FlutterFlowチュートリアル⑦ Firestoreのデータを取得する
ここでは、初期ページに保存したデータが一覧で見れる画面を実装していきます。

UIの実装
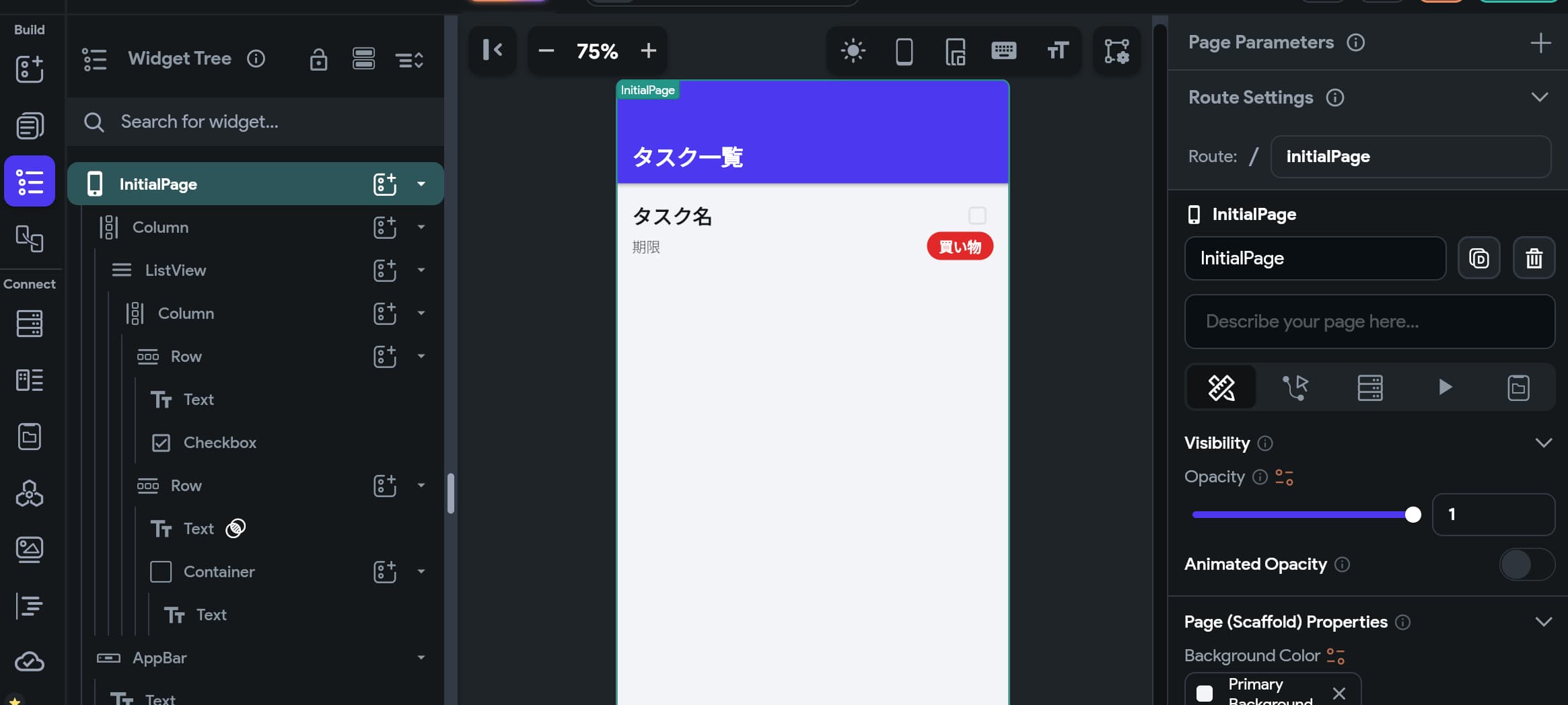
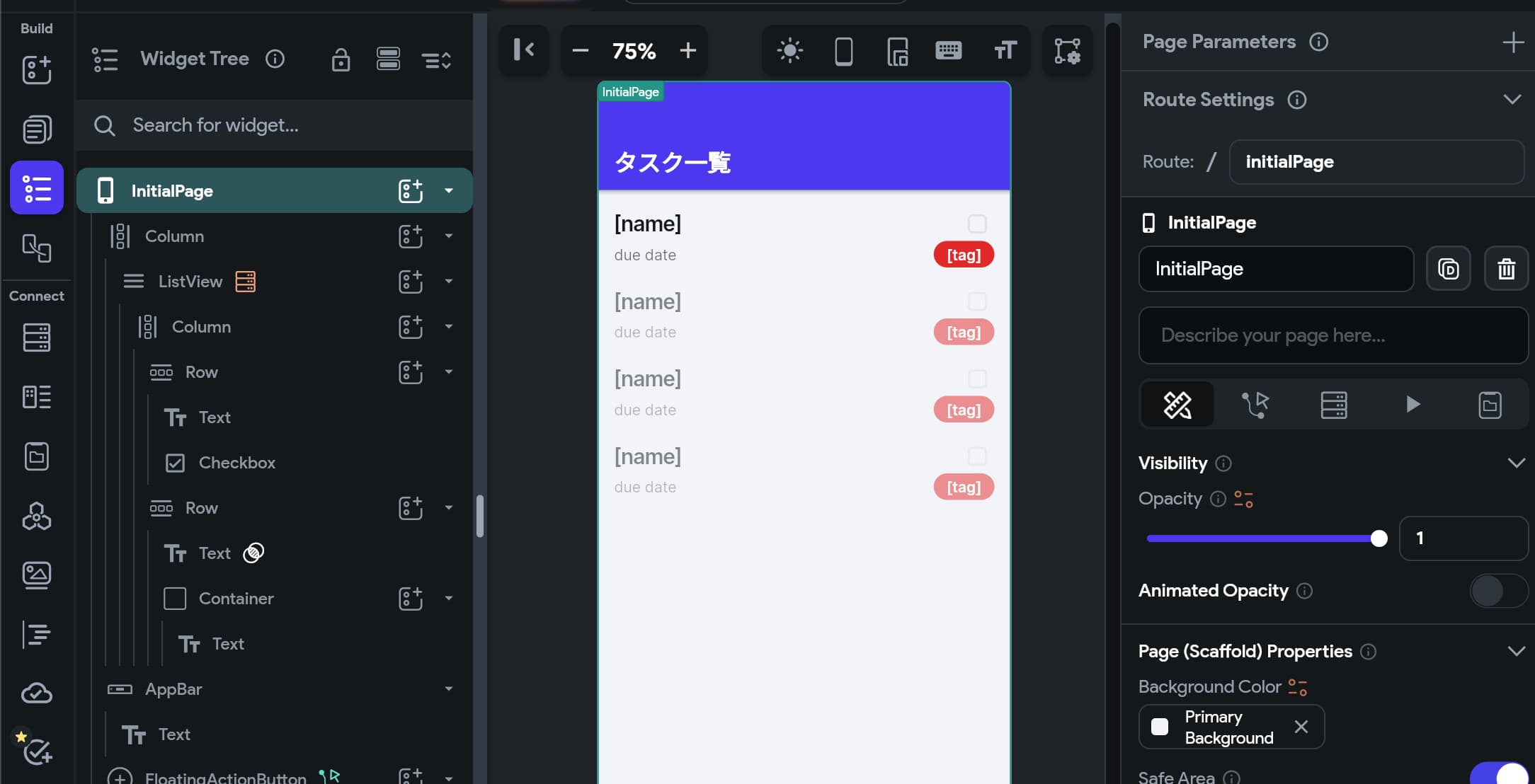
