Flutterアプリ開発講座 欲しいものアプリ編 その1
Flutterアプリ開発講座 欲しいものアプリ編
欲しいものとその金額を記録していくアプリです。 合計金額が自動で計算される仕組みになっています。 講座が終了する頃には、このアプリが完成しているように頑張りましょう 💪

必須なコマンド操作
💡コマンド操作のときは、commandキーは左手の親指で押すのがおすすめ!
コピー&ペースト
command + Cでコピー、command + Vでペースト
一つ戻る
command + Z
ホットリロード
command + S
インデントを整える
option + command + L
覚えておくと便利なコマンド操作
範囲選択
command + W コメントを削除するときなど
切り取り
command + X
範囲選択
shift + 十字キー マウスで範囲選択することもできるがコマンドでもできる。
1)プロジェクトの作成
AndroidStudio を開き、赤枠の New Flutter Project をクリック

次の画面が表示されるので、Flutter Appが選択されていることを確認してNextをクリック

なんでもいいのでプロジェクト名を決めてCreateをクリック
 これでプロジェクトが作成されました。
これでプロジェクトが作成されました。
2)シミュレータを起動する
新しくプロジェクトを作成したら下の画像の様な画面になっていると思います。
右側にシミュレーターを置きたいので、スペースを開けましょう。

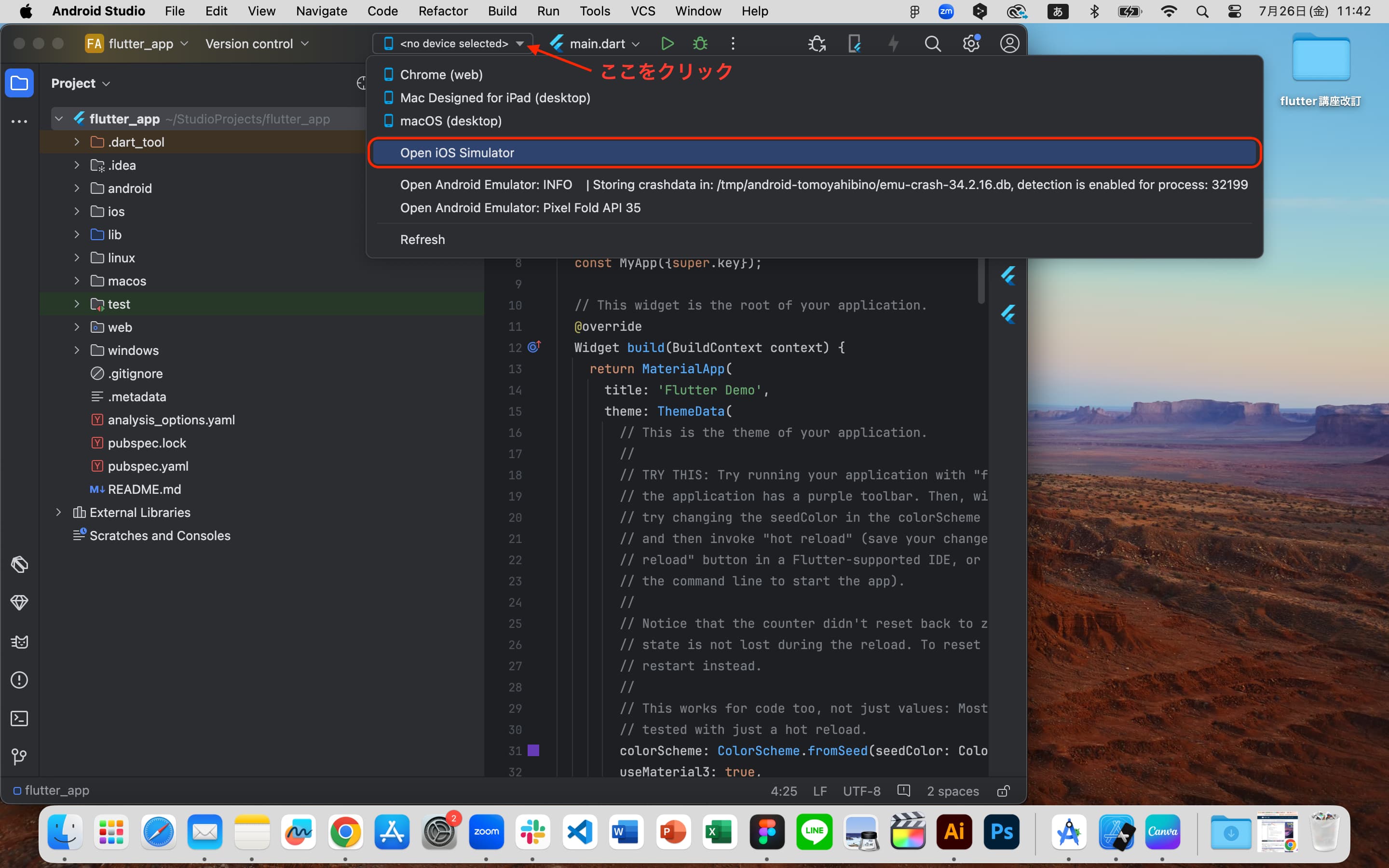
矢印のところをクリック。リストの中から、Open iOS Simulatorをクリック。

画面の上に表示されたバーがSimulatorになりました。これでシミュレーターの操作ができるようになります。
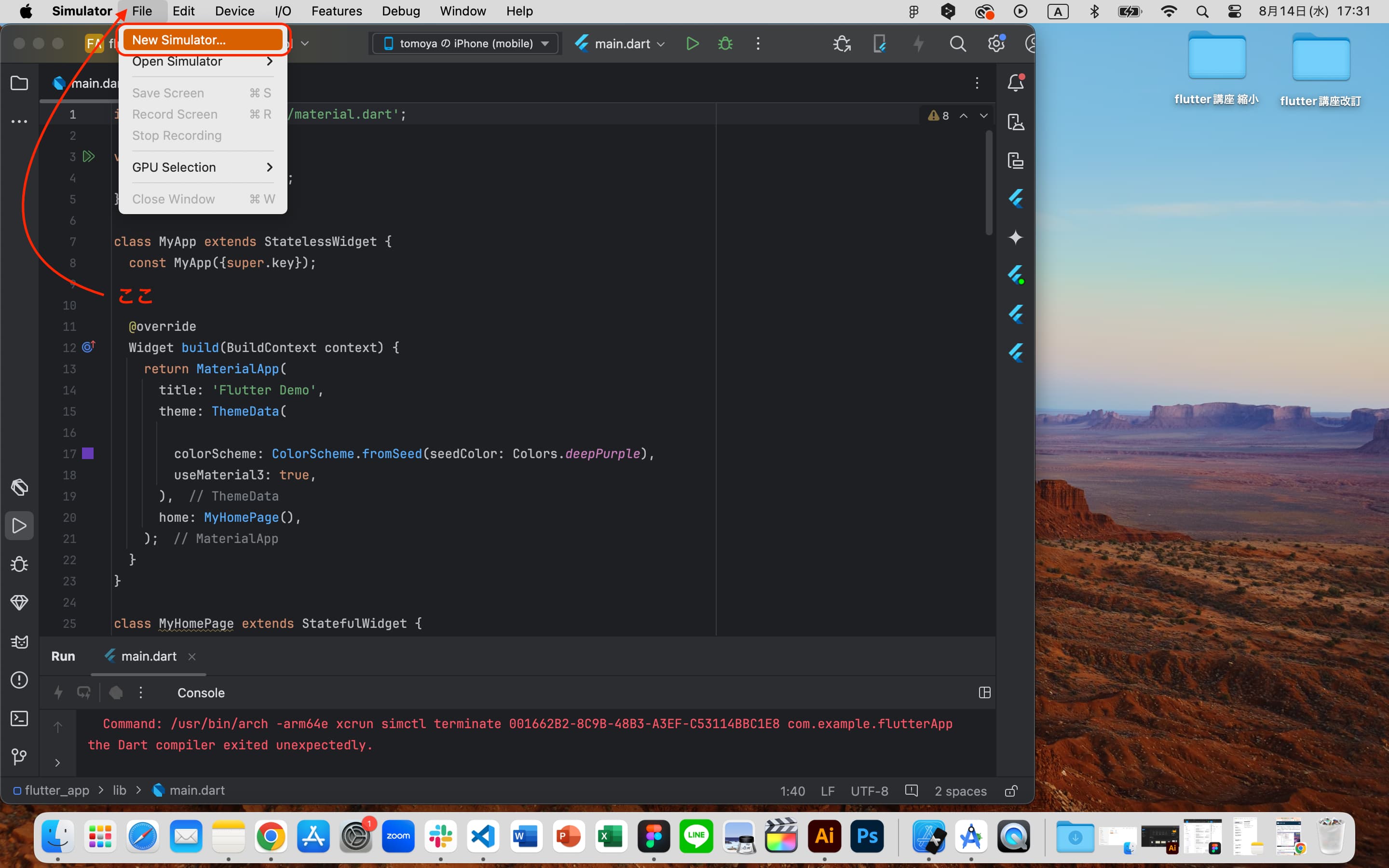
FileをクリックしてNew Simulatorを選択します。

