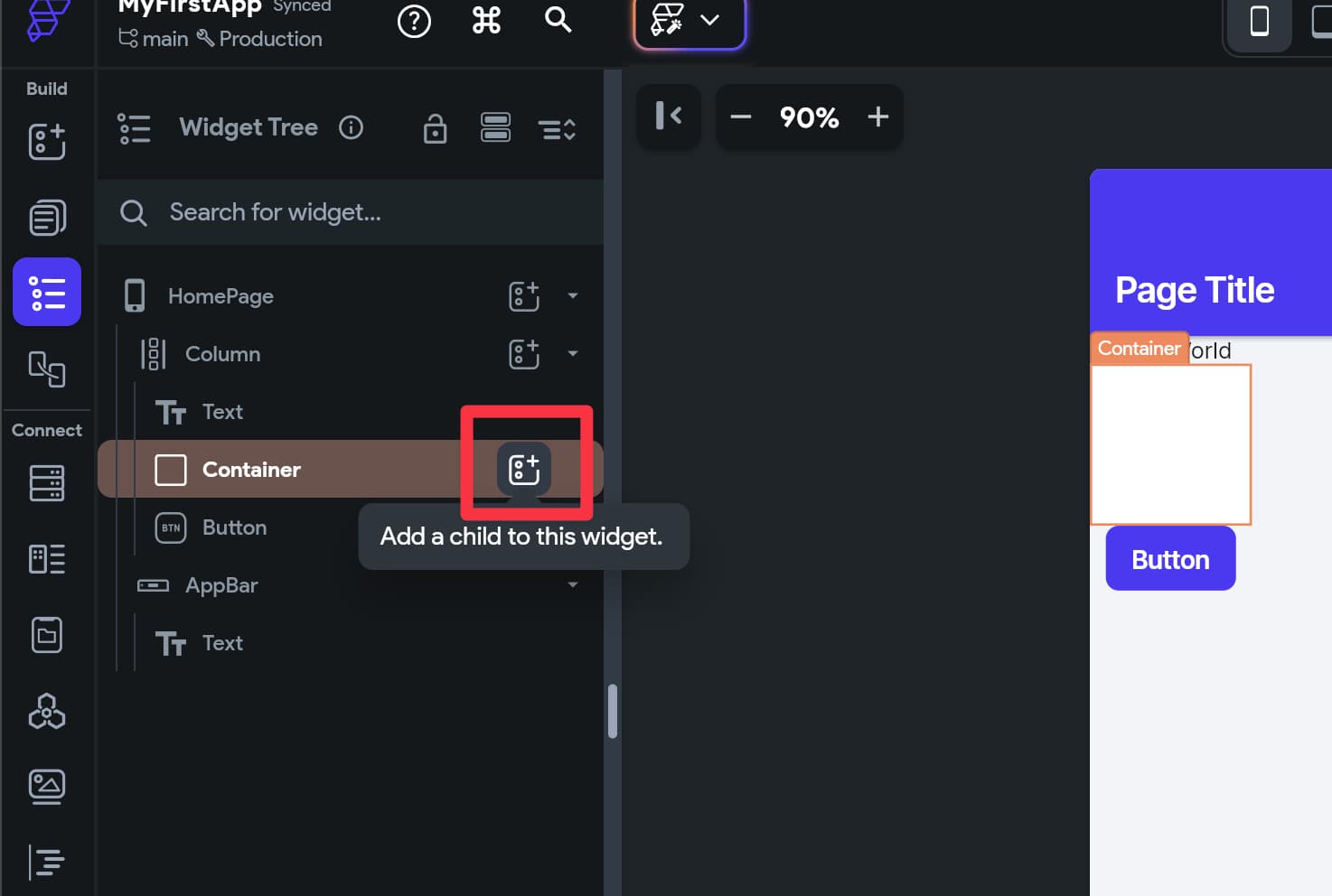
また、「+」ボタンから、Container、Column、Row、Stackに対して、Widgetを追加することができます。