InitialPageを選択し、AppBarのタイトルを「Page Title」から「タスク一覧」に変更します。
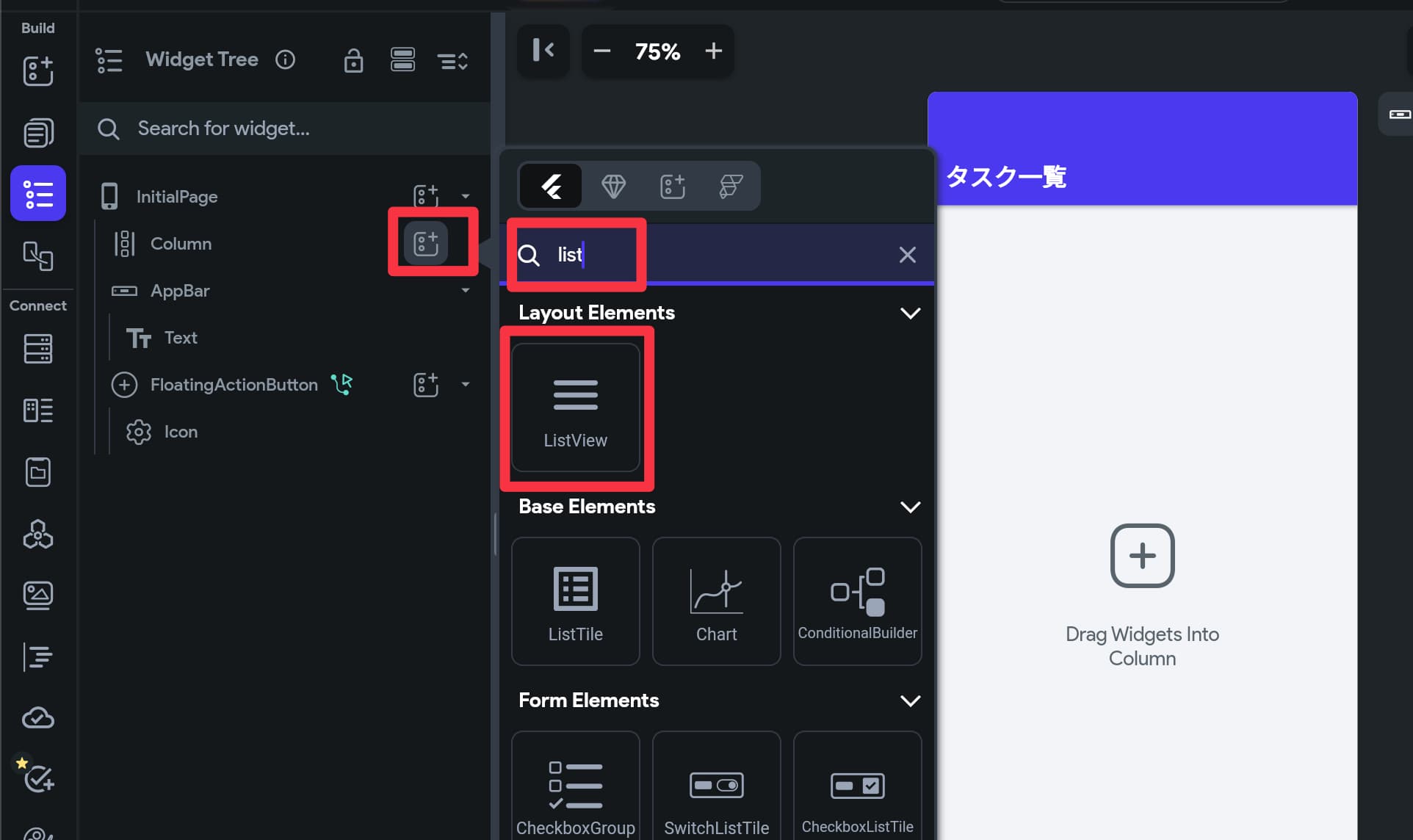
InitialPageにListViewを追加
以前追加していたButtonて削除し、ListViewを追加します。

ListViewの中にこのような感じのUIを実装してください。(似ていれば大丈夫です)

困った人は最下部に動画があるので参考にしてください。
