FlutterFlowチュートリアル⑥ Action Flow Editor
ここでは、下記のように、初期ページから右下のボタンを押した際に、作成ページへ遷移。また、作成ページで保存をしたら初期ページに戻るという一連の処理を実装していきます。

ページ最下部に実装の動画があります。
InitialPageからCreate04Taskへ遷移
初期表示ページの変更
設定のAppDetailsから、InitialPageをInitialPageに変更します。
FloatingActionButtonの追加
画面右下のボタンをFloatingActionButton(略してfab)と言います。
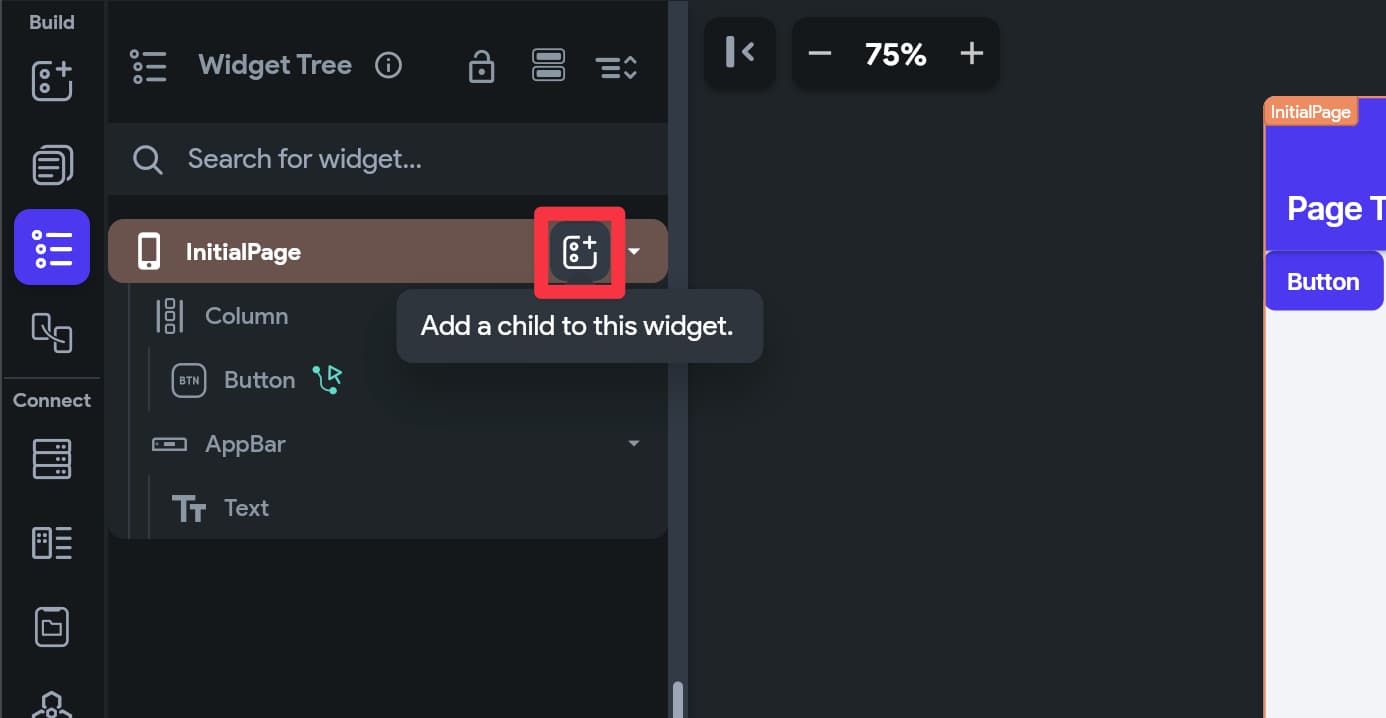
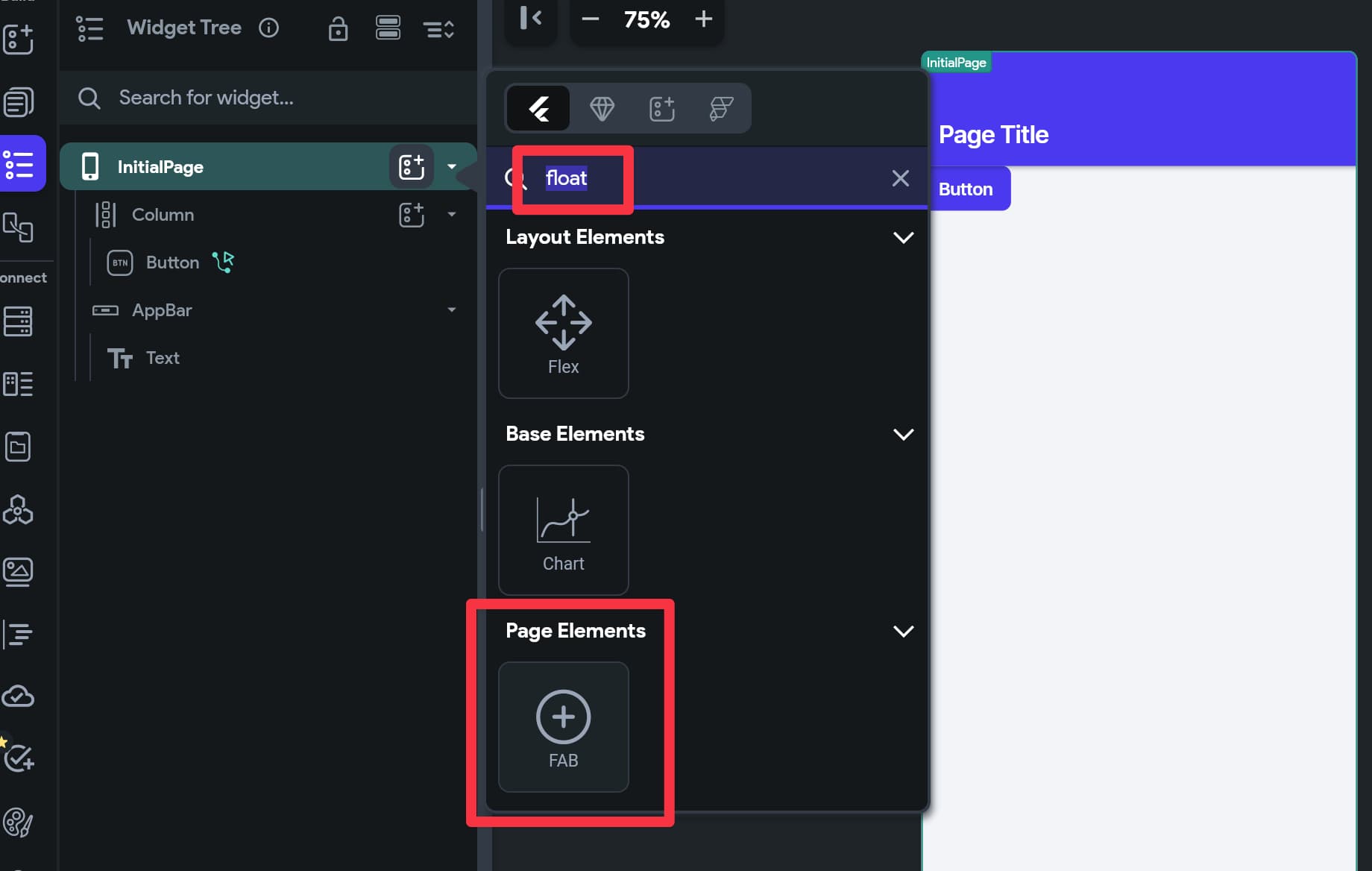
ページに一つしかないボタンなので、InitialPageの部分の「Add a child...」をクリックして、「float」と検索するとFABが出てきます。


それをクリックすると右下にFABが追加されます。