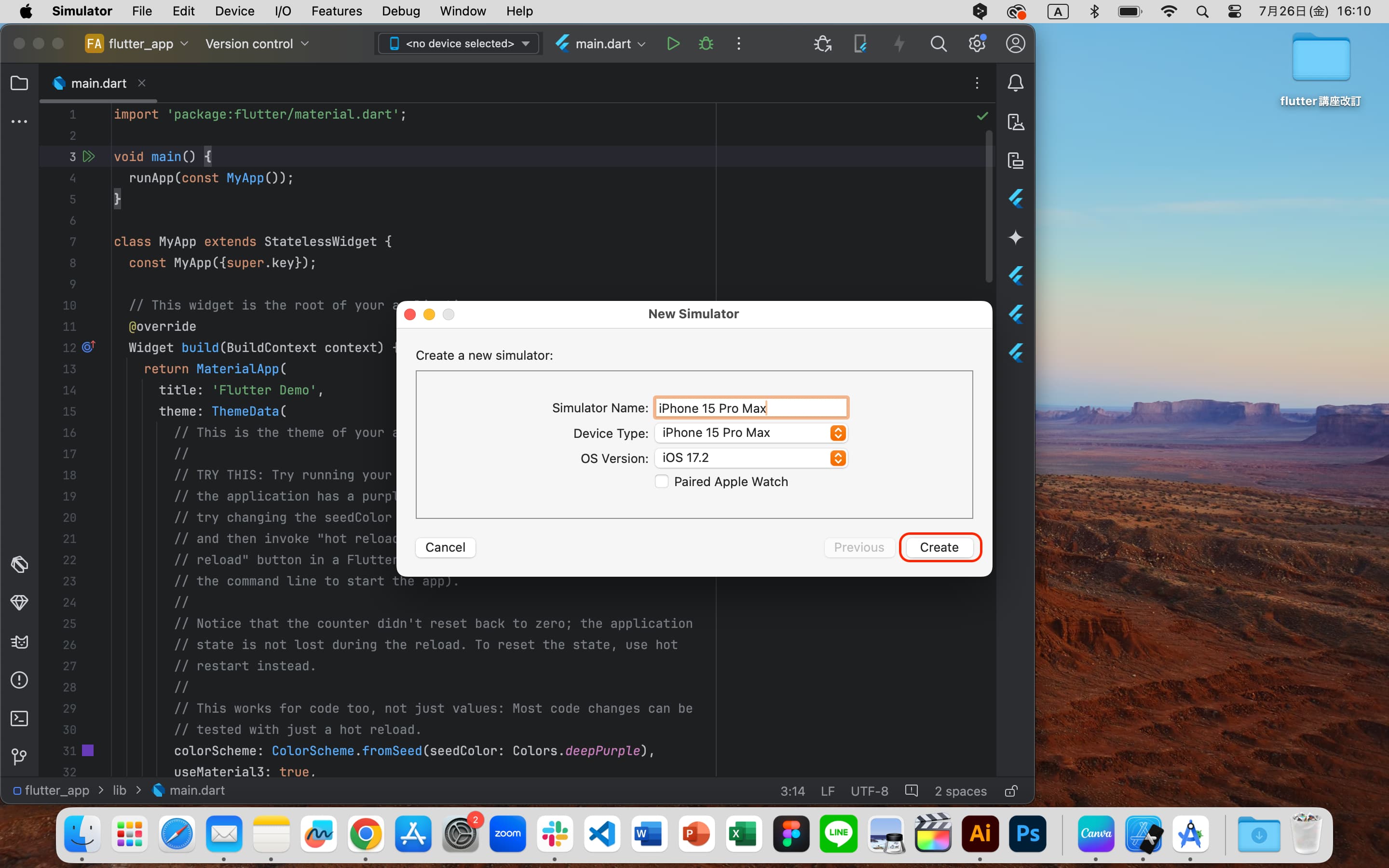
以下の設定にし、Createをクリックします。

設定ができたら、再度FileをクリックしてOpen Simulatorを選択します。
先ほど設定した、iPhone 15 Pro Maxが選択できるのでこちらを選択します。

やった!シミュレーターが立ち上がりました。先程開けた右側のスペースに配置しましょう
 このシミュレーターで、開発中のアプリの動きや見た目をリアルタイムに確認しながらアプリを作っていきます。
このシミュレーターで、開発中のアプリの動きや見た目をリアルタイムに確認しながらアプリを作っていきます。
3)カウンターアプリを起動してみる
作成したばかりのファイルには、サンプルコードとして、カウンターアプリが用意されています。
それでは、カウンターアプリを起動してみましょう。
画像の三角のボタンをクリックしてください。
このボタンを押すとアプリがビルド(シミュレーター上で起動)します。
1分くらいかかるかも?