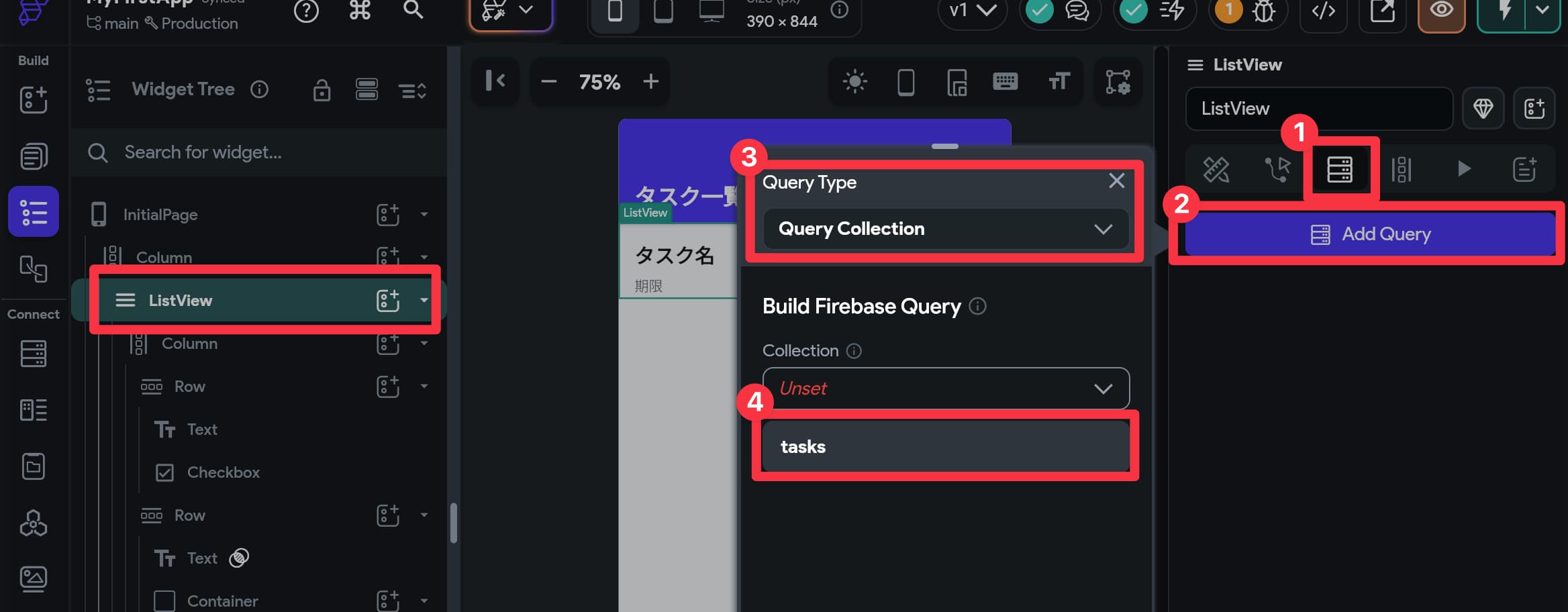
追加したUIにデータベースのデータを紐付ける
ListViewを選択した状態で、「Backend Query」タブから「Add Query」> QueryTypeに「Query Collection」を選択。Collectionにはtasksを選択します。

