FlutterFlowチュートリアル⑧ 詳細画面の作成
詳細画面への画面遷移
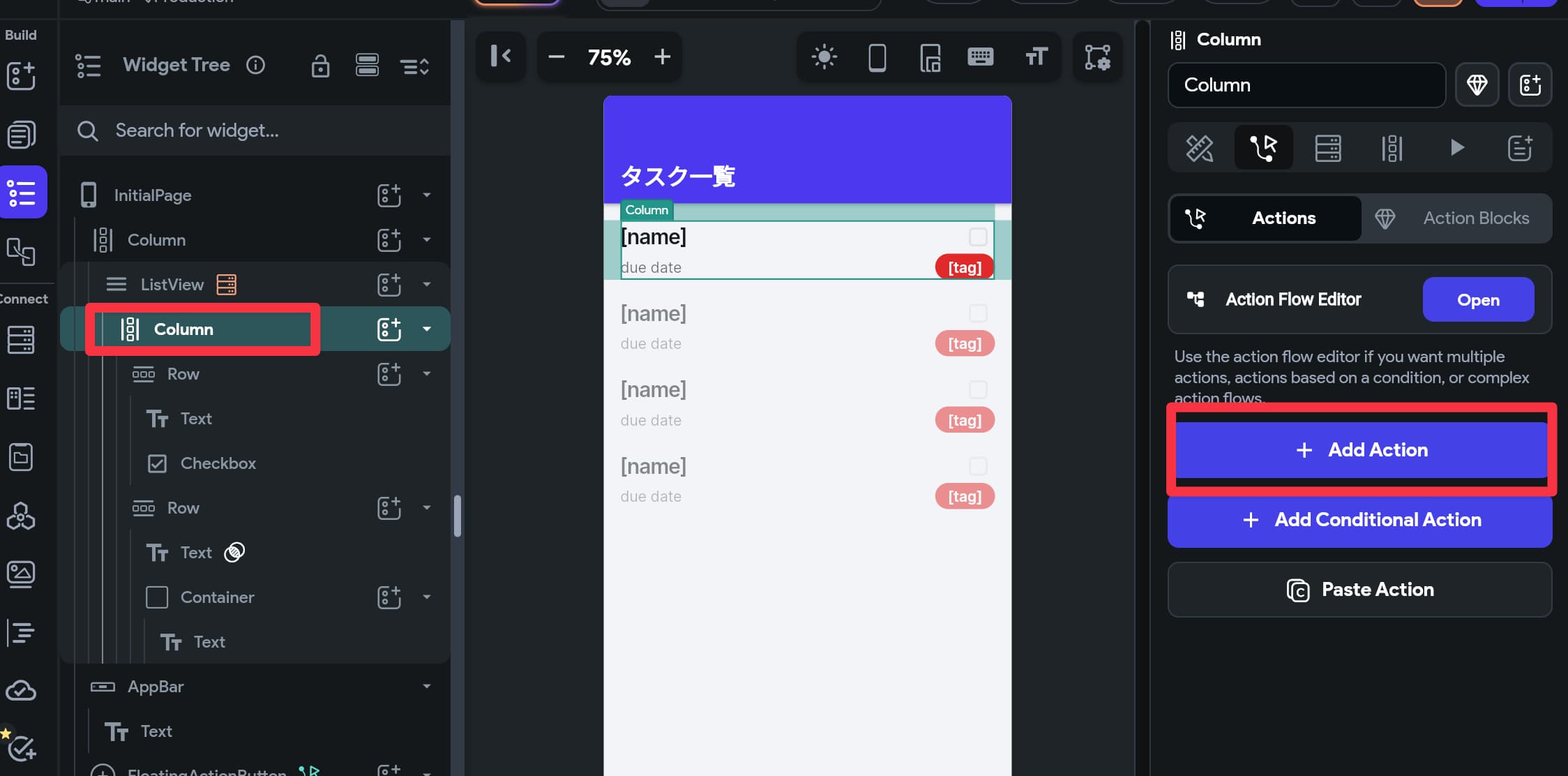
InitialPageのListViewの下にあるWidget(Column)を選択して「Add Action」から「Navigate To」を選択し、DetailPageを選択します。