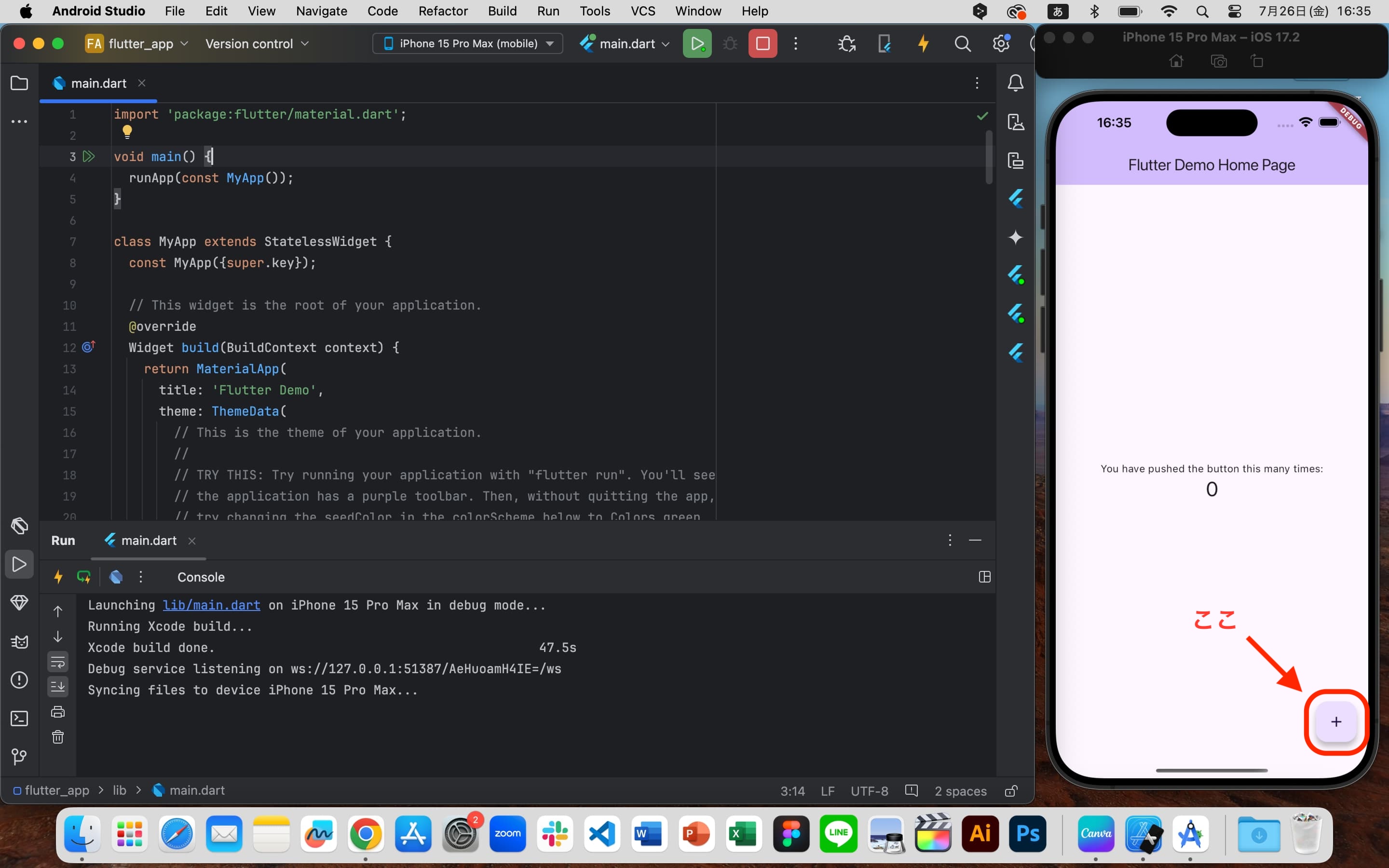
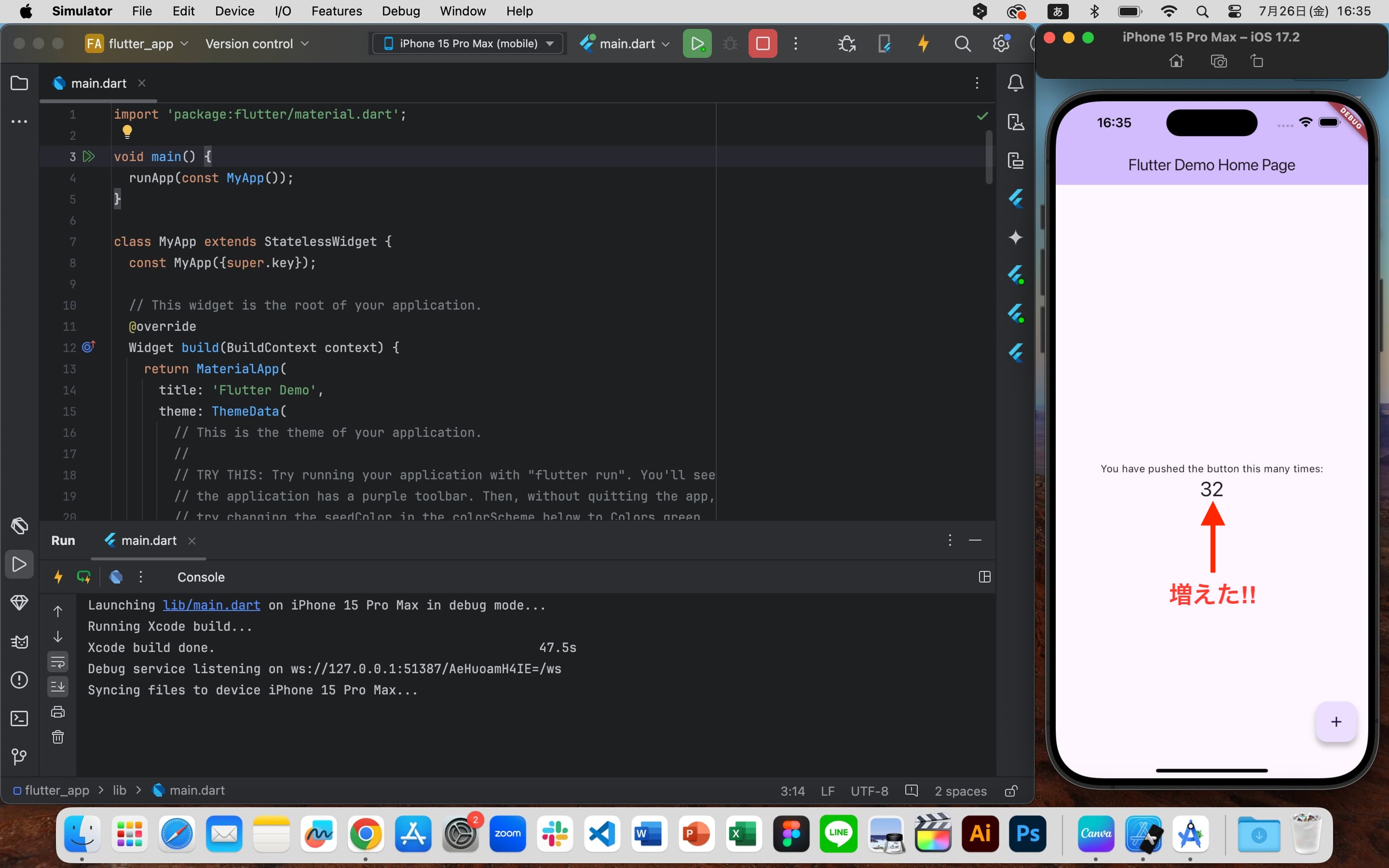
無事にビルドできたらカウンターアプリが起動しているはずです。
右下のボタンを押すとカウントが増えていくというシンプルなアプリです。