ドラッグ&ドロップで追加するよりこちらの方が簡単かもしれません。
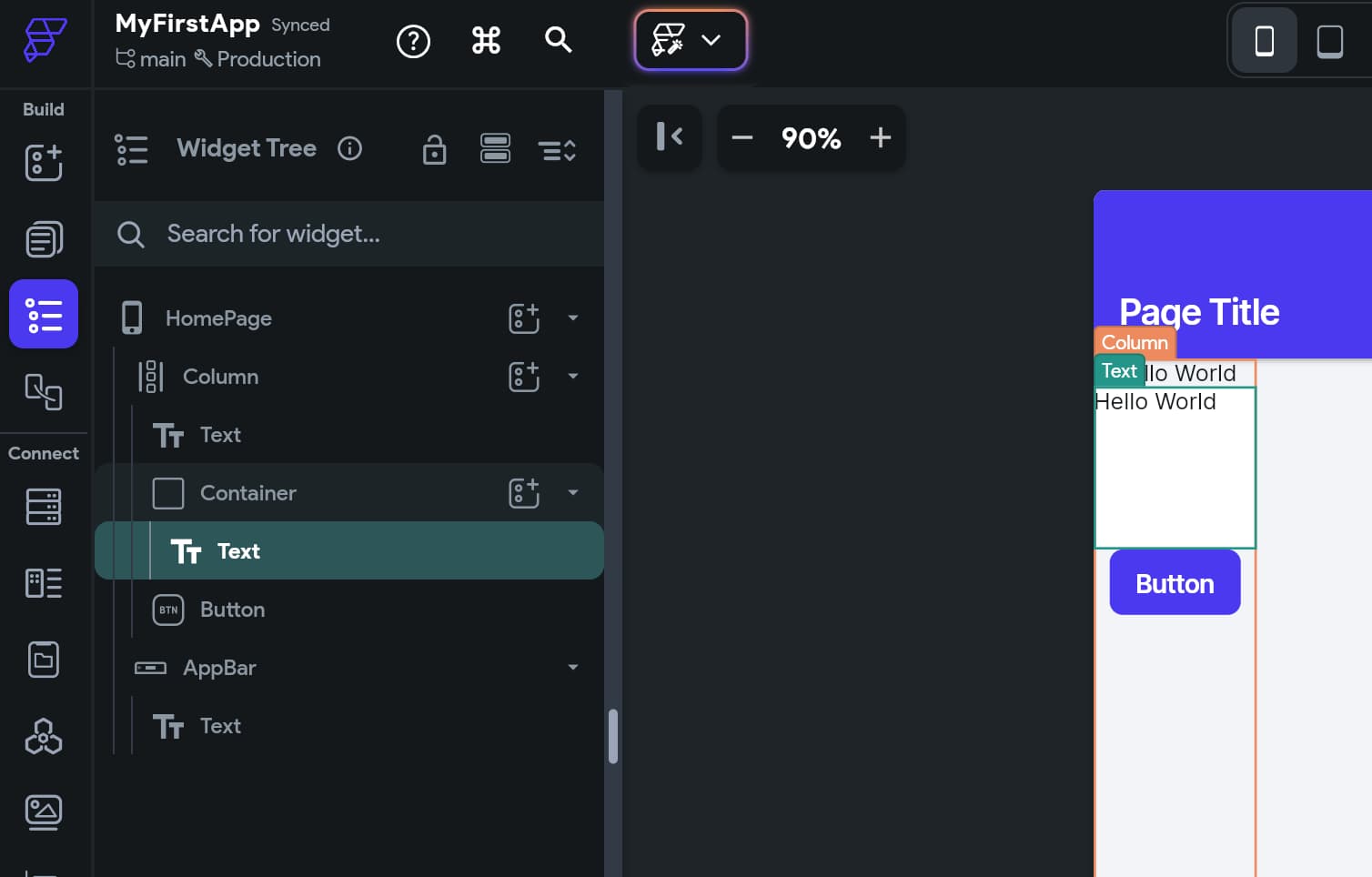
例えばContainerにTextを追加すると以下のようになります。