タスク情報を詳細画面に渡す
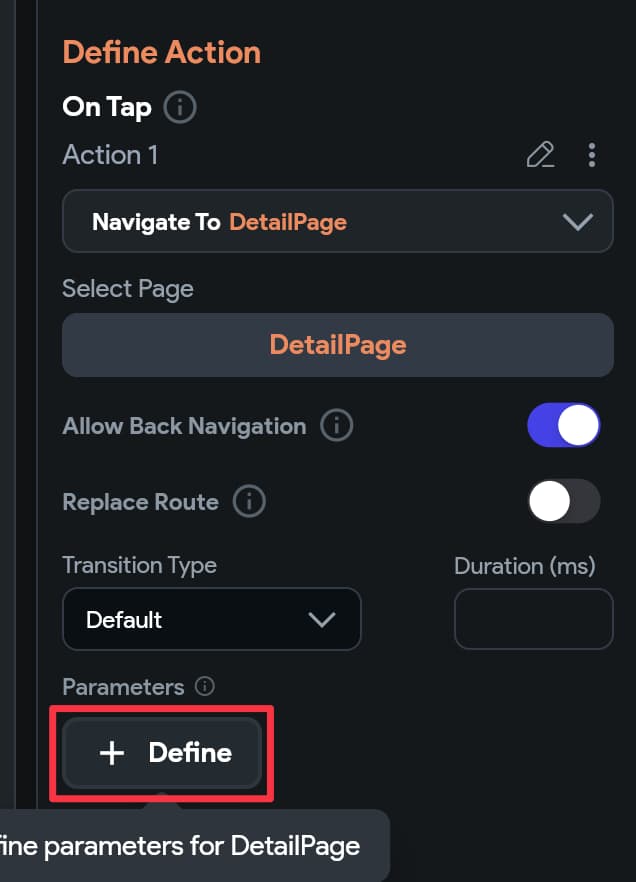
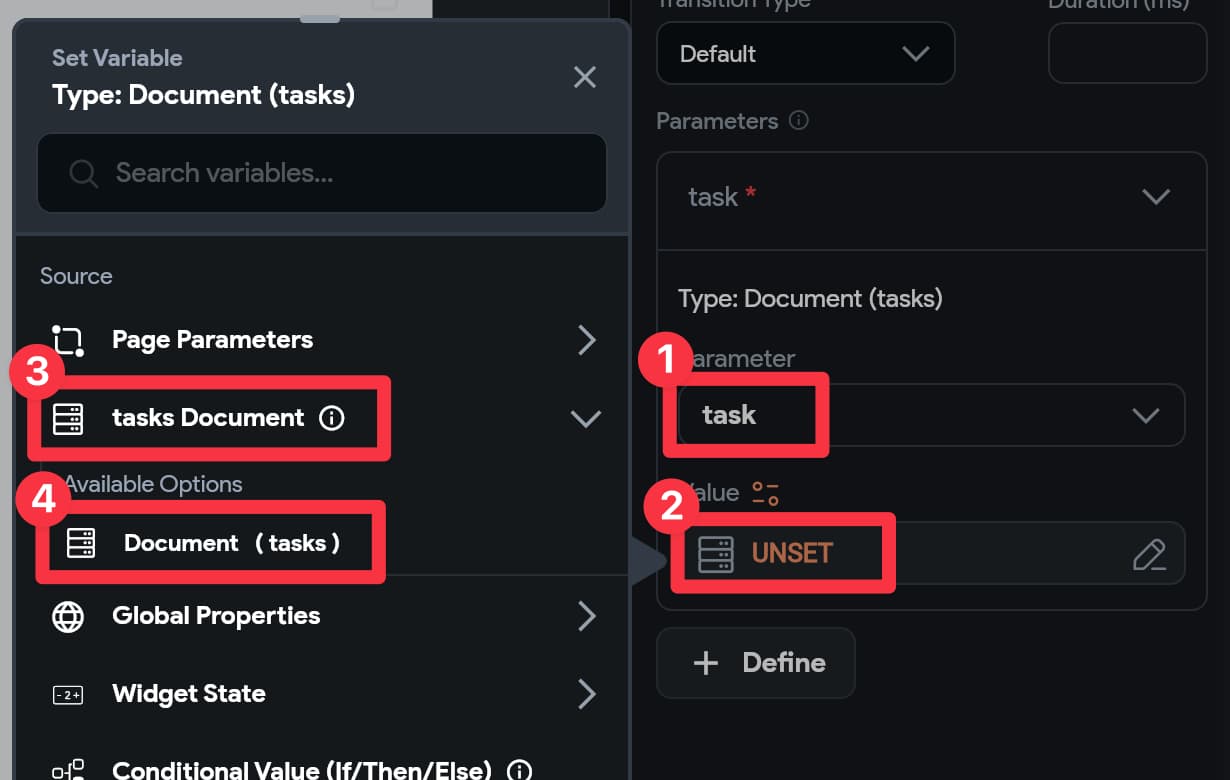
設定したActionの一番下の方にある、Parametersの「Define」をクリック。

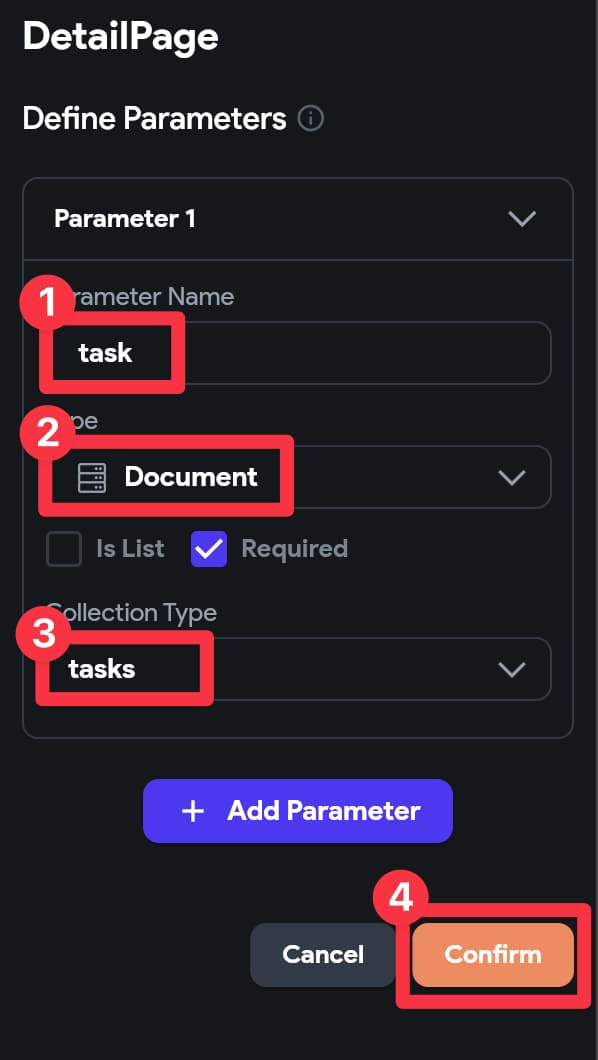
