FlutterFlowチュートリアル③ ページの追加とページ遷移
ページの追加
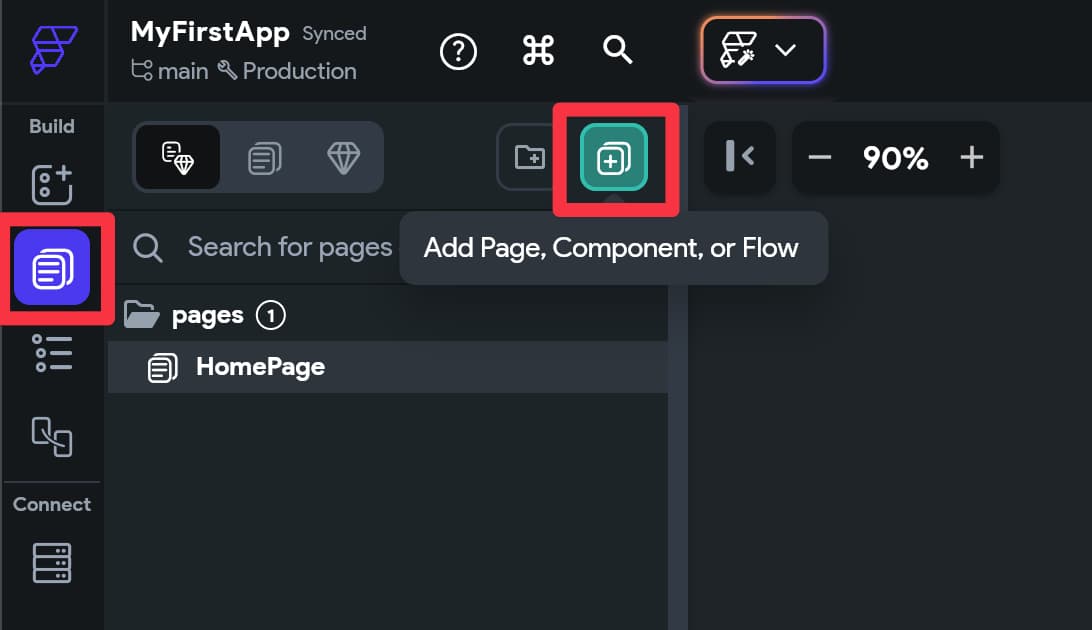
PageSelectorから「Add Page, Component, or Flow」をクリックして「Create Blank」でページを追加します。
ページ名は自由につけて大丈夫ですが、ここでは「InitialPage」として進めます。

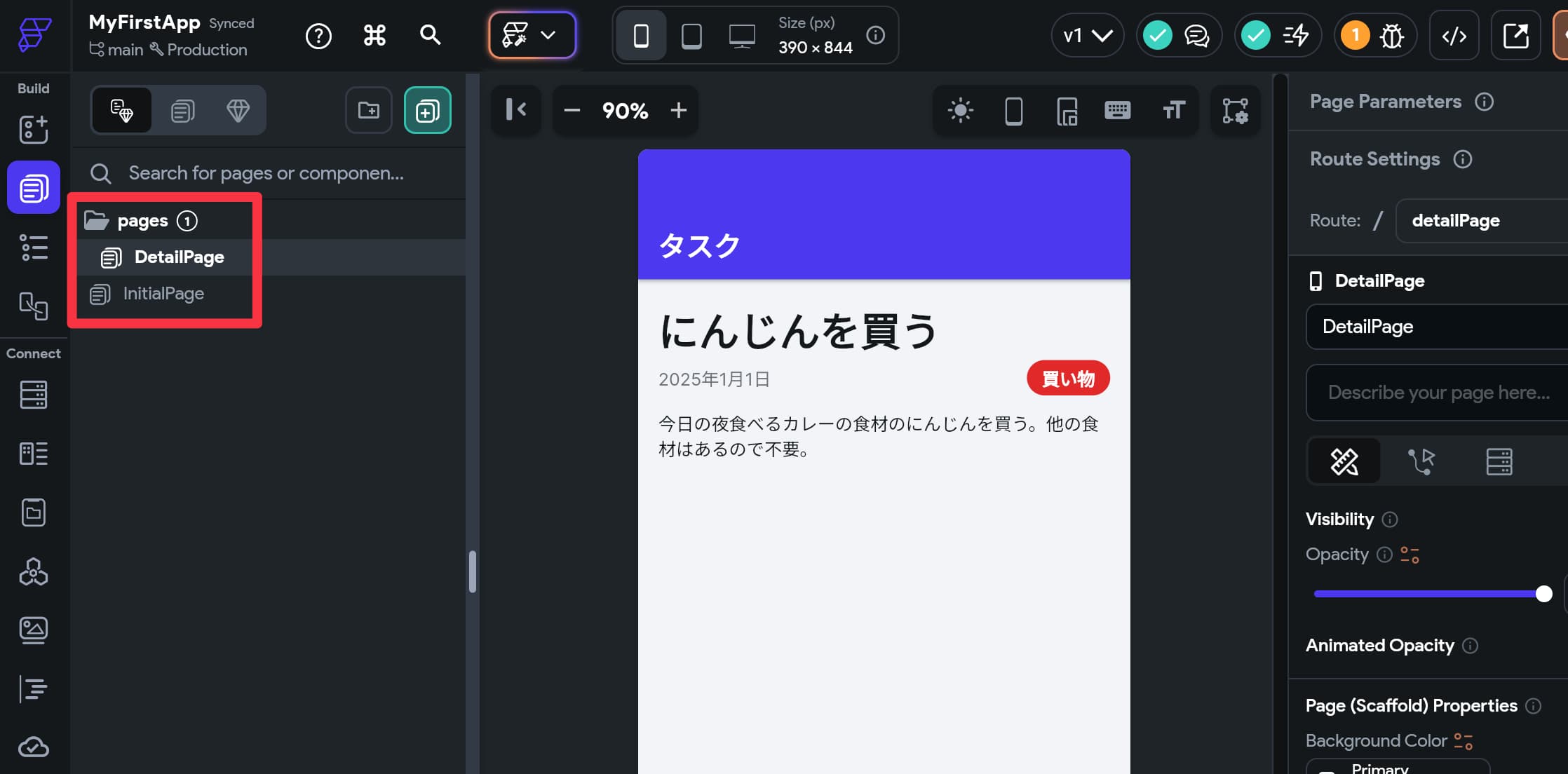
また、先ほど作った「HomePage」を「DetailPage」に名前を変更します。