Containerの中にTextが追加されています。
Widgetの調整
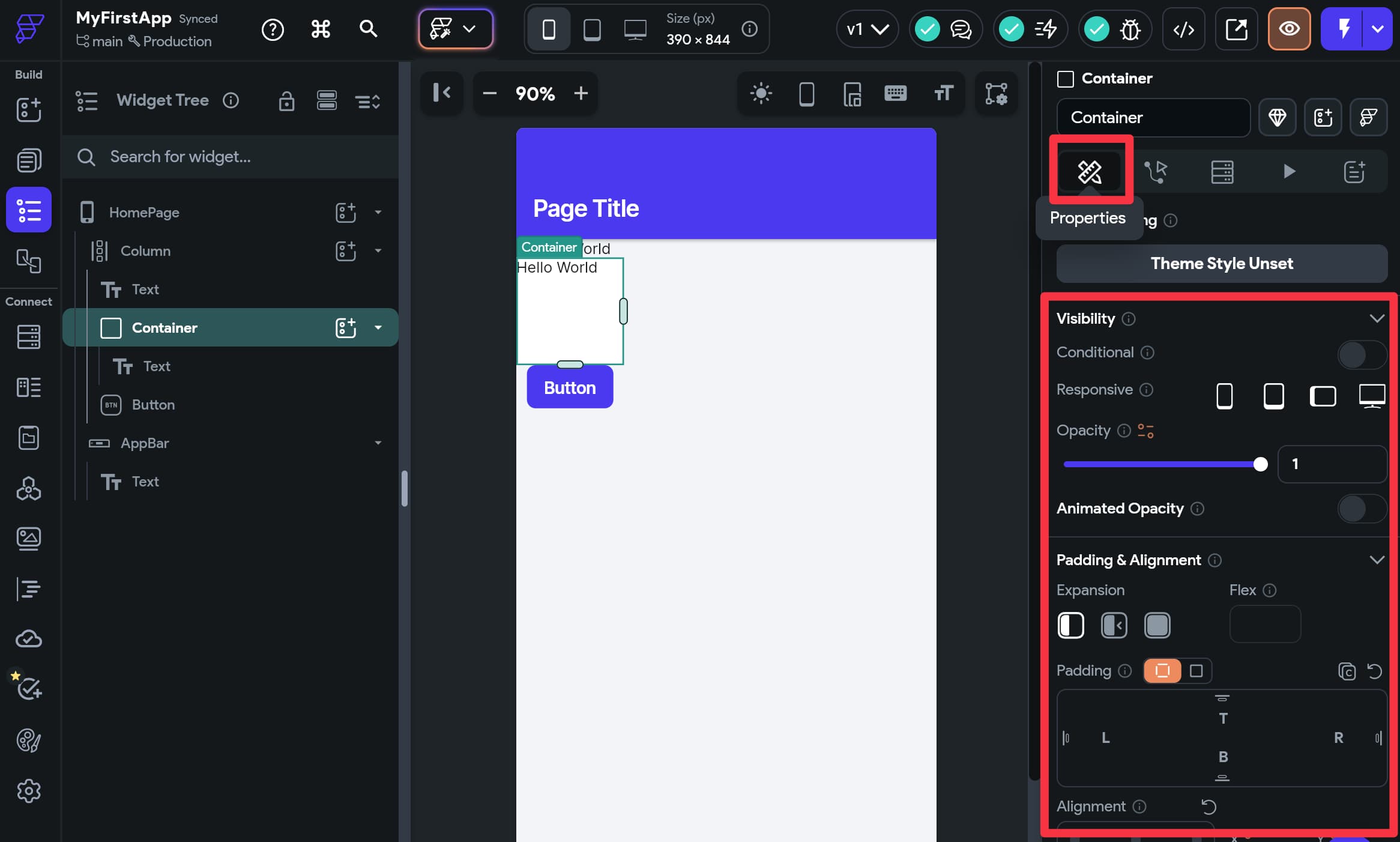
Widgetを選択した状態で、右側のPropertiesからWidgetの調整ができます。