ParameterNameにtaskを入力し、TypeはDocumentを選択。CollectionTypeにはtasksを選択して「Confirm」をクリック。

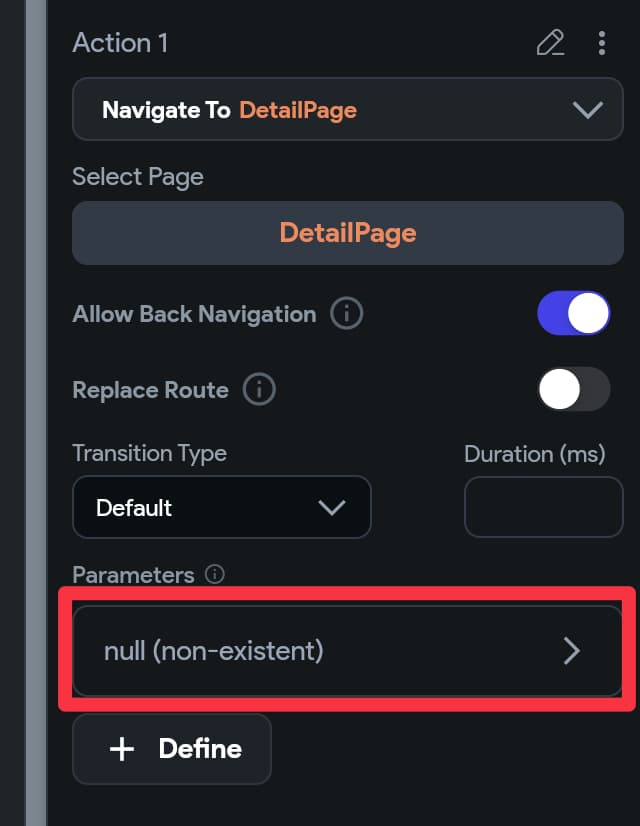
戻ると「null(non-existent)」または「Pass」という表示がされているのでクリック。