その他の項目はそのままで「Confirm」をクリックします。ダイアログが出ますが再度「Confirm」をクリックします。
UIにデータを設定する
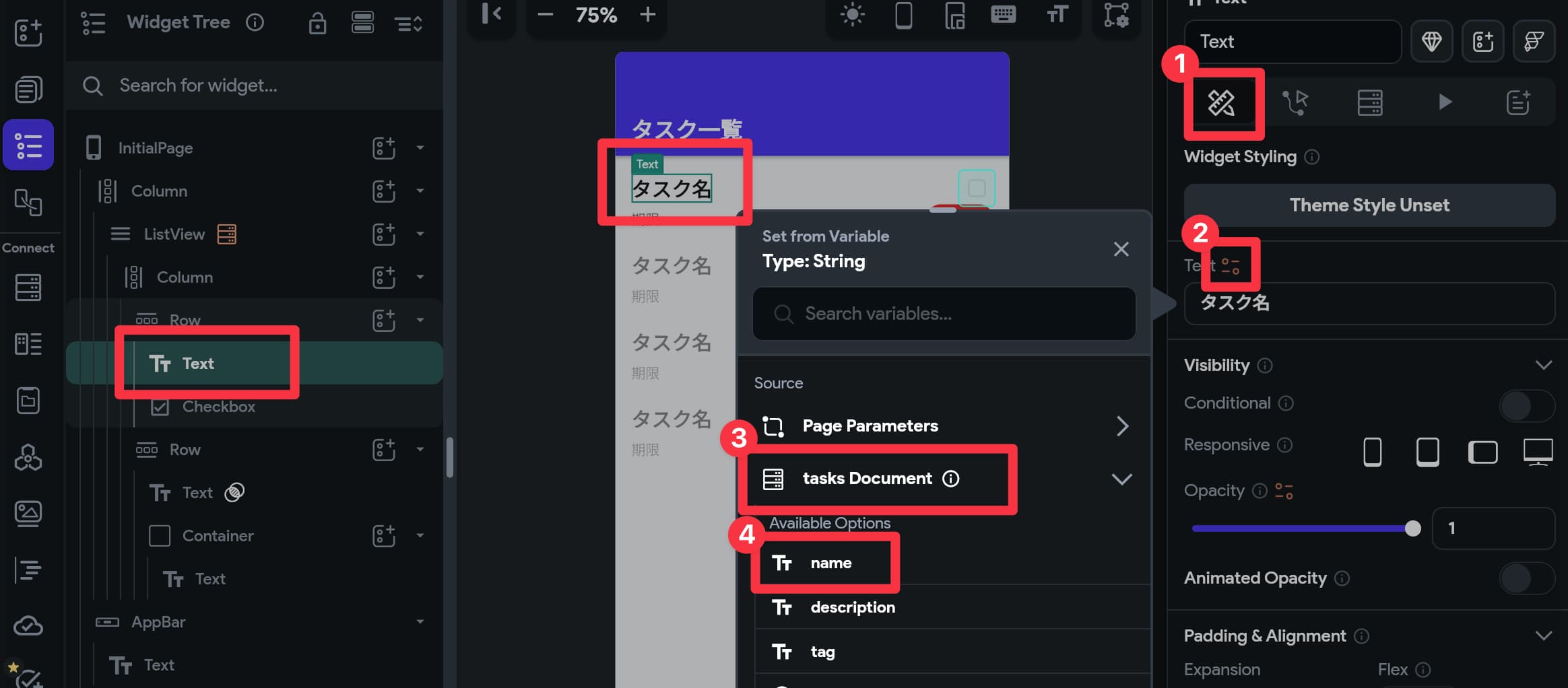
タスク名のTextを選択した状態で、編集ボタン(①)から「tasks Document」>「name」を選択します。

「期限(dueDate)」「買い物(tag)」の部分も同様に設定していきます。