さて次からいよいよこのコードをいじってアプリを作っていきます!!!
4)いらない部分を削除する
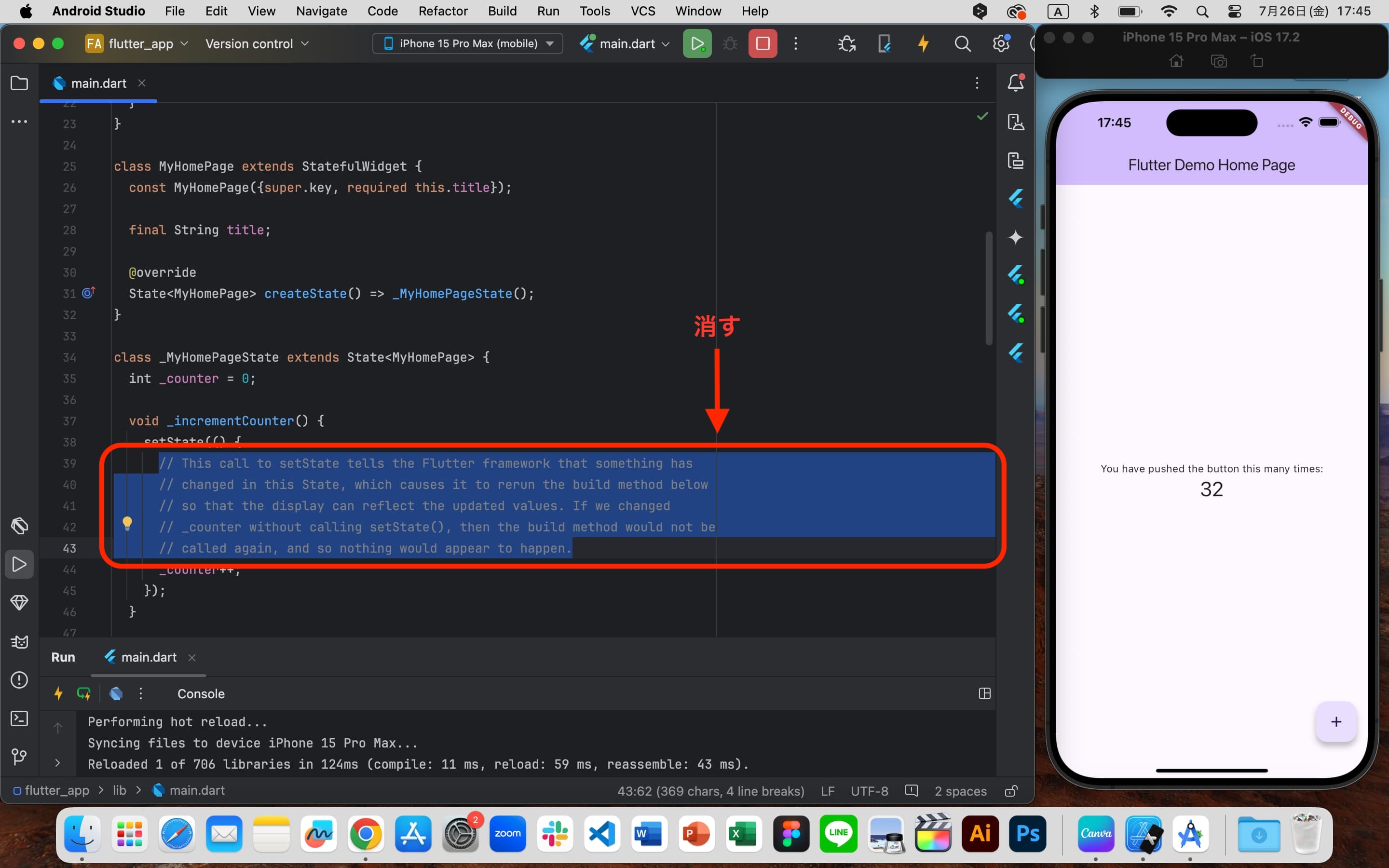
コメントの削除
コメントとは//のあとに書かれている灰色の文字のことです。
このコメントはアプリの動きには影響を与えません。
あとから見直すときにわかりやすいようメモを残したい場合、書いたコードが一時的に機能しないようにしたい場合などに活用します。
(この作業のことをコメントアウトと言う)