下記を参考にtaskの値としてProductのDocumentを選択します。

最後に「Confirm」をクリック。詳細画面にタスク情報が渡される設定が完了しました。
詳細画面での表示
②で作った詳細画面(DetailPage)に移動します。
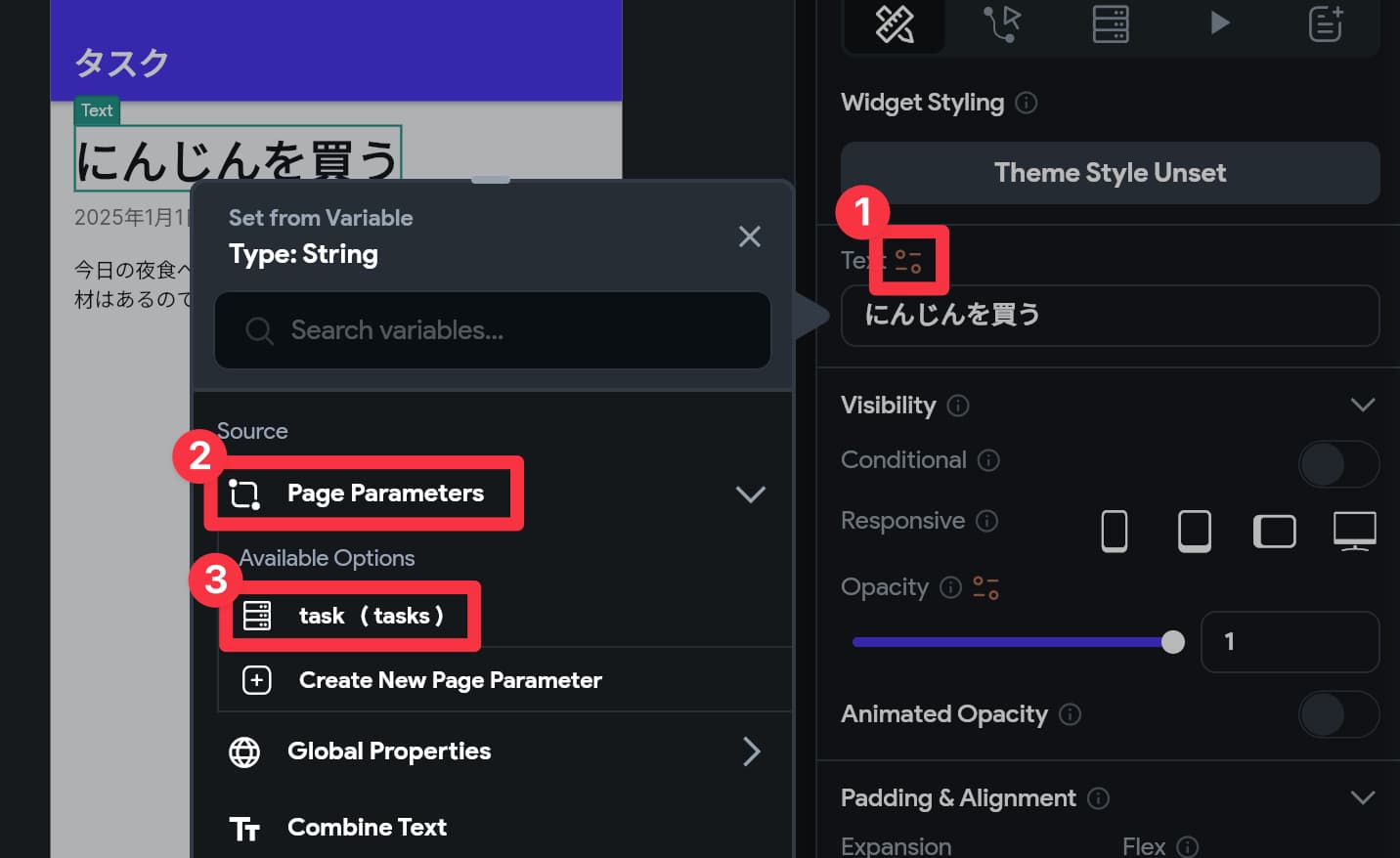
Textの値として、先ほど渡してもらったtask=>nameの値を設定します。