期限の部分は「Default Variable Value」を設定する必要があります。なんでも構いませんが、例では「due date」と入力しました。
最終的にはこのようになっていればOKです。

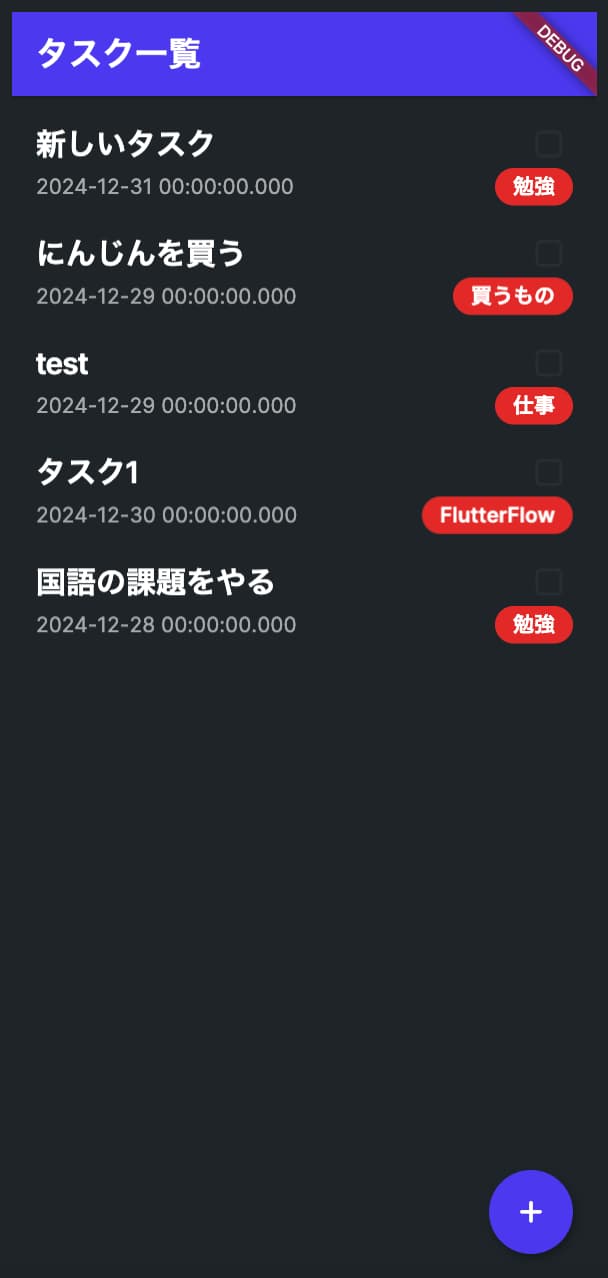
動作の確認
雷ボタンで動作の確認をします。Firestoreのデータが表示されていれば成功です。