PageSelectorで選択しているページを編集することができます。
画面遷移
InitialPageのボタンからDetailPageへ遷移するようにしていきます。
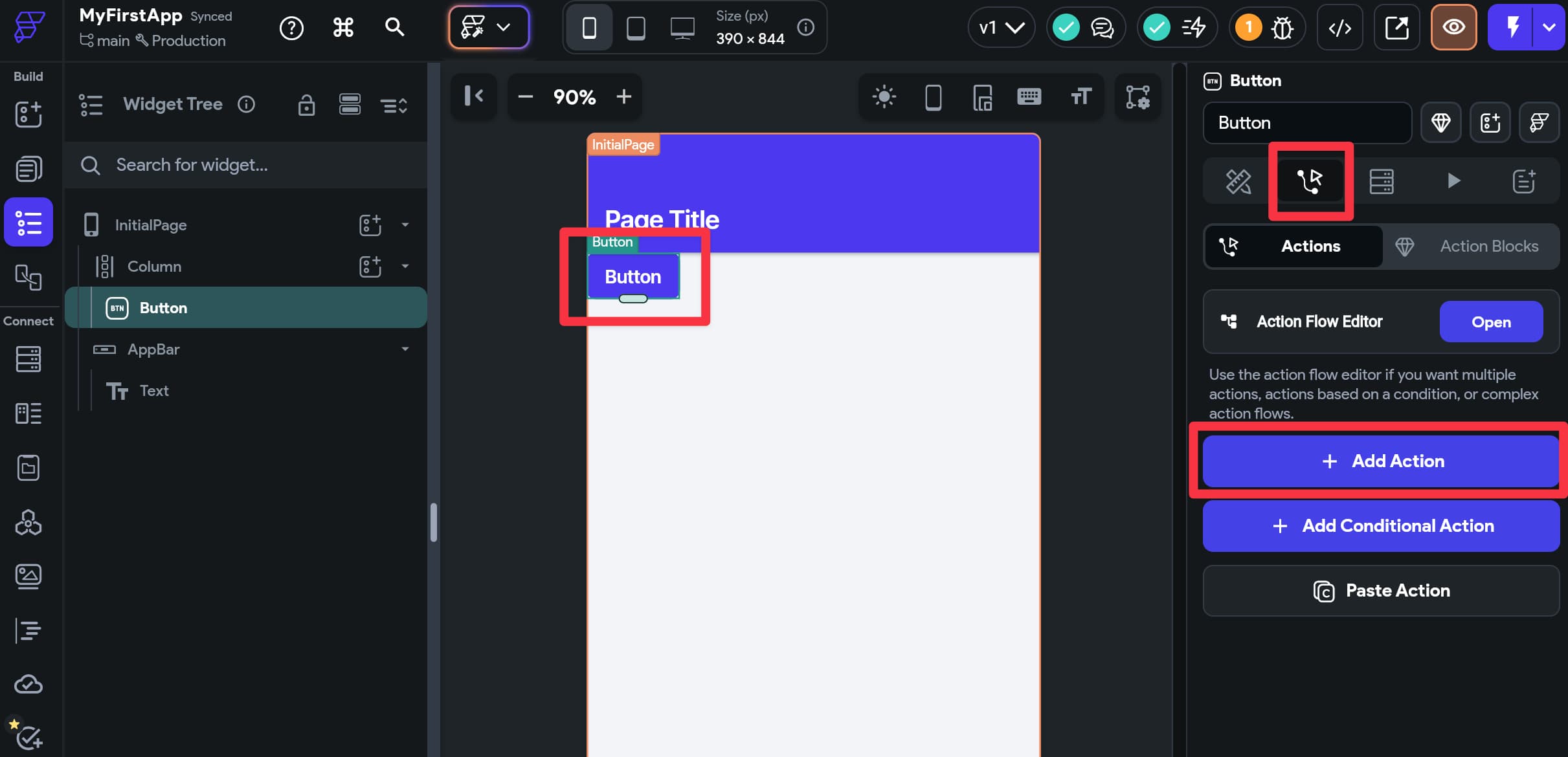
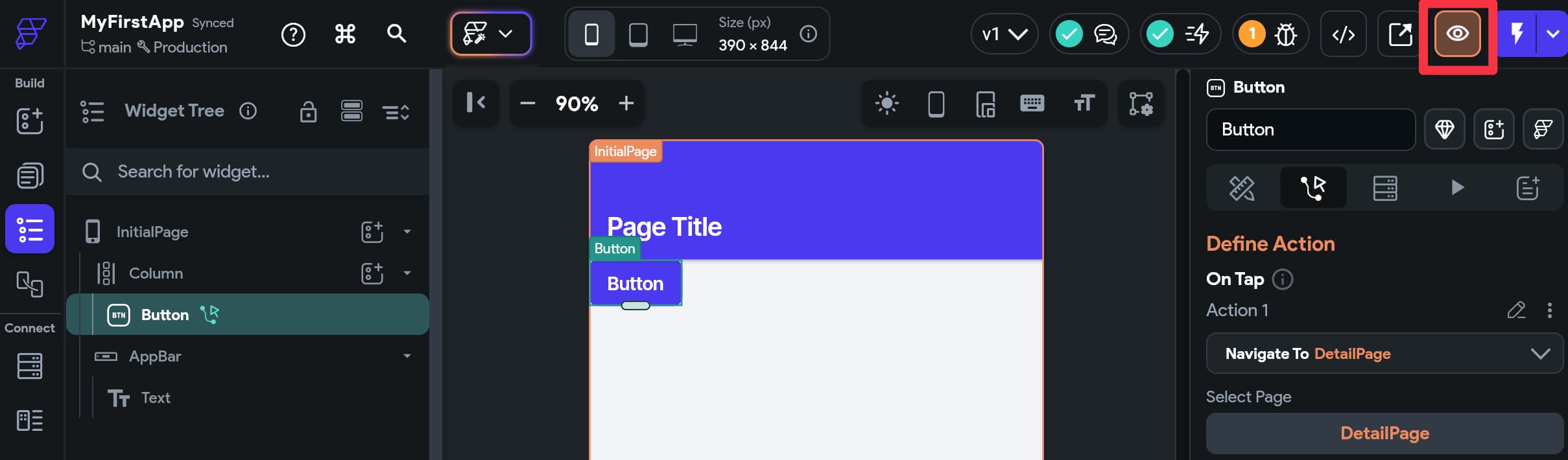
InitialPageにボタンを追加し、そのボタンを選択、Actionsのパネルに移動、「Add Action」をクリックします。