FABからCreate04Taskへ遷移
FABに対してアクションを追加し、Create04Taskへ遷移するように設定してください。
アクションの追加
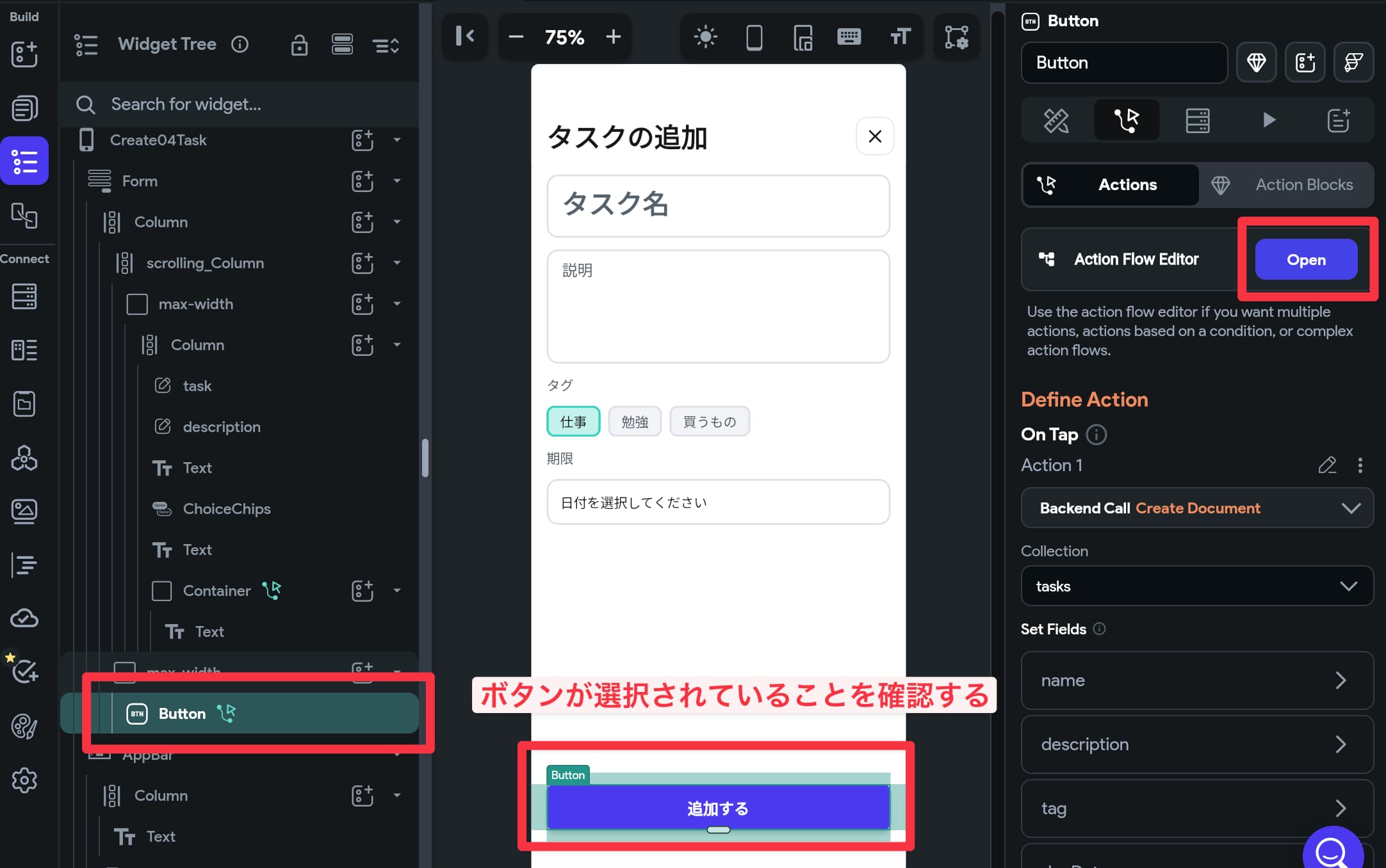
Create04Taskのページ編集画面に戻り、ボタンを選択、Actionsタブから「Action FlowEditor」の右側の「Open」をクリックします。

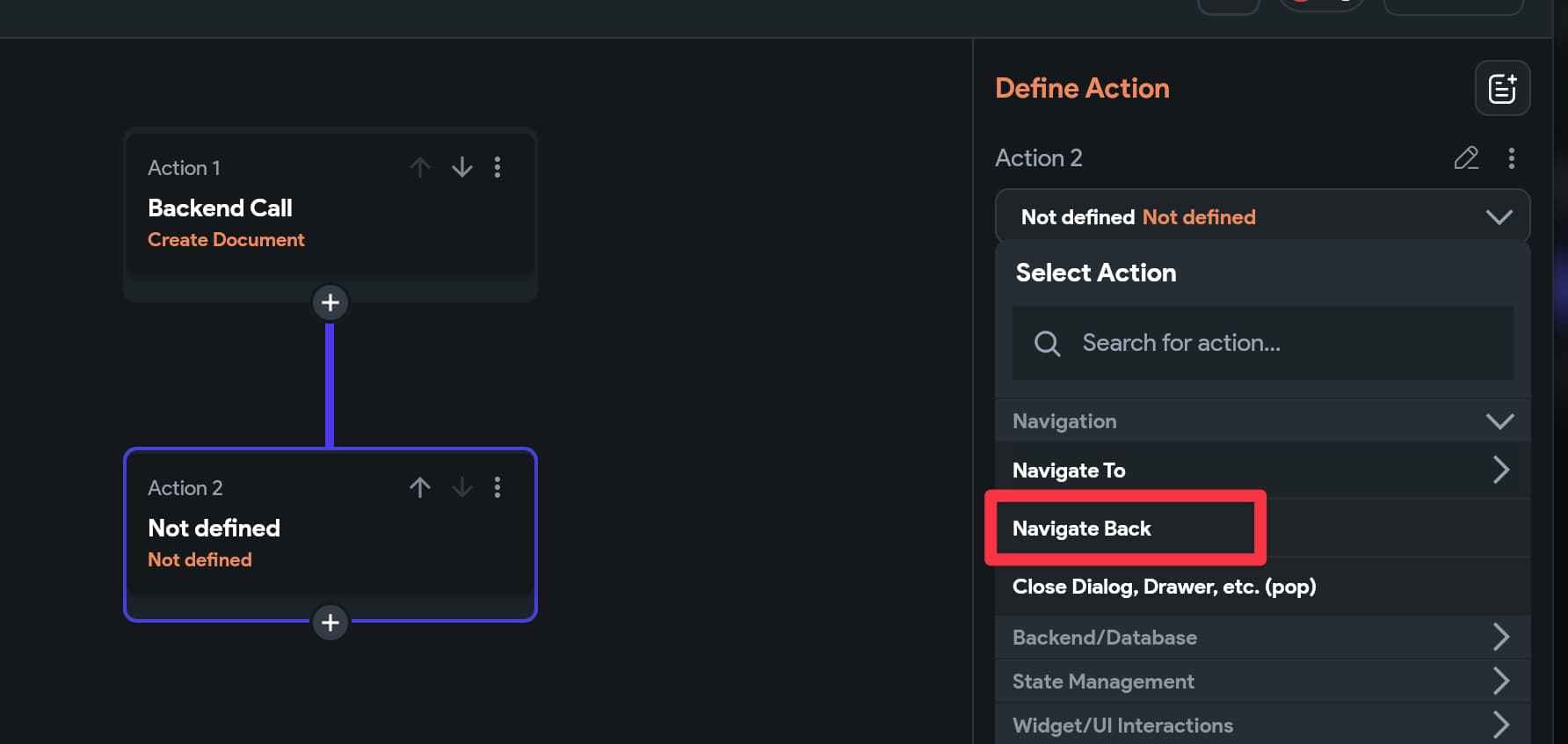
⑤で作成した「Backend Call」「Create Document」のアクションがAction1として既にあるので、その下にある「+」ボタンをクリックし、「Add Action」を選択し、Action2に対して「Navigate Back」を設定します。

設定が完了したら、右上にCloseボタンがあるので、それをクリックして閉じます。
動作の確認
右上の雷マークをクリックして動作の確認をします。
Buttonを押下時にFirestoreにデータが保存され、前の画面に戻ることを確認します。