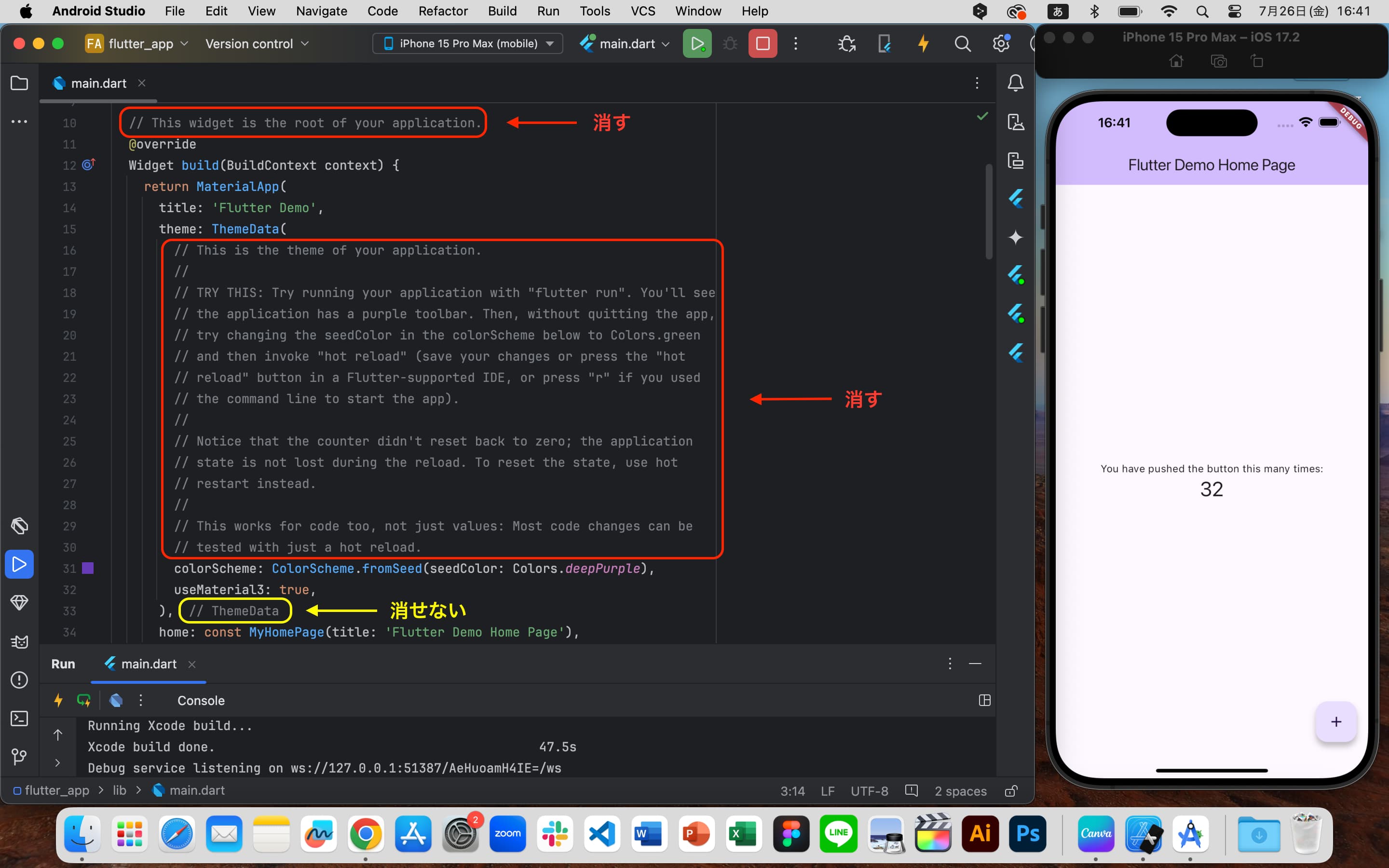
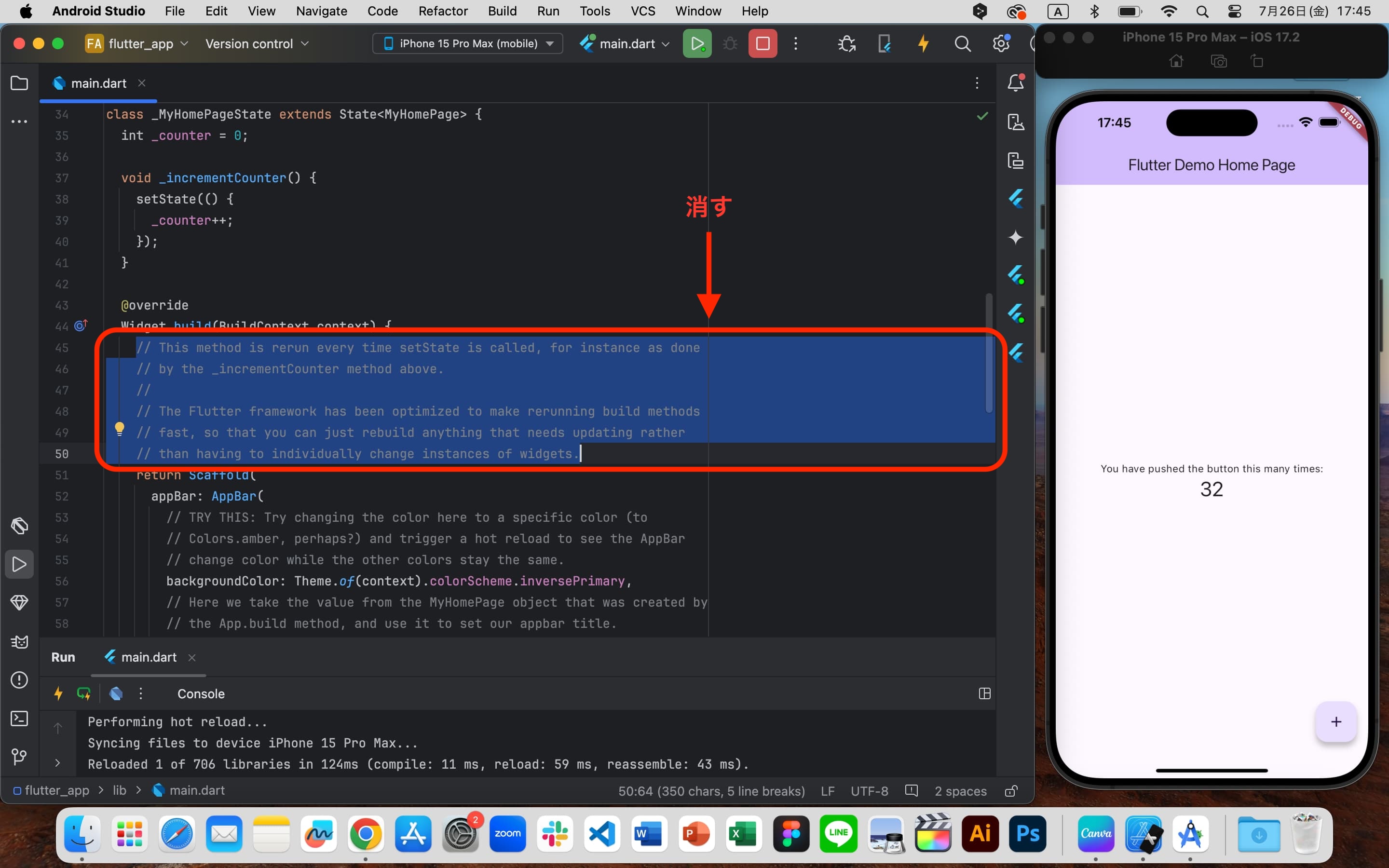
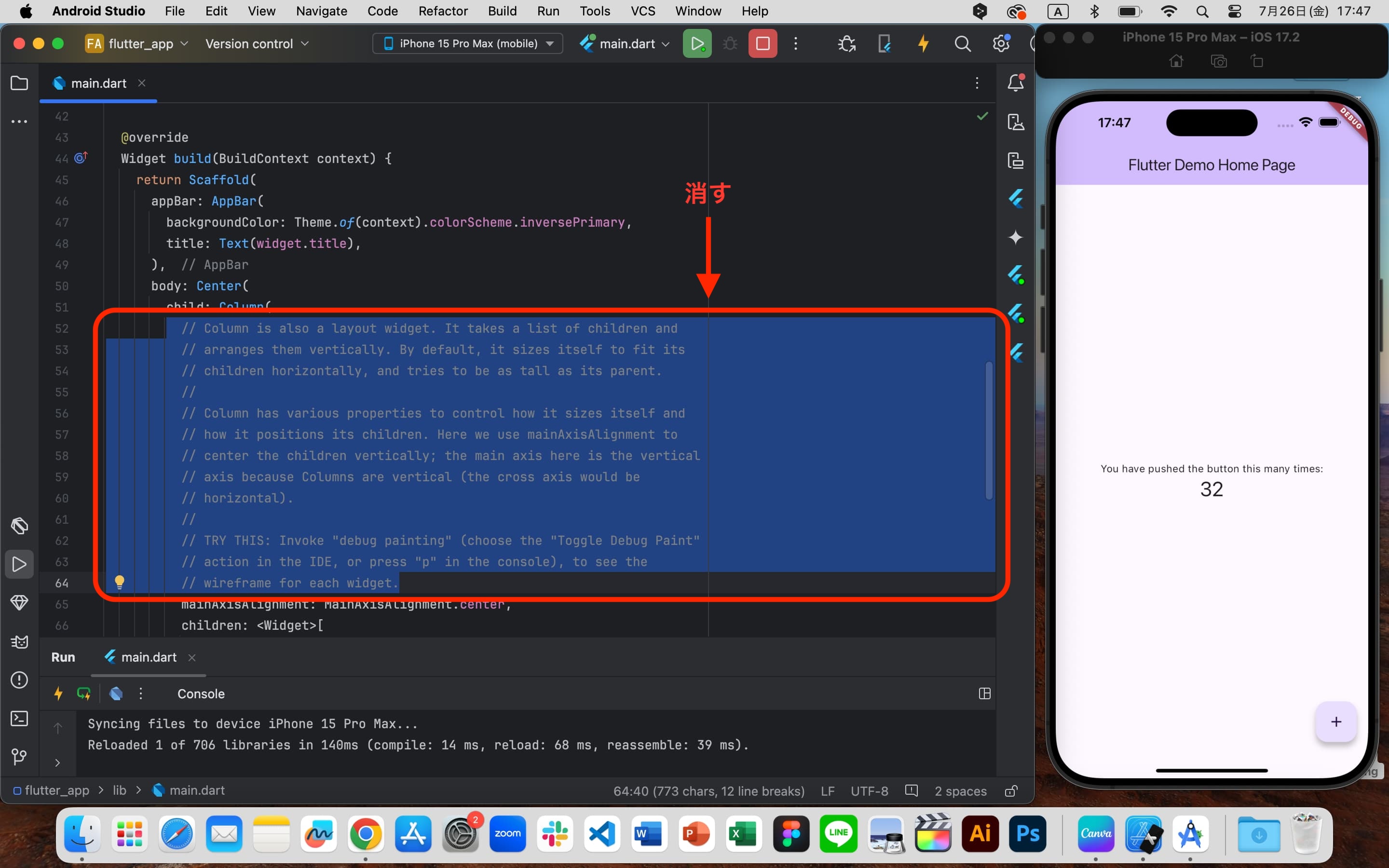
カウンターアプリには英語で大量のコメントが書かれていますが、不要なので削除しましょう。
ただ画像の青枠部分ように、カッコの後ろにあるコメントはアプリの構造をわかりやすくするために
自動で作成されるコメントです。これは消さずに(というよりも消せない)要らないコメントだけを消しましょう。