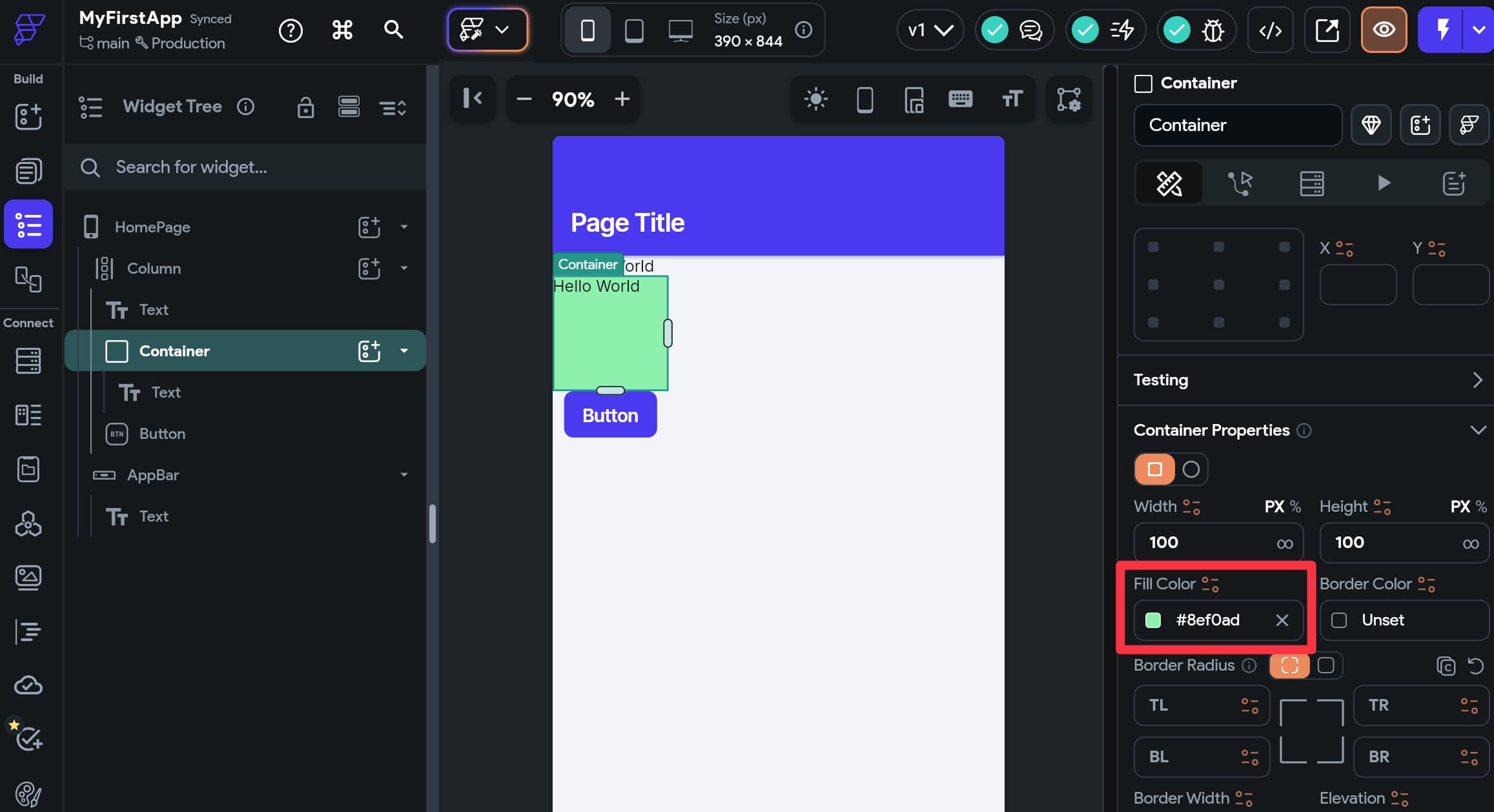
例えばContainerの色を変更すると以下のようになります。

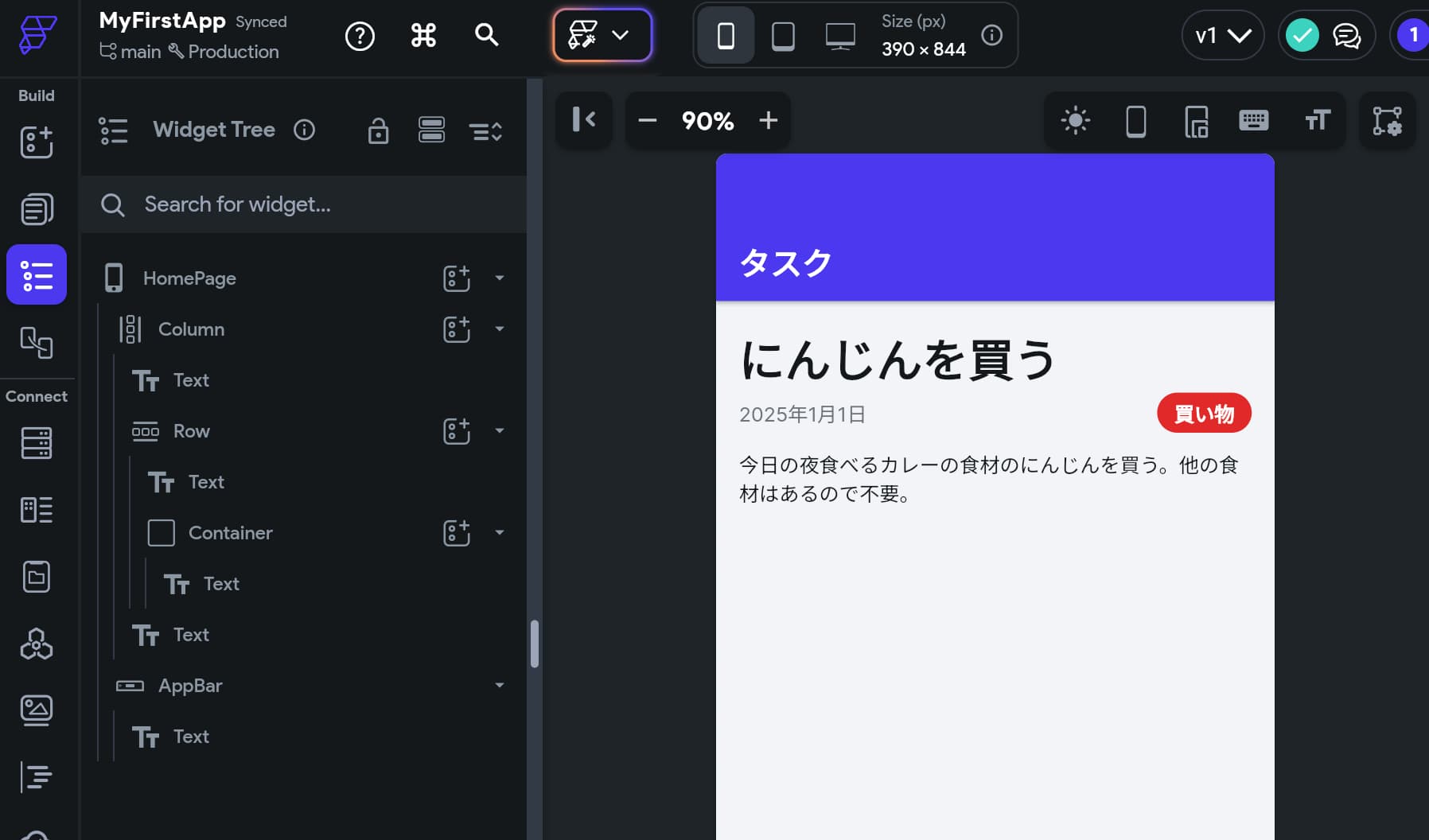
タスク管理アプリのUI作成
それでは、今追加したWidgetを削除して、下記のようなタスク管理アプリのUIを作成してみましょう。

詰まったら下記の動画を参考にしてください
- 1:58のところでは、右クリックをしています