DefaultVariableValueにはデフォルト値としてわかりやすい値を設定しておくと良いです。例では「タスク名」という値を設定しています。
その他の項目についても同様にtaskの値を設定します。
動作確認してみましょう。詳細画面に遷移して値が表示されていれば成功です。
戻るボタンの追加
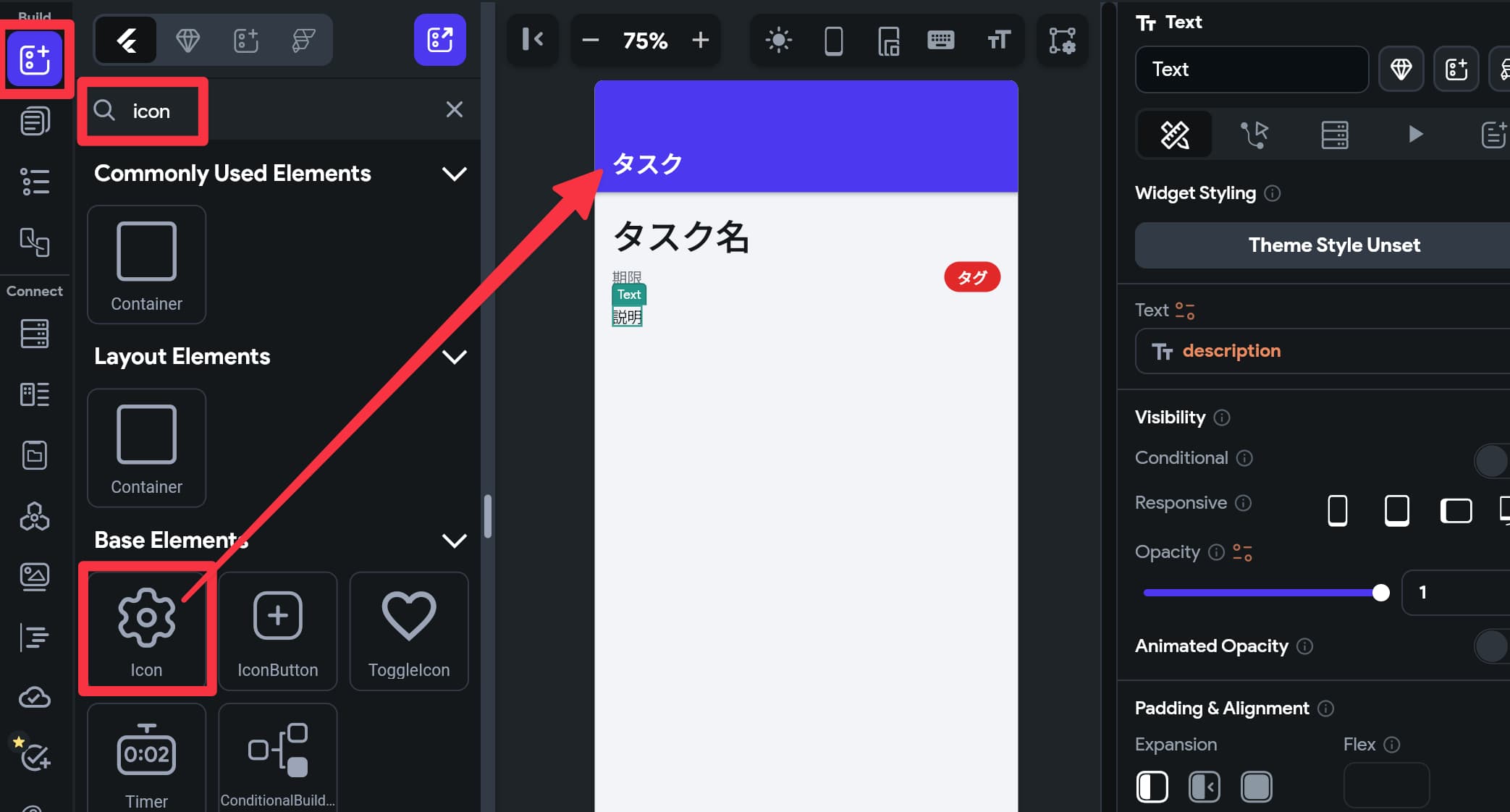
最後に詳細画面のAppBarに戻るボタンを追加します。ここはIconというWidgetをドラッグ&ドロップで追加します。

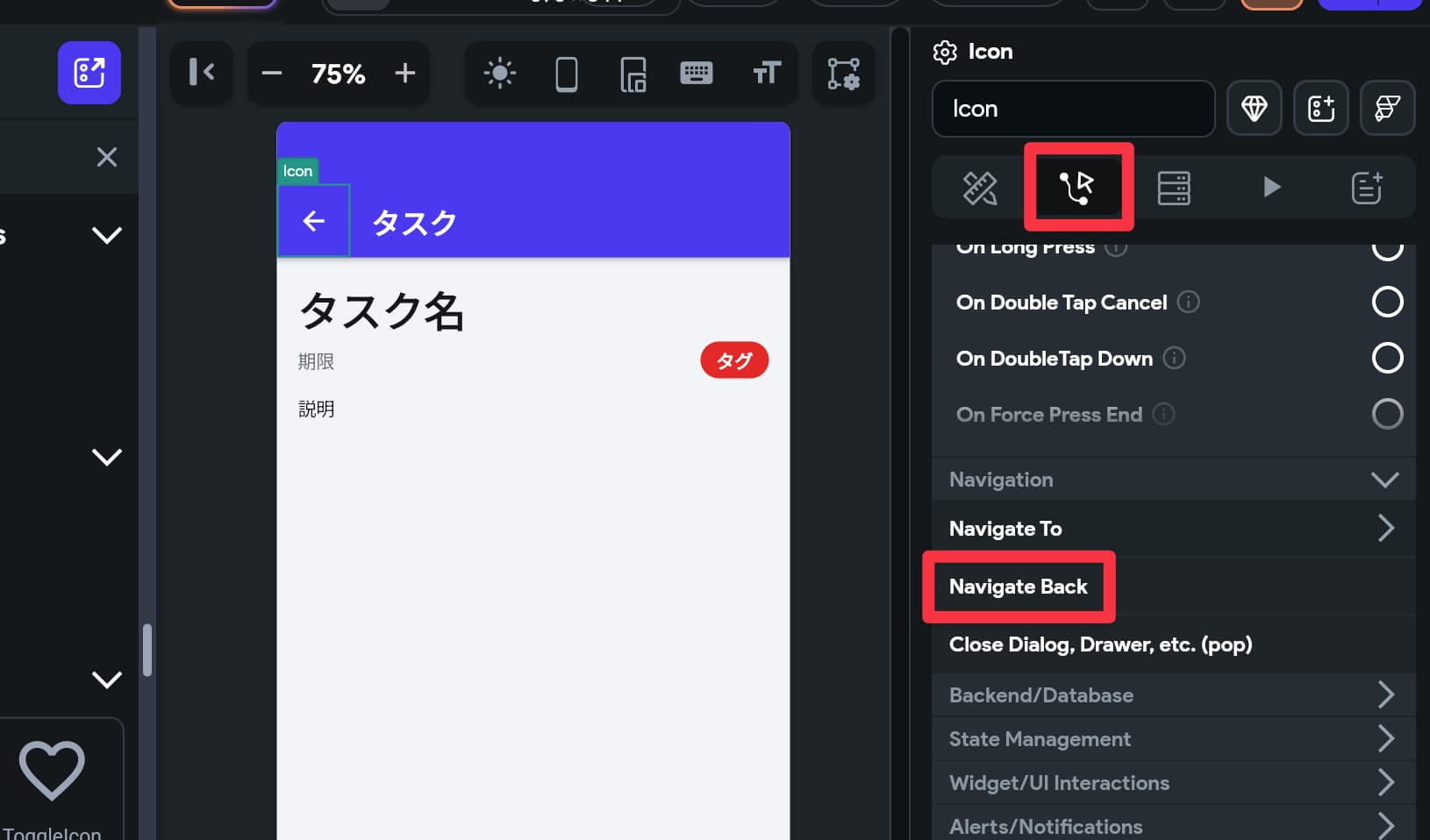
アイコンの色を白くして、戻るアクションを追加します。

これで詳細画面から一覧画面に戻ることができます。