コードの削除
カウンターアプリの要らない部分を消しながらホットリロードを体験してみましょう。
ホットリロードとは、コードの変更を即座にシミュレーターに反映させる機能のことです。
ではまずfloatingActionButtonを消してみましょう。
このコードは、右下にあるプラスのボタンの見た目と機能を決めている部分です。

このように範囲選択して、deleteキーで消去!

コードを消去できましたね。でもシミュレーターにはまだfloatingActionButtonが表示されています。ここでホットリロードしてみましょう。
Command + Sを入力。

ボタンが消えました!
現在のコードでシミュレータ(アプリ)の状態を更新するようなイメージ。これがホットリロードです。

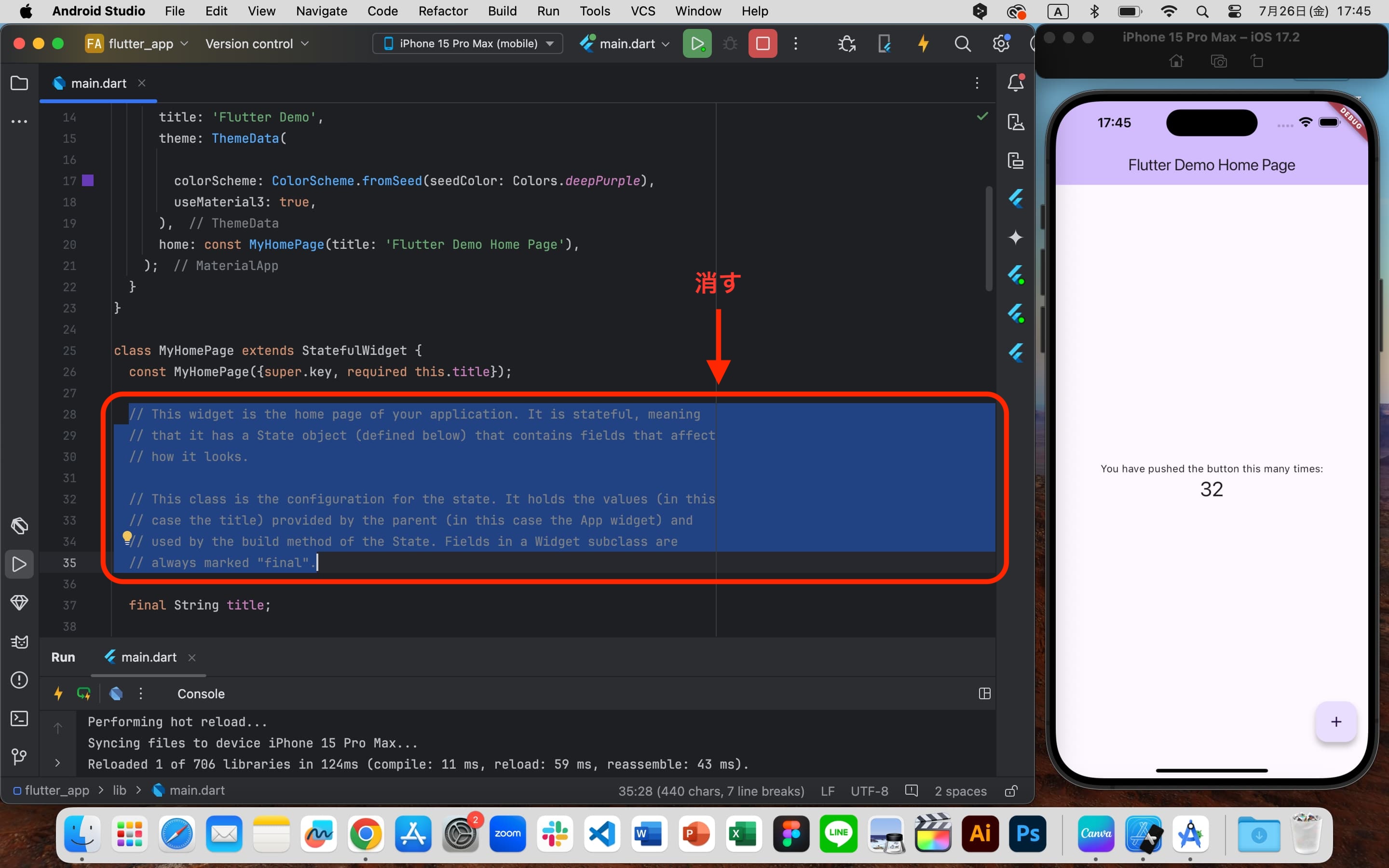
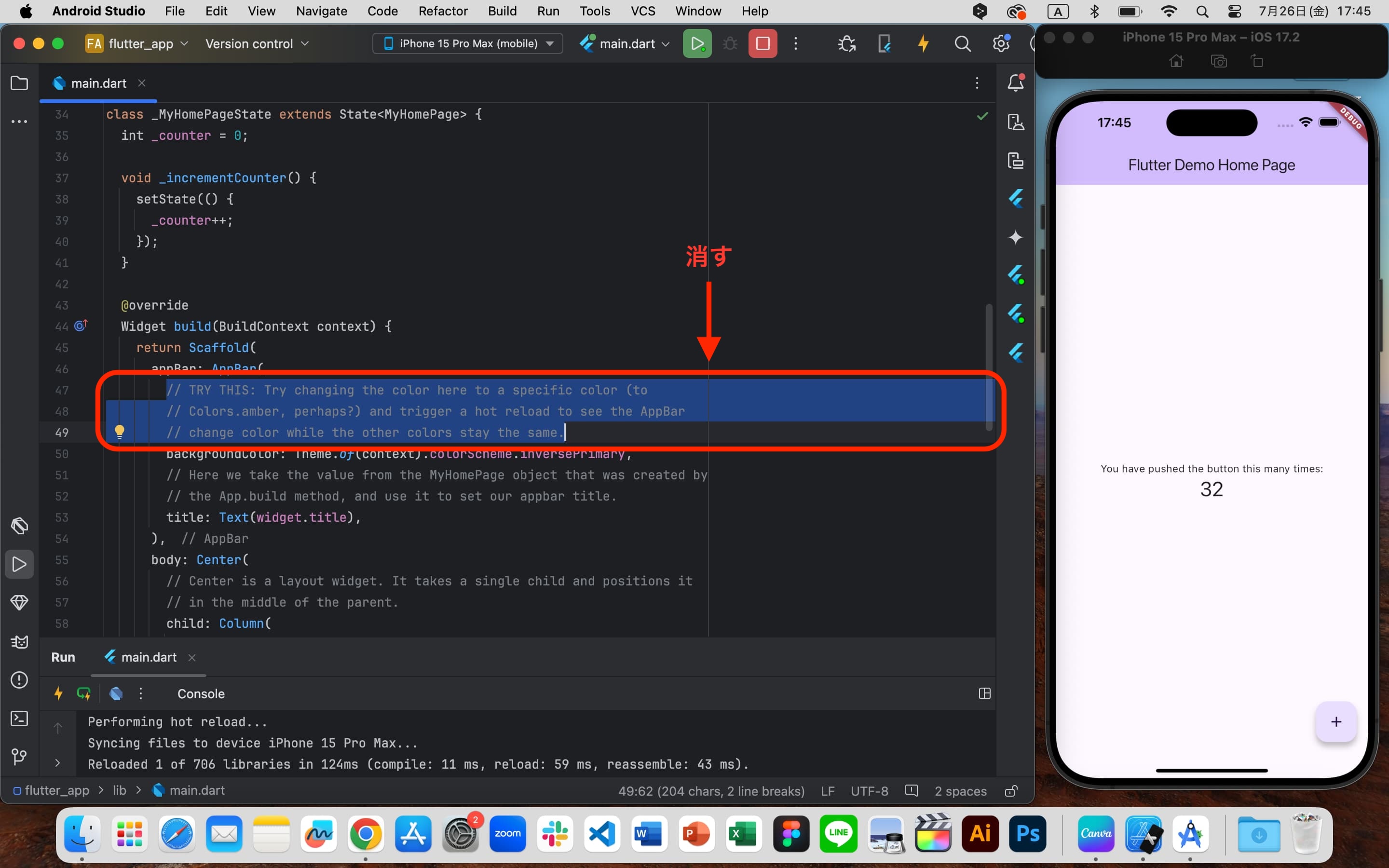
では要らない部分どんどん消していきます。