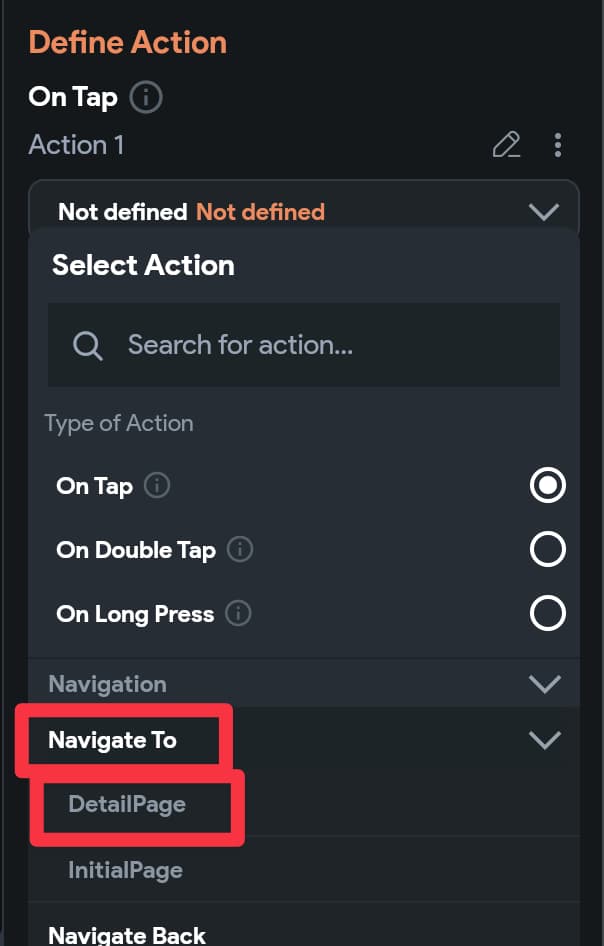
Select Actionの「Navigate to」から「DetailPage」を選択します。

動作確認
これで一通りできたので、右上のプレビューボタンを押して動作確認をします。

DetailPageに遷移できましたか?