消します

消します。エラーが出ますが気にしないでください。

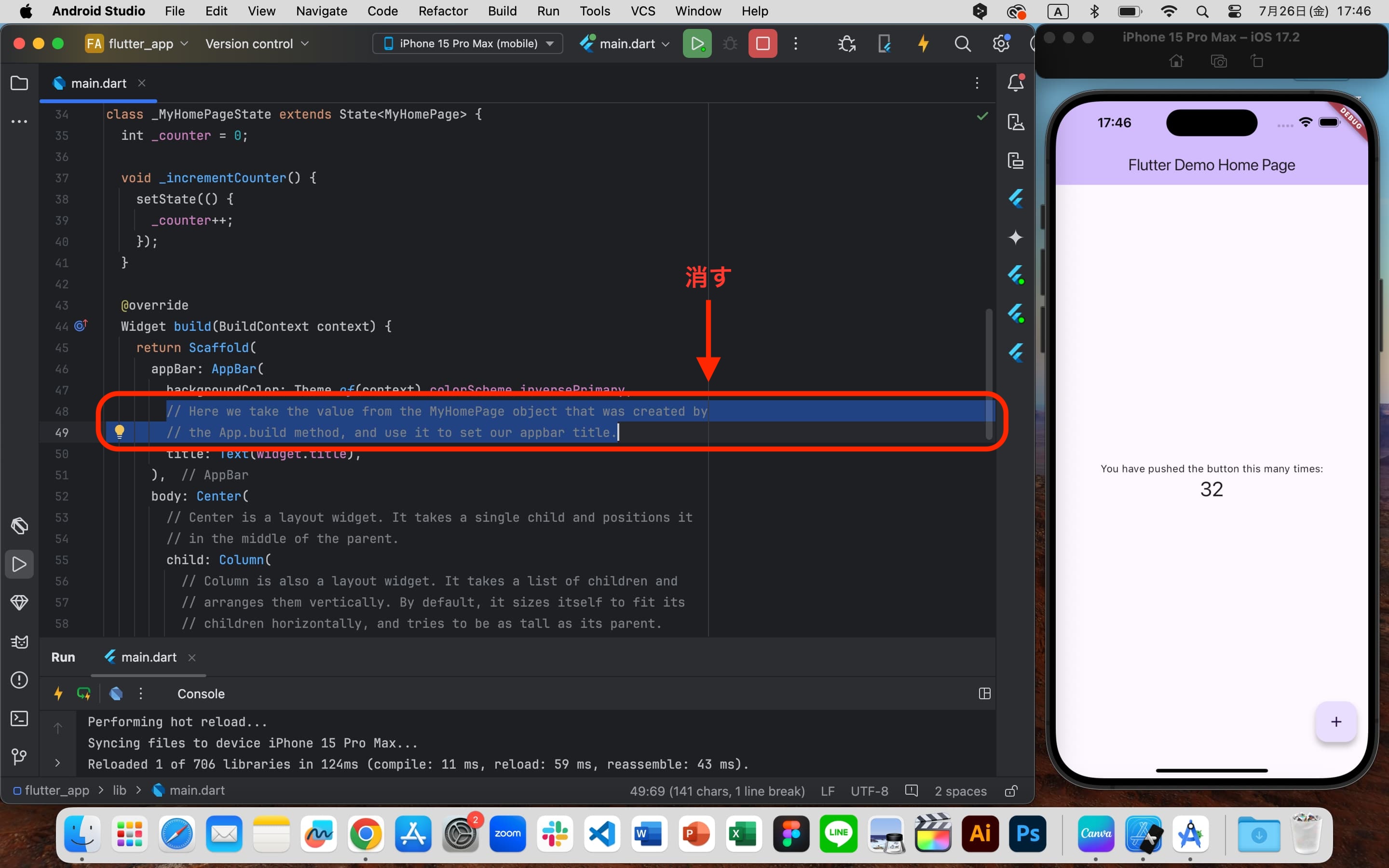
これが最後です

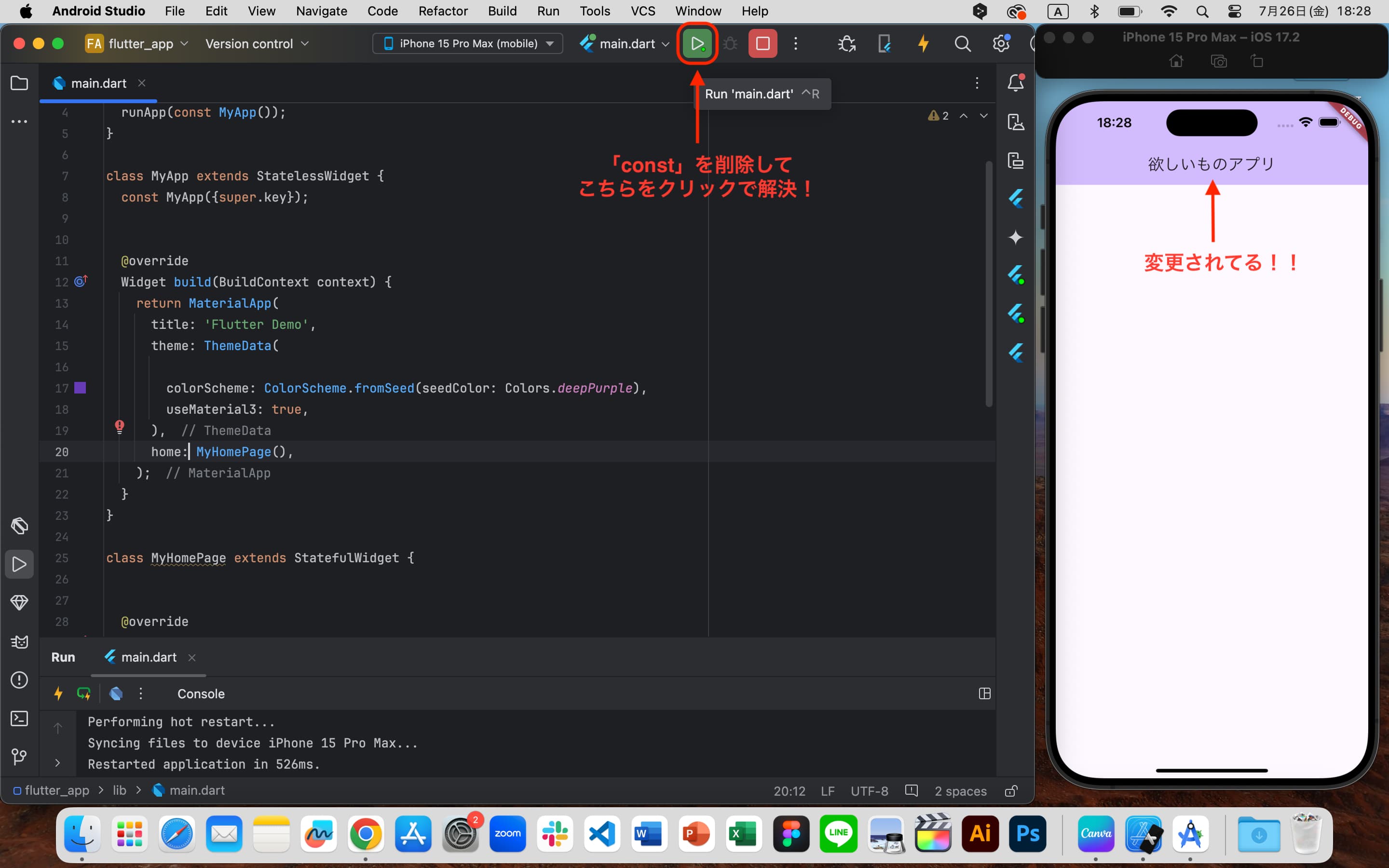
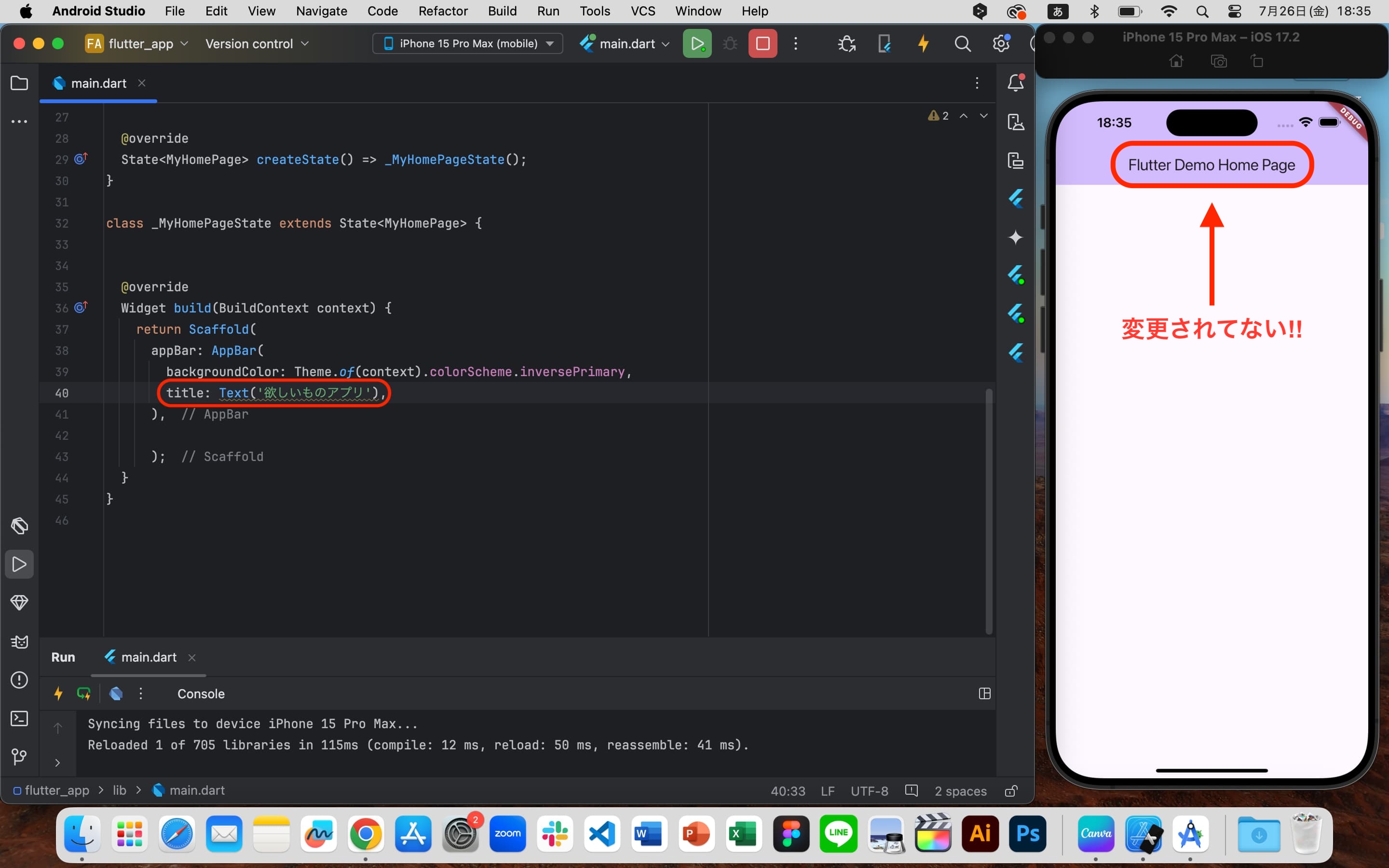
さて、そうしたらタイトルを変更してみましょう。Textの中身を
widget.title → '欲しいものアプリ'
に変更してホットリロード。

あれ変更されてない!

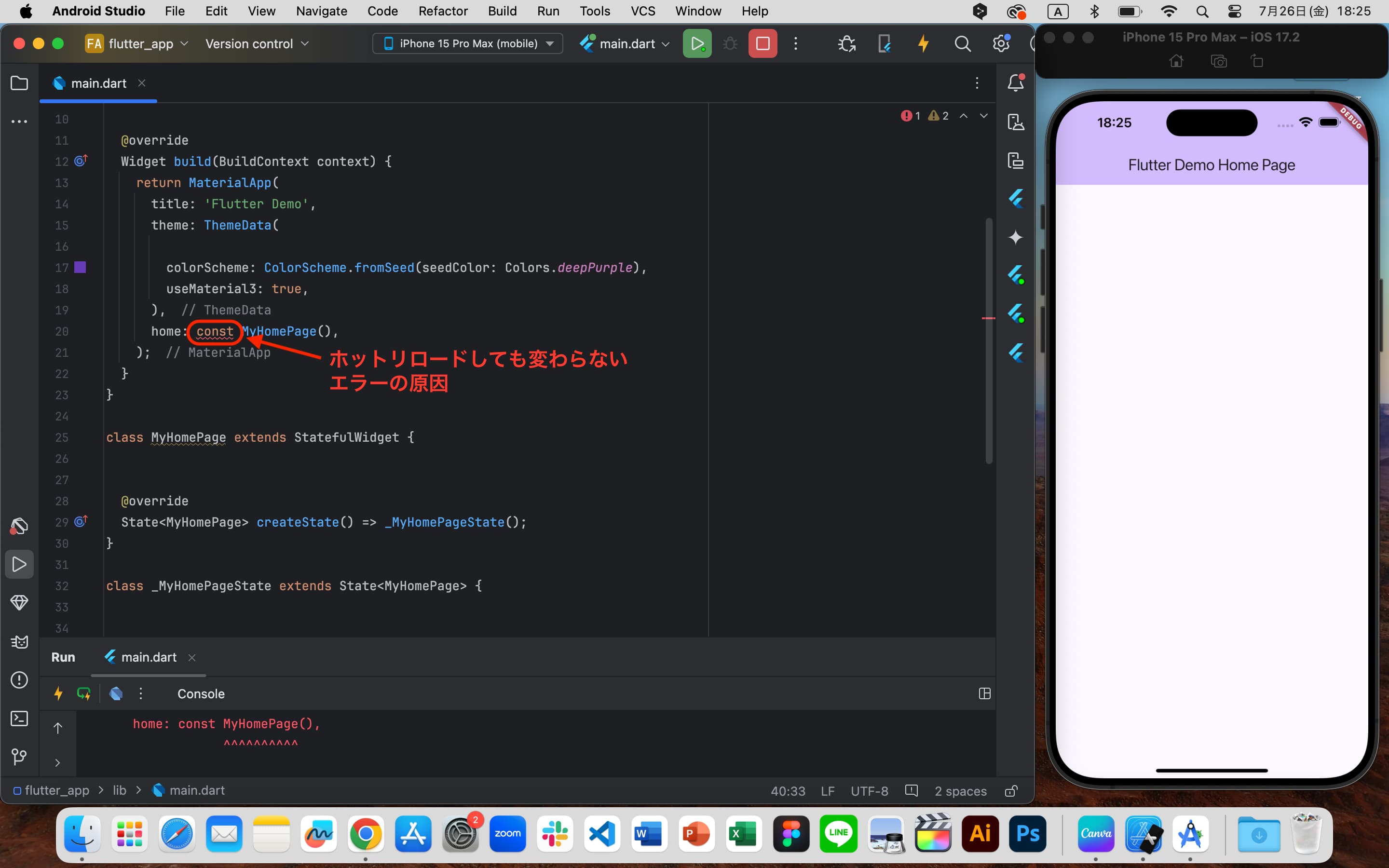
変更されてない原因はこちらですね。

constを削除して、以下のボタンをクリック!変更されましたね!
さて、次からいよいよアプリを作っていきます!